
Úvod do značek HTML5
Všichni známe standardní zkratku HTML; což je značkovací jazyk HyperText. HTML5 je tedy nejnovější a nová verze HTML. Jakmile bude produkt vyvinut, bude samozřejmě existovat mnoho verzí HTML s mnoha novými vývojovými trendy. HTML5 má nové atributy a chování. Tato značka HTML5 již není programovacím jazykem, ale je to značkovací jazyk. Co je to značkovací jazyk? Definování atributů prvků pomocí značek v dokumentu je značkovacím jazykem. Nyní se tedy pojďme podrobně zabývat tím, jak můžeme definovat značky a vytvořit webovou stránku.
Značky HTML5
Značka je specifikace pro zobrazování obsahu. Obecně by existovala počáteční a koncová značka. A existuje také několik značek, které nevyžadují koncovou značku; jako
což znamená přerušení řádku, který zobrazuje data vedle této značky z dalšího řádku. Zde se podíváme na některé nové prvky v HTML5.
V HTML5 můžeme tagy obecně rozdělit do dvou kategorií.
- Sémantické prvky: Několik příkladů těchto prvků je;, , atd.
- Nesémantické prvky: Zde jsou příklady;, atd.
Níže uvedené značky jsou nově zavedeny výhradně ve verzích HTML5. Jsou to různé typy značek, které lze kategorizovat všechny.
1. Strukturální značky
Níže jsou uvedeny typy strukturální značky s příklady:
A. Článek: Toto je značka, která se většinou používá podobně jako značka head. Používá se hlavně ve formách, blogy, zpravodajských příbězích a vše jako příklady.
Kód:
První
Vítej zpět
Výstup:

b. Kromě: Něco podobného našim běžným značkám, které by obsah vztahovalo k okolnímu obsahu, jako boční panel v článku. A tato značka by měla smysl pouze při použití verze IE vyšší než 8.
C. Podrobnosti: Tato značka se používá k poskytnutí některých dalších údajů uživateli. Může to být interaktivní platforma, která dokáže skrýt nebo zobrazit podrobnosti. Využití této karty můžeme vidět pod souhrnnou značkou.
d. Záhlaví: Tato značka souvisí s částí záhlaví a obsahuje informace o názvu. Musí mít počáteční i koncový tag.
Kód:
Happy Hours
Ráno | Odpoledne | Večer
výstup:

E. hgroup: Tato značka se používá k popisu skupiny záhlaví. Pojďme se podívat na příklad.
Kód:
Podívejme se na velikost této h1
Podívejme se na velikost tohoto h2
Podívejme se na velikost této h3
Podívejme se na velikost této h4
Podívejme se na velikost tohoto h5
Výstup:

F. Zápatí: Tato značka je ta, která má být umístěna na konec stránky. Zabývá se něčím, jako jsou autorská práva, informace týkající se historie nebo data. Podívejme se na malý příklad níže.
Kód:
Autorská práva Vrať se brzy
Přihlaste se k odběru dalšího vzdělávacího obsahu
Výstup:

G. nav: Tato značka slouží k poskytnutí části všech odkazů pro navigaci.
Kód:
- EDUCBA Domů
- O společnosti EDUCBA
- Kurzy v EDUCBA
Výstup:

Zkontrolujte to kliknutím na odkazy, jakmile napíšete svůj kód během cvičení.
h. Sekce: Jak název již označuje, tato značka definuje část kódu, jako je tělo, záhlaví, zápatí atd. Zde jsou nezbytné počáteční i koncová značka. Podívejme se na malý příklad níže:
Kód:
Vítejte
Brzy se uvidíme
Děkuji.
Výstup:

i. Shrnutí: Tato značka se používá souběžně s kartou podrobností. Pod značkou podrobností máme tuto souhrnnou značku, která shrnuje pojmy. Příklad níže:
Kód:
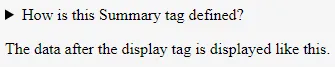
How is this Summary tag defined?
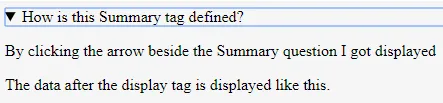
Kliknutím na šipku vedle Souhrnné otázky jsem se zobrazil
Data za zobrazovanou značkou se zobrazí takto.
Výstup:

Nyní rozšiřujeme data souhrnné značky a získáme níže.

2. Značky formulářů
Níže jsou uvedeny různé typy značek formulářů s příklady:
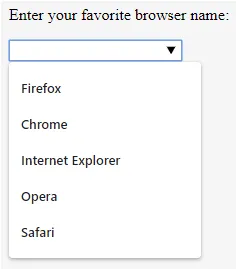
A. Datalist: Tato značka se používá jako rozbalovací nabídka, která má předdefinované hodnoty, které si může uživatel vybrat. Podívejme se na malý příklad níže:
Kód:
Zadejte své oblíbené jméno prohlížeče:
Výstup:

Když se myš uchopí, objeví se rozevírací nabídka.

b. Keygen: Toto je pro šifrování. Je pro generování šifrovaného klíče pro předávání dat v šifrovaném formátu. Pro tento prvek stačí pouze počáteční značka a koncová značka není povinná.
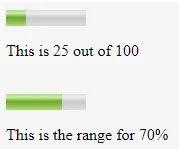
C. Meter: Tato značka by nám poskytla měření dat, která jsou přítomna v daném rozsahu.
Kód:
25 out of 100
To je 25 ze 100
70%Toto je rozmezí 70%
Výstup:

3. Formátování značek
Níže jsou uvedeny typy formátovacích značek s příklady:
A. BDI: Toto je obousměrná izolace. Jak již název napovídá, lze tuto značku použít k izolaci části textu a dát mu jiné styly než u jiného textu.
b. Značka: Tato značka nám může pomoci zvýraznit konkrétní text.
Kód:
Takto můžete označit nebo zvýraznit text.
Výstup:

C. Výstup: Jak již název napovídá, dává výsledek jakéhokoli výpočtu.
Kód:
+
=
Výstup:

Ujistěte se, že si všimnete atributu oninput ve tvaru. Jakmile zadáte hodnotu atributu „x“, zobrazí se výstup.
d. Pokrok: Tato značka nám dává pokrok v konkrétním úkolu.
Kód:
Tento ukazatel průběhu je dokončen na 80%
Výstup:

E. Rp: Používá se, pokud nejsou podporovány značky Ruby.
F. Rt: Používá se se značkou ruby. Většinou se používá ve výslovnosti v japonštině i čínštině.
G. Ruby: Tato značka se používá se značkami rt a rp, kde jsou vyjádřeny anotace s ohledem na dva jazyky, čínštinu a japonštinu.
h. Wbr: Tato značka je pro slovo break. Používá se hlavně ke kontrole toho, jak se slovo rozbije při změně velikosti okna.
4. Vložené značky obsahu
Níže uvádíme příklady vložené značky obsahu s příklady:
A. Zvuk: Jak již název napovídá, tato značka by nám pomohla začlenit zvukové soubory do dokumentu HTML.
b. Canvas: Definuje místo na webové stránce, kde jsou nebo lze definovat grafiku nebo tvary nebo grafy. Zde je příklad.
Kód:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Výstup:

C. Dialog: Tato značka nám dává výchozí pole, zvláště pokud jsme chtěli mít data v krabici.
Kód:
Vyzkoušejte dialog zde Jak se objeví dialogové okno?
Výstup:

d. Vložit: Tuto značku lze použít k získání jakéhokoli externího souboru do souboru HTML. Můžeme mít pouze počáteční značku a koncová značka zde není povinná. Existují různé atributy, které lze s touto značkou použít, zejména; šířka, výška, src a typ.
E. Obrázek a obrázek: Toto, jak již bylo uvedeno v názvu, může zahrnovat obrázky a dát tomuto obrázku popisek.
F. Zdroj: Tato značka může implementovat více zvukových a obrazových souborů zadáním umístění souborů pomocí této zdrojové značky.
G. Čas: Tato značka, jak již název oznamuje, je značka pro zobrazení času. Upozorňujeme, že tato značka není funkční v případě prohlížeče Internet Explorer verze 8 a nižší.
h. Video: S názvem značky můžeme samozřejmě zjistit, kde se tato značka používá. Pro určení video souborů máme tuto značku. Uvnitř těchto zvukových / obrazových značek definujeme zdrojové značky při určování souborů a jejich umístění.
Vstupní prvky značek HTML5
Zde jsou některé vstupní prvky, které používáme ve značkách HTML5:
1. E-mail: Toto je jeden ze vstupních prvků v HTML5. Tento prvek bere jako vstup pouze e-mailové adresy.
2. Číslo: Tento vstupní prvek přijímá pouze číslo.
3. Rozsah: Jak již název vysvětluje, tato značka obsahuje řadu čísel.
4. URL: Tato vstupní značka přijímá vstupní pole pro adresu URL. V tomto typu vstupu můžeme zadat pouze adresu URL.
5. Zástupný symbol: Jedná se o jeden z atributů typu vstupu jako text nebo oblast textu nebo libovolné číslo. Tato hodnota držáku místa ukazuje hodnotu, která má být zadána jako vstup.
Kód:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Výstup:

6. Automatické zaostření: Tento atribut se automaticky zaměřuje na konkrétní pole, kde byl tento prvek deklarován uvnitř vstupní značky. Tento atribut podporují pouze nejnovější verze prohlížečů Chrome, Safari a Mozilla. Syntaxe je podobná:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Výstup:

7.: Toto je jedna ze základních značek, které by prohlížeči pomohly porozumět verzi HTML, ve kterém je program psán. Deklaraci této značky je třeba napsat před značku HTML.
8.: Tato značka Meta popisuje popis HTML dokumentu. Obsahuje jméno, datum a úpravy autora atd.
V tomto HTML5 máme dokonce příležitost získat GeoLocation zařízení. Při usnadňování značkování tohoto místa mohou být užitečné různé metody. V HTML5 jsou také k dispozici různá písma a barvy. Níže je uvedeno několik značek, které jsou odstraněny z použití HTML z této verze HTML5.
Zkratka, Applet, velký, dir, písmo, sada rámců, střed, tt (text TeleType), basefont, střed, stávka, rám, u (podtržený text), isindex, noframes, atd. Několik atributů, které jsou odstraněny, jsou níže:
Zarovnat, bgcolor, cellpadding, cellspacing, border, link, shape, charset, archive, codebase, rozsah, alink, vlink, link, pozadí, border, clear, rolování, velikost, šířka atd.
9.: Tato značka se používá k zobrazení obsahu, kde je zakázáno použití JavaScriptu. Jakýkoli obsah napsaný uvnitř této značky lze použít místo obsahu kdekoli, kde se používá javascript. Jako cvičení můžete zkusit provést různé značky, jejichž příklady nejsou uvedeny.
Závěr
Ano, existují tedy základní značky a odkazy pro HTML5. Počáteční verze HTML5 byla vydána 28. října 2014. Viděli jsme různé nové značky, které byly zavedeny a prošly několika atributy v HTML5. Nakonec jsme dokonce zjistili, že nebylo provedeno pouze zavádění nových prvků, ale některé prvky a atributy, které byly přítomny, byly omezeny v použití prostřednictvím této nové verze HTML5.
Bylo mnoho atributů, které byly uvedeny s příklady a některé pouze s údaji a účelem atributu nebo prvků. Vyzkoušejte všechny tyto různé prvky a atributy a pokračujte v učení.
Doporučené články
Toto je průvodce značkami HTML5. Zde diskutujeme podrobně o 4 hlavních značkách HTML5 a jejich vstupních prvcích spolu s příklady a implementací kódu. Další informace naleznete také v následujících článcích
- Události HTML
- Rozvržení HTML
- Rámce HTML
- Značky tabulky HTML
- JavaScript události | Implementují se různé události JavaScriptu
- Různé typy značek metadat v HTML
- Jak funguje formátování textu v HTML?
- Různé sémantické prvky v HTML5