V tomto výukovém programu Photoshopu se naučíme, jak vytvořit efekt obtékání textu ve Photoshopu pomocí funkce zabalení textu, kterou normálně najdete v programu pro rozvržení stránky, což nám umožňuje obtékat text kolem objektů. Photoshop může být nejoblíbenějším a nejvýkonnějším obrázkovým editorem na světě, ale pokud jde o text, nemusí se úplně přizpůsobit programům jako InDesign nebo Illustrator (i když Photoshop nabízí více textových možností, než byste obvykle očekávali) najít v programu vytvořeném pro úpravu fotografií).
Photoshop nepřichází se skutečnou funkcí obtékání textu, ale dává nám možnost použít cestu jako kontejner pro náš text, a jak se v tomto tutoriálu naučíme, můžeme jej použít k obtékání textu kolem objektů. Není to tak dobré nebo intuitivní, jako kdybyste měli vlastní funkci obtékání textu, ale funguje to.
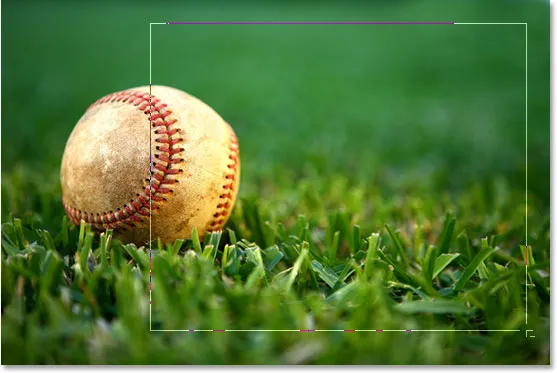
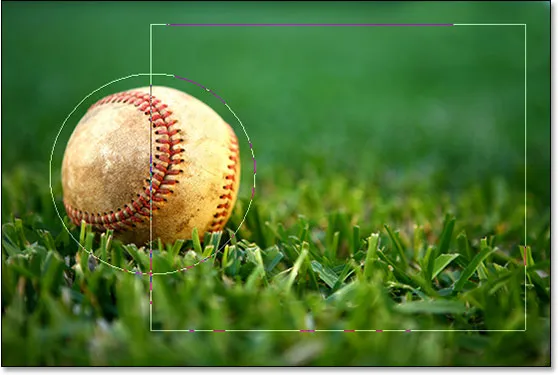
Tady mám obrázek baseballu ležícího v trávě:

Původní obrázek.
Chci do tohoto obrázku přidat nějaký text a chci, aby se text ovinul kolem baseballu. Jak jsem řekl, Photoshop nepřichází s oficiální volbou „obtékání textu“, ale díky cestám a schopnosti Photoshopu použít cestu jako kontejner pro text, bude to snadné.
Začněme!
Krok 1: Vyberte nástroj Obdélník
Protože budeme používat cestu jako kontejner pro náš text, než budeme moci přidat náš text, potřebujeme cestu! Budu používat nástroj Photoshop Rectangle Tool (nezaměňovat jej s nástrojem Rectangular Marquee Tool) k vytvoření obdélníkové cesty, která se stane základním tvarem mého textového kontejneru. Vyberte nástroj Obdélník z palety Nástroje:

Vyberte nástroj Photoshop's Rectangle Tool.
Mohu také rychle stisknout U na klávesnici.
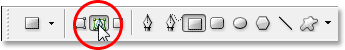
Krok 2: Na panelu Možnosti vyberte možnost „Cesty“
Photoshop nám poskytuje tři způsoby, jak používat nástroj Obdélník, spolu s dalšími nástroji pro tvarování. Můžeme je použít k nakreslení vektorových tvarů, můžeme je použít k nakreslení jednoduchých cest (což je to, co zde uděláme) a můžeme je použít k nakreslení obrazců na základě pixelů. Můžete si vybrat mezi těmito třemi možnostmi kliknutím na odpovídající ikonu na panelu Možnosti v horní části obrazovky. Chci použít nástroj Obdélník k nakreslení obdélníkové cesty, takže na panelu Možnosti kliknu na ikonu Cesty, což je ikona uprostřed tří (ta vlevo je vektor možnost tvary a ta pravá je pro kreslení obrazců na základě pixelů):

S vybraným nástrojem Obdélník klikněte na ikonu „Cesty“ na panelu Možnosti.
Krok 3: Vytáhněte cestu obdélníkového tvaru
Je-li vybrán můj nástroj obdélník a nastaven tak, aby kreslil cesty, jednoduše vytáhnu obdélníkovou cestu stejným způsobem, jakým bych vytáhl výběr pomocí nástroje obdélníkového ohraničení a tato cesta se stane kontejnerem pro můj text:

Pomocí nástroje Obdélník přetáhněte obdélníkovou cestu.
Jak vidíme na obrázku výše, moje cesta v současné době běží přímo baseballem, což mi moc nepomůže, když to, co opravdu chci, je, aby se můj text ovinul kolem pravé strany baseballu, aby nepropadl nahoře. Potřebuji způsob, jak změnit tvar mé cesty tak, aby se samotná cesta ovinula kolem míče. Uděláme to dále.
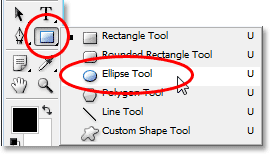
Krok 4: Vyberte nástroj Elipsa
Existuje několik způsobů, jak můžeme ve Photoshopu změnit tvar cesty, ale v tomto případě je nejjednodušší způsob, jak je míč kulatý, pomocí nástroje Ellipse nástroje Photoshopu k odečtení části cesty od míče. Za tímto účelem vyberu svůj nástroj Ellipse, který se ve výchozím nastavení skrývá za nástrojem Obdélník v paletě Nástroje, takže musím kliknout na nástroj Obdélník, podržet tlačítko myši na sekundu nebo dvě a poté z rozevírací nabídky vyberte nástroj Ellipse Tool:

V paletě Nástroje vyberte nástroj Elipsa aplikace Photoshop.
Krok 5: Nastavte nástroj Ellipse do režimu "Odečíst"
Je-li vybrán nástroj Ellipse, podíváte-li se na panel Možnosti, uvidíte skupinu čtyř ikon, které vypadají jako čtverce spojené různými způsoby. Tyto čtyři ikony představují čtyři možnosti, které určují, jak se bude chovat cesta, kterou se chystáte nakreslit. To, co chceme, je druhé zleva, což je ikona Odečíst od cesty. Klikněte na něj a vyberte jej:

Klikněte na ikonu „Odečíst z oblasti cesty“ a vyberte ji.
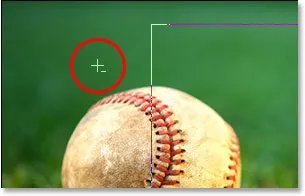
Je-li tato možnost vybrána, pokud pomocí nástroje Ellipse vytažím eliptickou cestu, kterou udělám za chvilku, jakákoli část nové cesty, která překrývá moji původní pravoúhlou cestu, bude od původní cesty odečtena. Uvidíme, co tím myslím. Táhnu eliptickou cestu kolem baseballu. Než začnu, podívám-li se pozorně na kurzor, v pravém dolním rohu vidím malé znaménko mínus ("-"), které mi dá vědět, že jsem v režimu "Odečíst":

Malé znaménko mínus („-“) v pravém dolním rohu kurzoru znamená, že máte aktuálně vybranou možnost „Odečíst z oblasti cesty“.
Do režimu „Odečíst“ můžete také přistupovat jednoduše tak, že podržíte stisknutou klávesu Alt (Win) / Option, než začnete táhnout svou cestu, což je o něco rychlejší než výběr možnosti na liště Možnosti (můžete uvolnit Alt / Option) klíč hned poté, co začnete vytahovat cestu). Jdu do toho a vytáhnu cestu kolem baseballu. Pokud musím při tažení přemístit svou cestu, což téměř vždy musím udělat, mohu podržet mezerník a pomocí myši pohybovat cestou po obrazovce, abych ji přemístil, pak uvolněte mezerník a pokračujte v tažení ven cesta. Tady je obrázek s druhou cestou kolem baseballu:

Přetažení eliptické cesty kolem baseballu pomocí nástroje Ellipse Tool do režimu „Odečíst“.
Vypadá to, že v tomto okamžiku mám na obrázku dvě oddělené cesty - pravoúhlou a eliptickou. Ale jediná aktivní cesta je původní pravoúhlá, která nyní není tak pravoúhlá, protože i když nám Photoshop nedává žádné vizuální stopy toho, co se skutečně děje, eliptická cesta se nyní odečítá (nebo „vysekává“), Pokud preferujete)
část obdélníkové cesty kolem baseballu. Abychom to lépe viděli, vyplnil jsem zbývající aktivní oblast cesty na obrázku níže. To je oblast, kde se můj text objeví. Všimněte si, jak se nyní obdélníková cesta pěkně obtéká kolem baseballu, což znamená, že se kolem ní bude také obtékat můj text:

Vyplněná oblast představuje aktivní oblast cesty po odečtení její části pomocí nástroje Ellipse Tool nastaveného na „Odečíst“.
Nyní, když máme na svém místě, přidejte náš text.
Krok 6: Přidejte svůj text
Vše, co zbývá udělat, je přidat můj text, a proto potřebuji Photoshopův typový nástroj, takže ho vyberu z palety Nástroje:

Vyberte nástroj pro psaní.
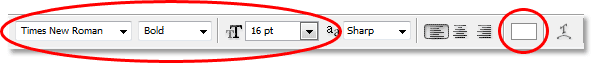
Také jsem mohl rychle získat přístup k Type Tool stiskem T na klávesnici. Poté, když je vybrán Nástroj pro psaní typu, přejdu na panel Možnosti v horní části obrazovky a vyberu své písmo, velikost písma a barvu textu. Jednoduše zde budu věci jednoduché a půjdu s Times New Roman Bold nastaveným na velikost 16pt, s barevným textem nastaveným na bílou:

Výběr možností písma na panelu Možnosti.
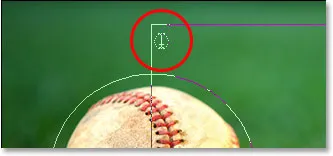
Chcete-li použít cestu, kterou jsem vytvořil jako kontejner pro svůj text, vše, co musím udělat, je přesunout kurzor kdekoli uvnitř aktivní oblasti cesty. Když to udělám, změní se kurzor mého textového nástroje z tečkovaného čtvercového obrysu na tečkovaný eliptický obrys, což znamená, že cesta se stane mým textovým kontejnerem, když kliknu sem a začnu psát:

Ikona Nástroj pro psaní nyní zobrazuje tečkovaný eliptický obrys, který mi říká, že se chystám přidat text do cesty.
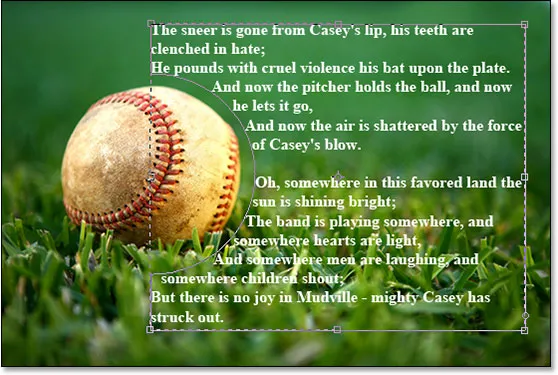
Do schránky jsem již uložil nějaký text, který jsem zkopíroval od konce slavné baseballové básně „Casey At The Bat“ od Ernesta Lawrence Thayera, o které jsem si myslel, že by se hodil pro tento obrázek, a tak k textu přidám text, Jednoduše kliknu dovnitř cesty a poté pomocí klávesové zkratky Ctrl + V (Win) / Command + V (Mac) vloží text do cesty. Jak vidíme, nejenže text zůstane uvnitř cesty, ale také pěkně obtéká baseball:

Photoshop používá aktivní cestu k uložení textu, což způsobí, že se text obtéká kolem baseballu vlevo.
Pro přijetí textu a ukončení režimu úpravy textu kliknu na zaškrtávací políčko na panelu Možnosti:

Klepnutím na zaškrtávací políčko na panelu Možnosti přijměte text.
Nakonec skryju cestu tak, aby již nebyla v mém obrázku viditelná, jednoduše kliknu na vrstvu pozadí v paletě Vrstvy:

Kliknutím na vrstvu pozadí skryjete obrysy cesty v obrázku.
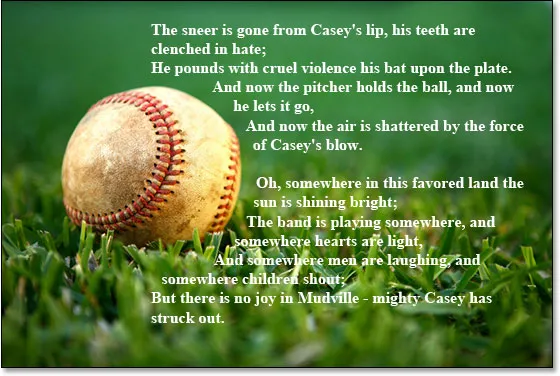
S obrysy mé cesty již nepatří do mého obrazu, tady je můj konečný výsledek:

Konečný výsledek „falešné úpravy textu“.
Kam dál?
A tady to máme! To je základ toho, jak v aplikaci Photoshop falešně „rozvinout“ funkci rozvržení stránky! Podívejte se do našich textových efektů nebo foto efektů, kde najdete další tutoriály s efekty Photoshopu!