
Co je to HTML?
HTML je zkratka pro jazyk HTML (Hyper Text Markup Language), což je sada předdefinovaných prvků, známých také jako značky, které prohlížečům říkají, že se má tento obsah zobrazit a jak se má tento obsah zobrazit. To znamená, že mohu vzít prázdný textový soubor, přidat nějaké značky HTML a prohlížeč bude vědět, jak zobrazit moji webovou stránku.
Co je to značka?
Značka je instrukce, která prohlížeči říká, jak má zobrazovat určitý obsah na obrazovce. Někdy vývojáři mohou označovat značky jako prvky. Zde je příklad toho, co tag s nějakým textem uvnitř.

Tato značka se označuje jako značka záhlaví. H ve značce nám a prohlížeči umožňuje vědět, že pracujeme se značkou záhlaví. Ten, který následuje za h, označuje velikost záhlaví, které se používá. V tomto případě je 1 největší výchozí text, který jste mohli zobrazit v prohlížeči. Výstup této značky v prohlížeči zobrazí Hello World!

Co je to atribut?
Atribut je další hodnota, která může nakonfigurovat značku nebo která může upravit chování značky. Zde je skvělý příklad toho, jak značka vypadá s přidaným atributem
Přidejte pizzu

Hodnota atributu id může být cokoli, co chcete, i když v něm nemůže být místo. Druhým atributem je atribut třídy. Atribut třídy může nabývat více hodnot, což může být cokoli chcete.
Globální atribut
Globální atribut lze nastavit na všechny značky. Podívejme se na čtyři nejčastěji používané globální atributy.
- id: První je atribut id. To nepřidá žádnou vizuální změnu do samotné značky. Používá se většinou pro JavaScript a styling, s CSS (Cascading Style Sheets). Hodnota atributu id musí být na dané stránce jedinečná. To znamená, že žádné dvě značky nemohou mít v id stejnou hodnotu
- Atribut class: class je podobný tagu id, kromě hodnoty atributu lze na dané stránce opakovat vícekrát. Najdete je nejčastěji v CSS a někdy i v JavaScriptu.
- style: style attribute se používá pro Inline CSS. Pokud je to možné, je třeba se tomu vyhnout.
- title: title poskytuje pro značku identifikátor nebo popis nástrojů. Když se myš umístí nad značku, kde se nadpis zobrazuje.
Například
Vítejte!

Prvek blokové úrovně vs vložený prvek
Toto jsou atributy elementu Block level a Inline element.
Prvek blokové úrovně
- Zabírá celou šířku svého nadřazeného kontejneru.
Vložený prvek
- Zabírá aktuální prostor, který existuje v.

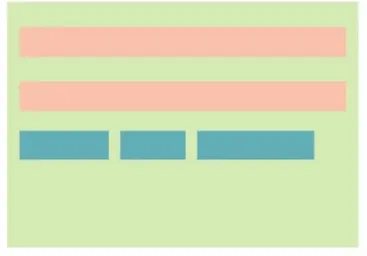
Zde je základní ilustrace.
Tato zelená oblast představuje nadřazený kontejner. V našem případě je to okno prohlížeče. Šířka prohlížeče, naše nadřazená značka, bude šířkou prvku na úrovni bloku.
Tyto růžové oblasti představují naše prvky nebo značky na úrovni bloků. Jak vidíte, zabírají celou šířku nadřazeného kontejneru. To znamená, že všechny značky musí začínat na dalším řádku.
Tyto další tři modré oblasti jsou vložené značky. Jak vidíte, jsou umístěny vedle sebe, zabírají pouze potřebnou šířku potřebnou pro obsah, který drží. To bude mít větší smysl, když vidíme tyto značky v akci
Různé základní značky HTML
Naučme se různé značky HTML.
1) Značka - DOCTYPE

DOCTYPE říká prohlížeči, jaký typ souboru se otevře. Protože jsme kódování v HTML5. HTML5 je nejnovější verze jazyka HTML, náš DOCTYPE je velmi jednoduchý. Všimněte si, že neexistuje žádná uzavírací značka.
DOCTYPE je stejně jako běžná značka a začíná závorkou a poté vložíme vykřičník a potom napíšeme DOCTYPE. Máme místo a potom zadáme html. Tato značka v zásadě říká prohlížeči, že tyto dokumenty musí být doručeny jako HTML.
2) Značka - html

Značka HTML, nazývaná také kořenový prvek, následuje značku DOCTYPE. Tato značka může mít normální globální atributy plus atribut zvaný manifest. Značku HTML lze na stránce HTML použít pouze jednou.
V této značce je vnořeno všechno související s HTML. To znamená, že všechny naše značky budou umístěny mezi otevíráním a zavíráním značek HTML.
3) Značka - hlava

Značka head poskytuje obecné informace o zobrazené webové stránce. Do značky head je přidána samostatná značka, která umožňuje prohlížeči znát určitá specifika, například název stránky, autor stránky a další takové informace.
Na této webové stránce se nic z této značky hlavičky nezobrazí. Některé informace se však zobrazují ve skutečné aplikaci prohlížeče, například nadpis karty. Pro tuto značku jsou k dispozici standardní globální atributy.
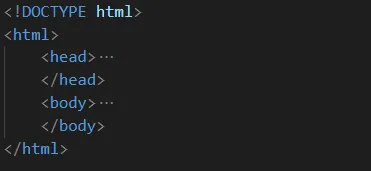
4) Značka - tělo



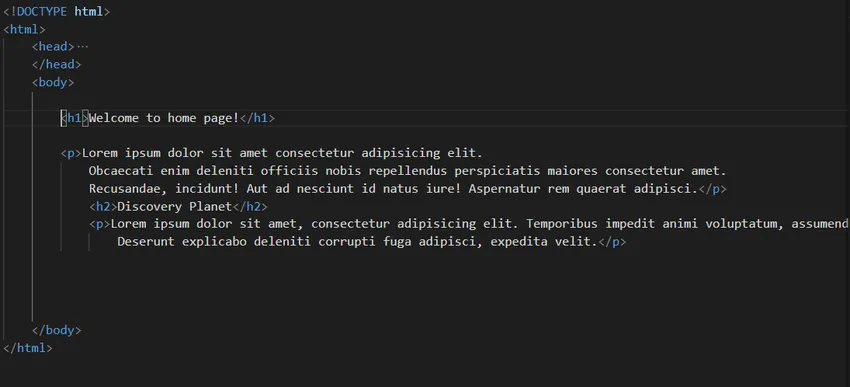
Značka těla umožňuje prohlížeči vědět, co se má na stránce zobrazit. Uvnitř těla je značka, kam umístíme veškerý náš obsah, například značky a text. Cokoli umístěné uvnitř značky těla se zobrazí na webové stránce.
Značka těla je umístěna za značku hlavy uvnitř značky HTML. Na stránce je pouze jedna značka těla. Značka těla může mít standardní globální atributy.
5) Značka - rozpětí

Naše první značka je značka span. Tato značka je obecný kontejner Inline. To znamená, že s ním není spojen žádný výchozí styl. Tuto značku byste chtěli použít, pokud potřebujete seskupit texty, které chcete udržet pohromadě.
6) Značka - str

Značka odstavce nebo značka p se používá, pokud chcete zachovat odstavec textu pohromadě. Tento prvek je prvek na úrovni bloku, což znamená, že zabírá šířku svého nadřazeného kontejneru. Ideální použití by bylo, kdybyste měli hodně textu k zobrazení. Pro tento konkrétní prvek jsou povoleny pouze globální atributy.
7) Tag - div

Značka divize nebo běžně známá jako značka div je kontejner generického bloku. To znamená, že můžete seskupit mnoho značek dohromady a vytvořit tak část svého webu. Tato značka je globální atributy.
8) Tag - sub


Značka indexu nebo podtag umožňuje, aby další byl pod normálním řádkem textu. Je to prvek Inline, který používá globální atributy. Dokonalým příkladem použití by bylo, aby se 2, v H2O, objevily málo.
Příklad: H20
9) Značka - sup


Horní index, nebo sup tag, který je vloženým prvkem, umožňuje, aby byl text nad normálním řádkem textu. Příkladem by mohlo být řešení matematických rovnic. Všimněte si, že 2 je vyšší než zbytek textu v této rovnici.
Příklad: E = mc 2
Toto je globální atribut.
10) Tag - u


- U znamená podtržení. Tím se podtrhuje jakýkoli text v otevřených a uzavřených značkách. Je to vložený prvek a globální atribut.
11) Tag - em


Značka EM znamená důraz. V tomto případě myšlenka zdůraznění jakéhokoli textu způsobí, že bude text vypadat kurzívou nebo šikmo. Tento vložený prvek se používá, pokud chcete vyjádřit určitý důraz na části textu. Toto je globální atribut.
12) Štítek - silný


Pokud budete chtít udělat jakýkoli text tučně, použijte silnou značku. Tato vložená značka je umístěna kolem textu, který chcete zvýraznit. Stejně jako značka důrazu. Silná značka dává textu na vašem webu větší význam.
13) Tag - br


Značka BR stojí za přestávku. Existuje několik značek, které nepotřebují uzavírací značku. Není to ani blok a vložený prvek. Je to globální atribut.
14) Značka - hod


Značka hr také nepotřebuje uzavírací značku, aby ji dokončila. Značka hr, která představuje horizontální pravidlo, vytvoří na webové stránce řádek. Je to prvek na úrovni bloku. Je to globální atribut.
Vnořené prvky / značky
- Vnořené značky
- Kde je jedna značka uvnitř jiné značky
Příklad

16) Tag - li

Značka li, která stojí za položkou seznamu, je značka, která bude vnořena. Uvnitř značky li byste vložili jakýkoli typ obsahu, který je seznam.
17) Tag - ol


Značka ol, zastupující uspořádaný seznam, je kontejner vnořené značky li. Tyto dvě značky, li nebo ol značku, nikdy neuvidíte samy o sobě. Protože se jedná o seznam objednávek, které znamenají vedle každé položky v seznamu, bude hodnota.
Seznam bude ve výchozím nastavení používat čísla.
Atributy
Globální, obrácený, start, typ (a, A, I, i)
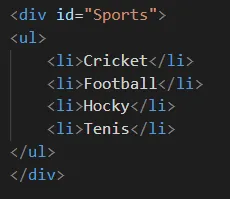
18) Tag - ul


Značka ul nebo neuspořádaný seznam je kontejner pro vnořenou značku li stejně jako značka ol. Ale na rozdíl od značky ol, která zobrazuje číselnou hodnotu vedle každé z položek v seznamu, tato ul značka pouze poskytuje odrážky vedle položek seznamu v seznamu.
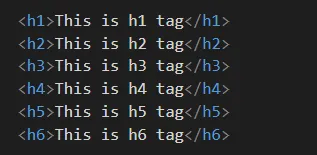
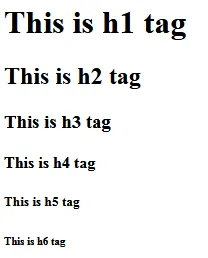
19) Tag - h1, h2, h3, h4, h5, h6


Existuje celkem šest značek záhlaví. Každý z nich s vlastním číslem začínajícím na 1 až 6. Značka h1 a všechny ostatní značky záhlaví poskytují stručný popis části textu nebo obsahu. Tyto značky jsou globální atributy.
20) Značka - a
Značka nebo značka kotvy je oblíbená značka, protože vytváří odkazy na jiné stránky na webu a může vytvářet odkazy na externí weby. Značka je vloženým prvkem a kromě globálních atributů s ním spojených má řadu atributů.
Ahoj světe!
Jedním dalším atributem, který uvedeme, je href. To znamená Hypertext Reference. Hlavní věcí, kterou si musíte zapamatovat, je to, že href je atribut, kde poskytujeme cestu, takže můžeme odkazovat na jinou stránku nebo jiný web.
Atribut, href. A vždy chceme dát naši závěrečnou značku. Odkaz zpět na web Google.com.

Výstup

21) Značka - obr
Značka img nebo značka obrázku nám umožňuje zobrazovat obrázky na naší stránce.
Nyní si v příkladu všimnete, že značka obrázku nemá uzavírací značku. Toto je jedna z hrstek značek. Ale na rozdíl od značky br a značky hr označujeme konec této značky lomítkem. Někteří by to mohli ve skutečnosti označovat jako zkratku, jak napsat uzavírací značku.
Atribut src a alt. Jak vidíte v příkladu, je vyžadován src nebo zdrojový atribut.
Nyní je hodnota tohoto atributu cestou k fotografii, kterou bychom chtěli zobrazit. Cesta může být absolutní nebo relativní. Druhým atributem je atribut alt. To znamená alternativu. Hodnota alt by měla popisovat fotografii. Alt text se v prohlížeči zobrazí níže. 

Závěr - základní značky HTML
HTML je doslova úžasně obrovské oblasti, o nichž se předpokládá, že vlastní. Když se vám to podařilo získat, i když jste mnohem více než dokonale schopni čelní vývojové síly. Musíte být mnohem bezpečnější, abyste webovou stránku rozdělili na jednotlivé položky a poté kód přidružený k HTML a CSS.
Doporučené články
Toto byl průvodce základními značkami HTML. Zde také diskutujeme Co je to tag? a různé základní značky HTML, spolu s významem atributu ?. Další informace naleznete také v následujících článcích -
- Úvod do HTML
- Naučte se koncept XHTML
- Co jsou atributy HTML?
- Aplikace HTML
- Představení stylů seznamu HTML
- Rámce HTML
- Bloky HTML