
Rozdíly mezi HTML5 vs XHTML
HTML je jazyk vyvinutý hlavně pro web. Byl to první internetový jazyk. Téměř všechny věci, které jsou zobrazeny v prohlížeči, se provádí pomocí HTML. HTML je ústředním prvkem procesu vývoje webu. HTML lze definovat jako statickou strukturu, organizaci a její obsah. Nejprve je vytvořen základní dokument HTML nazývaný také jako značkovací dokument, poté jsou do tohoto souboru obvykle vloženy další dynamické aspekty webu, ať už je to funkce založená na JavaScriptu, která přidává interaktivitu nebo skripty na straně serveru pro připojení webu ke zdroji dat, a pak také soubory CSS, které na stránku přidávají stylové prvky. Všechny tyto soubory mohou být propojeny se souborem HTML, což je téměř jako páteř webu.
HTML5 vs XHTML jsou novější verze HTML. Kde XHTML je v podstatě HTML4 s některými dalšími funkcemi, HTML5 je nejnovější verze.
V tomto článku HTML5 vs XHTML porovnáme klíčové výhody každé z těchto technologií a pochopíme jejich klíčový rozdíl mezi HTML5 a XHTML.
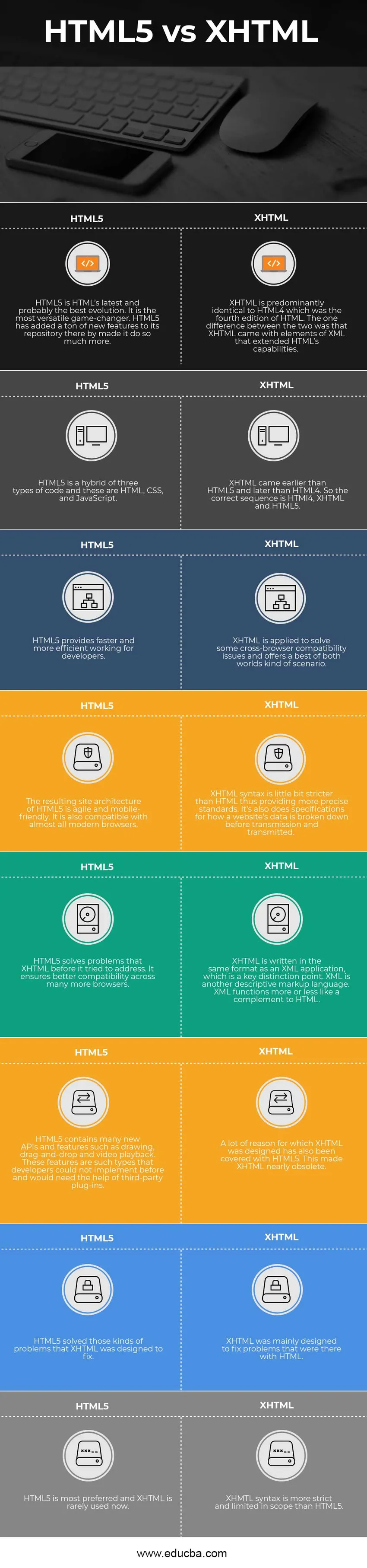
Srovnání Head to Head mezi HTML5 vs XHTML (Infographics)
Níže je osm nejlepších rozdílů mezi HTML5 a XHTML 
Klíčové rozdíly mezi HTML5 a XHTML
Oba HTML5 vs XHTML jsou populární volby na trhu; pojďme diskutovat o některých hlavních rozdílech mezi HTML5 a XHTML .HTML5 není ve skutečnosti odmítnutím XHTML. HTML5 má některé z nejpoužívanějších funkcí HTML 4 a XHTML a totéž je uvedeno níže:
- Jednoduchý doctype: -
Definice doctype (nebo nejčastěji zmiňovaná jako kód kotle, se kterým každá webová stránka začíná) pro XHTML byla ve skutečnosti opravdu komplikovaná. Například i lidé, kteří učili ve třídách a psali knihy o HTML5, si nikdy nemohli zapamatovat doctype. Vždy to museli kopírovat a vložit. HTML5, na druhé straně, má velmi jednoduchou a čistou definici dokumentu. Je tak snadné, že je možné znovu vytvořit webovou stránku z paměti.
- Oddělení obsahu a stylu: -
HTML5 nejčastěji nezahrnuje značky stylů z HTML 4. HTML5 vyžaduje, aby vývojáři používali CSS pro všechny druhy stylů. Podobně ani rámy a rozvržení na základě tabulky nejsou podporovány ve prospěch rozvržení ve stylu CSS.
- Podpora ověření: -
Ověření je vlastně velmi užitečný nástroj, a proto lze HTML5 validovat podobně jako XHTML. Validátor W3C od této chvíle podporuje HTML5 a mnoho dalších validačních nástrojů přichází také online. Ověření je snadný způsob, jak eliminovat chyby při kódování, a může výrazně zjednodušit kódování, jakmile uživatelé začnou přidávat programovou podporu do kódových dokumentů.
- Přísná tradice: -
Standardy kódování HTML5 jsou více podobné XHTML než jiná varianta, HTML 4. Ačkoli je stále možné použít nestandardní kódování v HTML5, většina vývojářů používá přísné standardy XHTML, aby zajistil, že kód bude pro ostatní čitelnější. více předvídatelné.
- Úzká integrace s CSS a dalšími programovacími jazyky: -
Nejdůležitější vlastností HTML5 je pravděpodobně její pokora. Zatímco HTML stále dominuje a je ústředním jazykem internetu při distribuci kontroly do jiných jazyků, přichází na obrázek, HTML5 je jasným vítězem. HTML5 je navržen jako mechanismus, který spojuje mnoho dalších technologií, jako je CSS pro vizuální rozvržení, jazyky na straně serveru, jako je PHP pro řízení serveru, JavaScript pro programování na straně klienta a databáze.
- Novější funkce: -
Několik nových funkcí HTML5 není v zásadě technicky HTML, ale pokrok v mnoha dalších souvisejících technologiích, jako jsou integrované databáze nebo nové funkce CSS, nová syntaxe JavaScriptu atd.
Srovnávací tabulka HTML5 vs XHTML
Primární srovnání mezi HTML5 a XHTML je popsáno níže:
|
HTML5 |
XHTML |
| HTML5 je nejnovější a pravděpodobně nejlepší vývoj HTML. Je to nejvšestrannější měnič her. HTML5 přidal do svého úložiště spoustu nových funkcí, díky čemuž učinil mnohem více. | XHTML je převážně identický s HTML4, což bylo čtvrté vydání HTML. Jediný rozdíl mezi nimi byl v tom, že XHTML přichází s prvky XML, které rozšiřují možnosti HTML. |
| HTML5 je hybridem tří typů kódu, a to HTML, CSS a JavaScript. | XHTML přišel dříve než HTML5 a později než HTML4. Správná sekvence je tedy HTMl4, XHTML a HTML5. |
| HTML5 poskytuje vývojářům rychlejší a efektivnější práci. | XHTML se používá k vyřešení některých problémů s kompatibilitou mezi prohlížeči a nabízí to nejlepší z obou světových druhů scénářů. |
| Výsledná architektura webu HTML5 je pohyblivá a mobilní. Je také kompatibilní s téměř všemi moderními prohlížeči. | Syntaxe XHTML je o něco přísnější než HTML, takže poskytuje přesnější standardy. Stanoví také specifikace způsobu rozdělování údajů na webových stránkách před jejich přenosem a přenosem. |
| HTML5 řeší problémy, které XHTML před pokusem řešit. Zajišťuje lepší kompatibilitu v mnoha dalších prohlížečích. | XHTML je psán ve stejném formátu jako XML aplikace, která je klíčovým rozlišovacím bodem. XML je další popisný značkovací jazyk. XML funguje víceméně jako kompliment HTML |
| HTML5 obsahuje mnoho nových API a funkcí, jako je kreslení, přetažení a přehrávání videa. Tyto funkce jsou takové typy, které vývojáři dříve nemohli implementovat, a potřebovali by pomoc modulů třetích stran. | Mnoho důvodů, pro které byl XHTML navržen, bylo také pokryto HTML5. Díky tomu byl XHTML téměř zastaralý. |
| HTML5 vyřešil ty druhy problémů, které XHTML navrhl opravit | XHTML byl navržen hlavně k opravě problémů, které tam byly s HTML |
| HTML5 je nejvýhodnější a XHTML se nyní zřídka používá. | Syntaxe XHMTL je přísnější a omezenější než HTML5. |
Závěr - HTML5 vs XHTML
HTML začalo jako velmi jednoduchý jazyk pro navrhování webových stránek, jak je uvedeno v úvodní části. XHTML vznikl jako potřeba, když vývoj webových aplikací expandoval za omezený horizont a profesionální programátoři potřebovali jazyk nad rámec HTML 4. Přísná verze XHTML označovaná také jako Extensible Hypertext Markup Language pak přišla na obrázek a byla považována za mnohem přesnější a předvídatelnější a odolnější vůči chybám než HTML 4.
Později nemohl XHTML opravdu dohnat. Vývojáři, zejména ti lidé, kteří do svého projektu integrovali mnoho programovacích jazyků, jako je JavaScript a PHP, miloval XHTML Strict, ale těžilo to příliš málo a obrovské množství stránek se nikdy neobtěžovalo přizpůsobit se novým standardům. Když tedy přišel čas porodit nový standard, World Wide Web Consortium se rozhodlo pro podporu HTML5 a ne XHTML 2.
Doporučený článek
Toto byl průvodce největším rozdílem mezi HTML5 a XHTML. Zde také diskutujeme klíčové rozdíly HTML5 vs XHTML s infografiky a srovnávací tabulkou. Další informace naleznete také v následujících článcích HTML5 vs XHTML -
- HTML vs XML - hlavní rozdíly
- HTML vs HTML5
- HTML5 vs JavaScript - úžasné srovnání
- HTML vs JavaScript