
Úvod do JavaFX Layouts
Rozvržení uživatelského rozhraní je středem návrhu rozhraní. Mnoho rámců grafického uživatelského rozhraní nabízí podporu rozvržení ve formě rozhraní API (Application Programming Interfaces). V JavaFX je také k dispozici velké množství rozvržení, která pomáhají při plnění mnoha omezení s cílem řešit konzistentní vzhled a dojem. V tomto případě je nutné nastavit pouze minimální počet parametrů. Rozložení může být různých typů a je podrobně vysvětleno v následujících částech.
Top 5 rozložení JavaFX
Jak již bylo řečeno, rozvržení JavaFX mohou být různých typů, jako jsou VBox, HBox, BorderPane, FlowPane, StackPane, AnchorPane, TilePane, GridPane atd. V této části si probereme pět z nich.
1. VBox
VBox pomáhá při organizaci uzlu ve svislém sloupci. Výchozí výška oblasti obsahu může zobrazovat děti v preferované výšce a výchozí šířka je největší z šířky dětí. Přestože umístění nelze pro děti nastavit, protože je automaticky vypočítáno, lze jej do určité míry ovládat přizpůsobením vlastností VBoxu.
Kód:
// Java Program to create a VBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for VBox");
// VBox creation
VBox vb = new VBox(10);
// Label creation
Label lb = new Label("this is VBox example");
// Add the created label to vbox
vb.getChildren().add(lb);
// add the buttons to VBox
vb.getChildren().add(new Button("Click A"));
vb.getChildren().add(new Button("Click B"));
vb.getChildren().add(new Button("Click C"));
// Scene creation
Scene scene = new Scene(vb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Výstup:

Zde jsou vodorovně uspořádána 3 tlačítka A, B a C.
2. HBox
HBox pracuje v opačném pojetí VBox. To znamená, že uzly budou uspořádány vodorovně. Následuje program, který pomáhá pochopit HBox.
Kód:
// Java Program to create an HBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for HBox");
// HBox creation
HBox hb = new HBox(10);
// Label creation
Label lb = new Label("this is HBox example");
// Add the created label to Hbox
hb.getChildren().add(lb);
// add the buttons to Hbox
hb.getChildren().add(new Button("Click A"));
hb.getChildren().add(new Button("Click B"));
hb.getChildren().add(new Button("Click C"));// Scene creation
Scene scene = new Scene(hb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
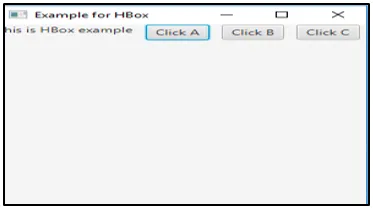
Výstup:

V tomto případě jsou 3 tlačítka A, B a C uspořádána horizontálně.
3. BorderPane
Struktura rozvržení obsahuje pět oblastí, jako jsou TOP, BOTTOM, CENTER, LEFT a RIGHT.
Kód:
// Java Program to create an BorderPane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
BorderPane bp = new BorderPane();
bp.setTop(new TextField("A-Top"));
bp.setBottom(new TextField("B-Bottom"));
bp.setLeft(new TextField("C-Left"));
bp.setRight(new TextField("D-Right"));
bp.setCenter(new TextField("E-Center"));// Scene creation
Scene scene = new Scene(bp);// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Výstup:

Zde je 5 textových polí znovu odesláno v pěti směrech panelu.
4. FlowPane
FlowPane umožňuje uživateli rozvržení uzlů po sobě jdoucím způsobem a zalomí uzly na hranici. Zde mohou být uzly ve svislém směru (sloupce) nebo vodorovném směru (řádky).
Kód:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.scene.shape.Sphere;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
//create buttons
Button b1 = new Button("Button A");
Button b2 = new Button("Button B");
Button b3 = new Button("Button C");
Button b4 = new Button("Button D");
//Flow Pane creation
FlowPane fp = new FlowPane();
//Set horizontal gap
fp.setHgap(25);
//Set margin
fp.setMargin(b1, new Insets(20, 0, 20, 20));
ObservableList list = fp.getChildren();
//Add nodes to the flow pane
list.addAll(b1, b2, b3, b4);
// Scene creation
Scene scene = new Scene(fp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
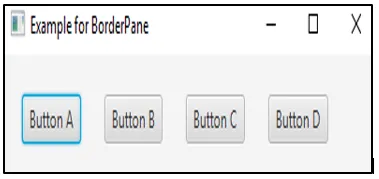
Výstup:

5. StackPane
V tomto rozvržení jsou všechny uzly umístěny v jednom zásobníku. To znamená, že uzly jsou uspořádány stejně jako ve stohu, na druhém.
Kód:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.scene.shape.Sphere;
import javafx.collections.ObservableList;
import javafx.scene.text.Font;
import javafx.geometry.Insets;
import javafx.scene.text.FontWeight;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.shape.Circle;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
public class JFXLayouts extends Application (
@Override
public void start(Stage stage) (
//draw a sphere
Sphere sph = new Sphere(50);
//text creation
Text t = new Text("DEMO");
//Set font of the text
t.setFont(Font.font(null, FontWeight.BOLD, 13));
//Set color of the text
t.setFill(Color.RED);
//set position of the text
t.setX(20);
t.setY(50);
//Create a Stackpane
StackPane sp = new StackPane();
ObservableList list = sp.getChildren();
//Add nodes to the pane
list.addAll( sph, t);
// Scene creation
Scene scene = new Scene(sp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
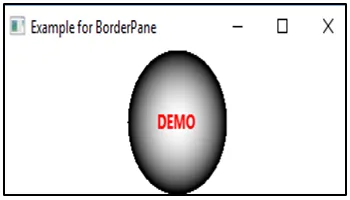
Výstup:

Závěr
Rozložení JavaFX pomáhá vytvářet design rozhraní v konzistentním vzhledu a pocitu. Rozložení může být různých typů a může být vybráno na základě požadavků uživatele. V tomto dokumentu je podrobně popsáno pět rozložení JavaFX.
Doporučené články
Toto je průvodce rozvržením JavaFX. Zde diskutujeme o 5 hlavních rozvrženích JavaFX, jako jsou VBox, HBox, BorderPane, FlowPane a StackPane, spolu s příklady a implementací kódu. Další informace naleznete také v následujících článcích -
- Prohlášení o zlomu v Javě
- JList v Javě
- JPanel v Javě
- Pro smyčku v Javě
- Kompletní průvodce značkami JavaFX
- Prohlášení o zlomu v JavaScript
- Rozvržení HTML
- Typy a jak vytvořit grafy JavaFx?
- Jak vkládat text do JavaFX TextField?
- Konstruktory a metody tlačítka JavaFx
- Top 15 metod HBox v JavaFX
- Jak vytvořit zaškrtávací políčko v JavaFX s příklady?
- JavaFX VBox | Metody JavaFX VBox
- Různé metody JavaFX StackPane