
Rozdíly mezi SVG vs EPS
SVG znamená Scalable Vector Graphics, což je formát vektorového obrázku pro dvourozměrnou grafiku a je založen na XML. SVG má rozsáhlou podporu pro interaktivitu a animaci. Dvourozměrné obrazy lze vytvořit v krátkém časovém úseku pomocí vektorů s SVG. Na rozdíl od formátu JPEG.webp a PNG však SVG nepoužívá pixely. Všechny tvary s SVG jsou specifikovány pomocí XML, který je pak vykreslen prohlížečem SVG. Většina webového prohlížeče v moderním světě je schopna vykreslit SVG, stejně jako dokáže vykreslit formát PNG a JPG.webp. Protože SVG je založen na vektorovém grafickém formátu. Většinou se používá pro vektorové diagramy. Některé z aplikací založených na formátu SVG jsou dvourozměrné grafy v souřadnicovém systému X, Y, ikony a loga, která jsou svou povahou škálovatelná, lze úspěšně navrhnout pro web, mobilní aplikace a tablety. Vykreslené tvary v SVG jsou založeny na vektorovém grafickém formátu a jsou uloženy jako vektorové struktury. Stručně řečeno, uloženo spíše jako čísla než pixely. Jako vektorová grafika jsou obrázky založené na SVG také škálovatelné, což znamená, že vývojář může zvětšit a zmenšit velikost obrázku, aniž by se obával ztráty kvality. Jedna vlastnost, která to vlastně umožňuje, je, že tato grafika je založena spíše na číslech než na pixelech. Jinými slovy, čísla definující SVG obrazy jsou modifikovány, lze je provádět násobením nebo dělením. Existuje několik výhod formátu XML, je poměrně snadné vytvořit ze servletu, JSP vs PHP nebo jiné technologie webových aplikací. Proto je SVG považována za ideální volbu pro grafy a diagramy generované počítačem. Výkres vytvořený pomocí SVG může být interaktivní nebo dynamický. Prvky lze modifikovat časově a mohou být popsány nebo programovány v libovolném skriptovacím jazyce, jako je JavaScript. Webový standard však doporučuje SMIL jako standardní animaci pro SVG.
EPS je zkratka pro Encapsulated PostScript, což je dokument PostScript a použitelný jako formát grafického souboru. Postscriptové dokumenty jsou navrženy, které mohou popisovat obrázek a mohou být úspěšně umístěny do jiného Postscriptového dokumentu. Jinými slovy, lze říci, že soubor EPS je Postscriptový program se spoustou popisů, určený k vytvoření obrázku. Tento program Postscript může být uložen jako jeden soubor, včetně náhledu zachyceného nebo zapouzdřeného uvnitř, což umožňuje některému jinému programu zobrazit náhled na obrazovce. Soubor EPS může popsat obdélník obsahující obrázek, tento obdélník je znám jako komentář BoundingBox DSC. Každá aplikace určená k použití souboru EPS může tyto informace využít k rozvržení stránky. EPS patří společnosti Adobe, je výrazně odlišný od ostatních podporovaných formátů souborů. Původně byly soubory EPS navrženy pro ukládání informací o umístění obrazových dat pro tiskárny, ale nikoli pro počítačové displeje. Tiskárny, které mají povolený Postscript, interpretují data EPS přímo a generují vysoce kvalitní výstup ze souborů Postscript. S postupem času se data Postscriptu stala více vizuálně orientovanou a její rozhraní se stalo silnějším. Formát souboru EPS lze použít ve vektorových obrázcích s aplikací Adobe Illustrator. Soubor EPS obvykle obsahuje bitmapovou verzi obrázku pro jednodušší prohlížení než vektorovou instrukci k nakreslení obrázku. Při první implementaci EPS počítače Apple Macintosh široce používaly Postscript. Pro zobrazení na obrazovce obsahuje soubor EPS často náhled obrázku obsahu, protože umožňuje náhled finálního výstupu v aplikaci, která dokáže nakreslit bitmapu. Bez zahrnutí tohoto náhledu musí aplikace přímo vykreslit data Postscript uvnitř EPS.
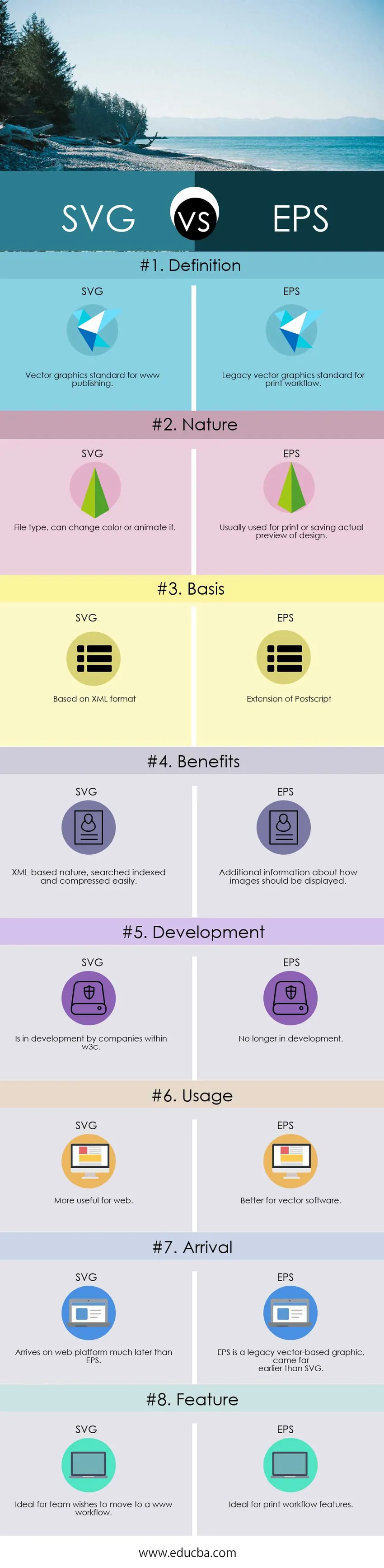
Srovnání hlava-hlava mezi SVG vs EPS (infografika)
Níže je osm nejlepších rozdílů mezi SVG a EPS 
Klíčové rozdíly mezi SVG a EPS
Oba výkony SVG vs EPS jsou v podnikání doporučenými možnostmi. Podívejme se na některé z klíčových rozdílů mezi SVG a EPS:
- SVG je zkratka pro Scalar vector graphics, zatímco EPS je programovací nebo skriptovací zkratka pro Encapsulated PostScript.
- SVG je ideální volbou pro tým, který pracuje na celosvětovém webovém pracovním postupu, zatímco EPS je dobrý pro tým tiskových pracovních postupů.
- SVG je založen na formátu souborů XML a může být použit pro webové technologie, zatímco EPS je založen spíše na Postscriptu než na formátu XML.
- Většina moderního webového prohlížeče dokáže vykreslit obrázky založené na SVG, zatímco EPS je původně určen pro pracovní postup tisku s Postscriptem.
- Soubory SVG jsou lepší volbou pro návrh webových stránek, zatímco EPS může fungovat jako záloha pro tiskárny, které o to mohou požádat, vzhledem k jakékoli šanci.
- Formáty souborů SVG jsou vhodné pro grafické a ikonické prvky na webu, zatímco formát souborů EPS je lepší pro vysoce kvalitní tisk dokumentů, loga a marketingové materiály.
- Formát souboru SVG je povstání na webové platformě, zatímco formát EPS vymírá a je vyhrazen pro starou vektorovou grafiku.
- Adobe Illustrator a CorelDRAW mají dostatečnou podporu pro čtení a zápis SVG, zatímco ne všechny nástroje mají plnohodnotnou schopnost číst a zapisovat formát EPS, jako Ghostview umí dobře číst formát EPS, ale nemůže jej upravovat.
- SVG působí jako standardní vektorový obrázek ve W3C, zatímco EPS je standardní formát pro výměnu v tiskovém průmyslu.
- SVG je standardní přístup, pokud si přejete použít vektorové soubory pro web, protože to je jediná zbývající volba, zatímco EPS jsou použitelné v kontextu publikování tisku, protože SVG postrádá mnoho funkcí požadovaných tiskem.
Srovnávací tabulka SVG vs. EPS
Pojďme se podívat na nejlepší srovnání mezi SVG vs EPS -
| Základ srovnání mezi SVG a EPS |
SVG |
EPS |
| Definice | Vektorový grafický standard pro publikování www | Starší vektorový grafický standard pro pracovní postup tisku |
| Příroda | Typ souboru, může změnit barvu nebo animovat | Obvykle se používá pro tisk nebo uložení skutečného náhledu návrhu |
| Základ | Na základě formátu XML | Rozšíření Postscript |
| Výhody | Příroda založená na XML prohledávala a snadno komprimovala | Další informace o způsobu zobrazení obrázků |
| Rozvoj | Je ve vývoji společností uvnitř w3c | Již se nevyvíjí |
| Používání | Užitečnější pro web | Lepší pro vektorový software |
| Příjezd | Přichází na webovou platformu mnohem později než EPS | EPS je stará vektorová grafika, která přišla mnohem dříve než SVG |
| Vlastnosti | Ideální pro tým, který si přeje přejít do pracovního postupu www | Ideální pro funkce pracovního postupu tisku |
Závěr - SVG vs. EPS
Oba soubory formátu EPS vs SVG mají svou vlastní sadu zásluh a nedostatků. SVG je de-facto standard pro vektorovou grafiku na webové platformě, protože je to jediná volba a standard XML je kompatibilní s webovými technologiemi, jako jsou servlet, JSP nebo PHP atd. EPS je naopak založen na Postscriptu, což je zcela odlišné od standardu XML. V dnešním scénáři je zastaralý a do počítačové technologie dorazil mnohem dříve než SVG. EPS je vhodnější pro pracovní postup tisku, který byl původním záměrem. Nakonec se objevilo na krajině, která byla založena na rozhraní, a odtamtud získala určité tempo.
Je na uživateli, zda se rozhodnout pro formát EPS vs SVG. Pokud se příběh uživatele otáčí kolem webového scénáře, pak je nejlepší volbou formátu souboru SVG, s podporou několika prohlížečů. Pro scénář založený na pracovním postupu tisku by EPS byl ideální volbou, protože SVG postrádá možnosti tisku.
Doporučený článek
Toto byl průvodce největším rozdílem mezi SVG a EPS. Zde také diskutujeme klíčové rozdíly SVG vs EPS s infografikou a srovnávací tabulkou. Další informace naleznete také v následujících článcích
- Laravel vs Codeigniter
- Aurelia vs Angular
- Java EE vs Spring
- JavaScript vs. JScript
- Capex vs Opex: Rozdíly
- JSP vs ASP: Jaká jsou srovnání