
Úvod do jQuery Elements
jQuery pracuje s html prvky. To znamená, že vybereme některé prvky stránky html a provedeme na ní nějakou akci. V jQuery je mnoho selektorů. Uvidíme každý selektor podrobně.
Syntax:
$(selector).action()
Kde se symbol $ používá k symbolizaci jQuery,
Selektor má vybrat prvek html a akce má provést akci jquery na vybraném prvku. Selektory jQuery, které používají výše uvedenou syntaxi, by tedy nyní byly jako příklady uvedené níže.
Příklad:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Demo program pro ilustraci výše uvedené syntaxe a způsobu fungování jQuery.
Kód:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
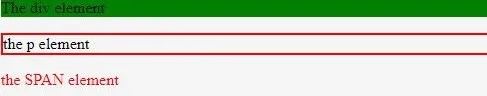
The div element
prvek p
prvek SPANVýstup:

jQuery používá k výběru prvků syntaxi CSS. Selektory jQuery nejprve najdou / vyberou prvek html a poté provedou akci s prvky html.
Top 8 jQuery selektorů
Každý prvek je zde vybrán podle názvu prvku, id, tříd, typů atd. Také si můžeme vytvořit vlastní uživatelem definované selektory. Selektory, které se v tomto tutoriálu naučíme.
- Prvek Selector
- Selektor id
- Výběr třídy
- Selektor: eq ()
- První selektor, poslední selektor, sudý selektor, lichý selektor
- Rozdíl: first a: first_child
- Rozdíl: last a last_child
- JQuery Method Chaining
1. Prvek výběru
Jak je vidět ve výše uvedeném programu, jako
$('p').css('border', '2px solid red');
Selektor vždy začíná znakem $ (znak dolaru), za nímž následuje závorka (). Tento volič vybere celý odstavec
prvky na dané stránce. CSS je zde akce, která se má provést na prvku p, který dále vytváří hranici 2 px, plného typu okraje a barvy okraje červené na každém prvku p.
Příklad:
- Událost: Uživatel klepne na tlačítko, když je dokument plně načten (pomocí funkce události dokumentu).
- Akce na této události: Nastavení ohraničení prvku odstavce.
Kód:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Volič id
Tento selektor začíná znakem # následovaným id prvku html, který odkazuje na atribut id prvku html.
Syntax:
$('#idname').someaction();
Kód:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Toto je první prvek
Toto je druhý element
Výstup:

3. Výběr třídy
Tento atribut třídy prvku html s tímto názvem .classname bude vybrán pomocí tohoto selektoru. Atribut class se používá k přidání stylů pro několik prvků html.
Syntax:
$('.classname').someaction();
4. Selektor: eq ()
Tento selektor eq () vybere html prvek s daným indexem. Tento index začíná na 0.
Syntax:
$(“:eq(index)”)
Kód:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
První prvek
Druhý prvek
Třetí prvek
Foruth Elemnet
- káva
- čaj
Výstup:

5.: První selektor, : poslední selektor, : sudý selektor, : lichý selektor
Pojďme se podívat na tento selektor.
Skupina
- The: first Selector - Najde první prvek ve skupině.
Kód:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
První prvek
Druhý prvek
Třetí prvek
Foruth Elemnet
Výstup:

- The: last Selector - Najde poslední prvek ve skupině.
Kód:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
První prvek
Druhý prvek
Třetí prvek
Foruth Elemnet
Výstup:

Stůl
- The: even Selector - Vyhledá všechny sudé řádky tabulky.
- The: Lich Selector - Vyhledá všechny liché řádky tabulky.
V níže uvedeném programu zelená zvýrazní sudé řádky a žlutá zvýrazní liché řádky.
Kód:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Výstup:

Protože jsme se dozvěděli o prvním a posledním, sudém a lichém, pojďme se také dozvědět o rozdílech mezi prvním a prvním dítětem.
6. Rozdíl: first a: first_child
- : first - jak víme: first vybere první prvek.
- : first-child - Vyberte prvky, které jsou prvním dítětem příslušného rodiče.
Následuje ukázka, která vysvětluje tento rozdíl.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
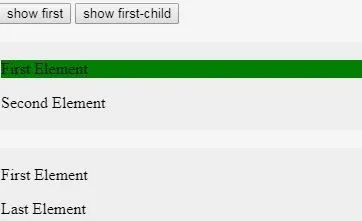
show first
show first-child
První prvek
Druhý prvek
První prvek
Poslední prvek
Tento výstup se zobrazí po kliknutí na první tlačítko Zobrazit jako první.
Výstup:

Tento výstup se zobrazí, když druhé tlačítko ukazuje, že bylo kliknuto na první dítě.
Výstup:

7. Rozdíl: last a last_child
Podobně rozdíl mezi: posledním a: posledním dítětem je stejný jako výše, musíme pouze změnit typ selektoru.
Kód:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. JQuery Method Chaining
Až dosud jsme viděli jeden selektor s jednou akcí, ale jQuery nám umožňuje napsat jeden selektor a více akcí na stejný prvek.
Kód:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
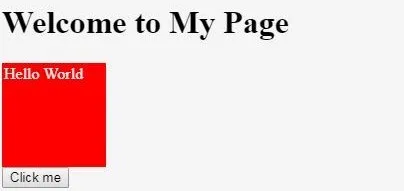
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Před kliknutím na tlačítko
Výstup:

Po kliknutí na tlačítko
Výstup:

Doporučené články
Toto je průvodce k jQuery Elements. Zde diskutujeme úvod a osm nejlepších selektorů jQuery spolu s implementací kódu. Další informace naleznete také v následujících článcích -
- 4 Druhy dědičnosti v Javě
- Top 5 nástrojů pro nasazení Java
- Fibonacciho řada v Javě
- Seznam klíčových slov v Javě
- Průvodce příklady JQuery Progress Bar
- Generování série Fibonacci s příkladem