Toto je třetí tutoriál z naší série o vytváření a používání jednoduchých opakujících se vzorců ve Photoshopu. V předchozích tutoriálech jsme se zabývali základy vytváření vlastních opakujících se vzorů tak, že jsme nejprve navrhli jednu dlaždici, uložili ji jako vzor a poté pomocí vzoru vyplnili celou vrstvu. Dále jsme se naučili, jak přidat barvy do našich vzorů s vrstvami plné barvy a gradientní výplně.
V tomto tutoriálu se podíváme na to, jak můžeme využít hodně toho, co jsme se již naučili, k vytvoření zábavných a zajímavých opakujících se vzorů z vlastních tvarů Photoshopu!
Krok 1: Vytvoření nového dokumentu
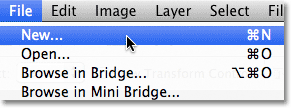
Jak jsme se dozvěděli na začátku této série, první věcí, kterou musíme udělat, je navrhnout jednu dlaždici, která se stane naším opakujícím se vzorem. K tomu potřebujeme nový prázdný dokument, takže v horní části obrazovky přejděte do nabídky Soubor na liště nabídek a zvolte Nový :
 Přejděte na Soubor> Nový.
Přejděte na Soubor> Nový.
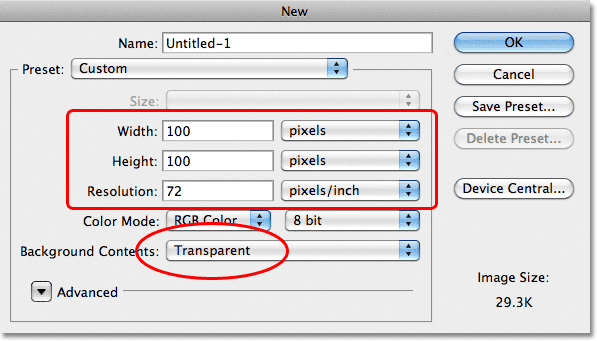
Tím se otevře dialogové okno Nový dokument Photoshopu. Velikost dokumentu, který zde vytvoříme, se stane velikostí dlaždice, která se bude opakovat jako vzor. Protože menší dlaždice musí opakovat více než větší, aby vyplnily stejné množství prostoru, velikost dlaždice má velký dopad na celkový vzhled vzoru. Budete chtít experimentovat s různými velikostmi dlaždic pro své vlastní návrhy později, ale v tomto tutoriálu zadejte 100 pixelů pro šířku i výšku dokumentu a ujistěte se, že je obsah pozadí nastaven na Transparentní . Můžete ponechat hodnotu Resolution nastavenou na výchozí 72 pixelů / palec :
 Dialogové okno Nový dokument.
Dialogové okno Nový dokument.
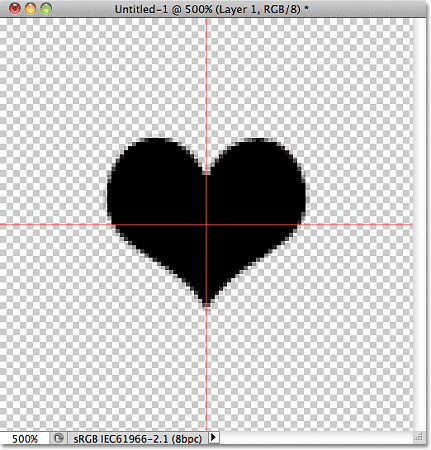
Až budete hotovi, zavřete dialogové okno kliknutím na OK. Na obrazovce se objeví nový prázdný dokument. Na pouhých 100 pixelů x 100 pixelů může být dokument o něco malý, aby s ním bylo možné pracovat, takže se k němu přiblíží podržením klávesy Ctrl (Win) / Command (Mac) a mého mezerníku, který nás dočasně přepne na Nástroj pro zvětšení aplikace Photoshop (uvidíte, jak se kurzor myši mění v lupu) a několikrát kliknete do okna dokumentu. Zde jsem se přiblížil na 500%:
 Vzor šachovnice je způsob, jakým nám Photoshop říká, že pozadí dokumentu je průhledné.
Vzor šachovnice je způsob, jakým nám Photoshop říká, že pozadí dokumentu je průhledné.
Krok 2: Přidejte průvodce do středu dokumentu
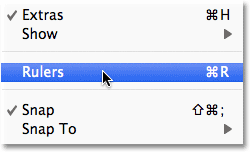
Dále musíme najít přesné centrum našeho dokumentu a můžeme to udělat pomocí průvodců Photoshopu. Když jsme se seznámili se základy vytváření opakujících se vzorů, dozvěděli jsme se, jak přidávat průvodce pomocí příkazu Nový průvodce. Tentokrát přidáme průvodce pomocí pravítek Photoshopu. Každý způsob přidání průvodce je v pořádku, takže neváhejte použít kteroukoli metodu, kterou preferujete. Pro tento tutoriál však přejděte v horní části obrazovky do nabídky Zobrazit a zvolte Pravítka :
 Přejděte na Zobrazení> Pravítka.
Přejděte na Zobrazení> Pravítka.
Uvidíte pravítka Photoshopu objevující se podél horní a levé části dokumentu. Klepněte kamkoli uvnitř levého pravítka a podržte stisknuté tlačítko myši a táhněte svislého vodítka ven do středu dokumentu. Když se dostanete dostatečně blízko centra, průvodce zapadne na své místo. Uvolněte tlačítko myši a umístěte průvodce:
 Klikněte dovnitř levého pravítka a přetáhněte průvodce do svislého středu dokumentu.
Klikněte dovnitř levého pravítka a přetáhněte průvodce do svislého středu dokumentu.
Poté klikněte kdekoli uvnitř horního pravítka a opět podržte stisknuté tlačítko myši a přetáhněte horizontální vodítko dolů do středu dokumentu. Když jste dostatečně blízko centra, průvodce zapadne na své místo. Uvolněním tlačítka myši umístíte druhého průvodce:
 Klikněte dovnitř horního pravítka a přetáhněte průvodce do vodorovného středu dokumentu.
Klikněte dovnitř horního pravítka a přetáhněte průvodce do vodorovného středu dokumentu.
Po přidání obou průvodců můžete pravítka vypnout tak, že se vrátíte zpět do nabídky Zobrazit a znovu vyberete Pravítka . Nebo můžete použít šikovnou klávesovou zkratku Ctrl + R (Win) / Command + R (Mac) pro rychlé zapnutí a vypnutí pravítek v případě potřeby. Místo, kde se protnou oba vodítka, je přesným středem dokumentu. Na mém snímku obrazovky se průvodce zobrazí červeně. Pokud jste postupovali podle prvního tutoriálu v sérii, budete vědět, že jsem změnil barvu svých průvodců v předvolbách aplikace Photoshop, jen abych je usnadnil jejich vidění na obrazovkách. Výchozí barva průvodce je azurová, což je barva, ve které se budou zobrazovat, pokud jste ji nezměnili v předvolbách:
 Nebojte se, pokud se vaši průvodci objeví v jiné barvě, jako je azurová. Barva není důležitá.
Nebojte se, pokud se vaši průvodci objeví v jiné barvě, jako je azurová. Barva není důležitá.
Krok 3: Vyberte nástroj Custom Shape Tool
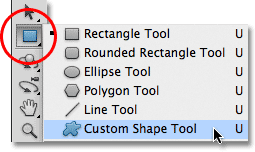
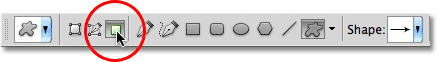
Na panelu nástrojů vyberte nástroj Custom Shape Tool . Ve výchozím nastavení se skrývá za nástrojem Obdélník, takže klikněte na nástroj Obdélník a podržte tlačítko myši na vteřinu nebo dvě, dokud se neobjeví rozevírací nabídka, poté vyberte nástroj Vlastní tvar ze spodní části seznamu:
 Klikněte a podržte na nástroji Obdélník a poté z nabídky vyberte nástroj Vlastní tvar.
Klikněte a podržte na nástroji Obdélník a poté z nabídky vyberte nástroj Vlastní tvar.
Krok 4: Vyberte možnost „Vyplnit pixely“
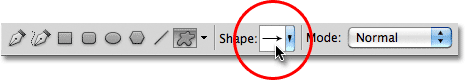
Photoshop nám poskytuje tři různé způsoby, jak můžeme použít jeho tvarové nástroje. Zde se k nim nedostaneme do specifik, ale obecně je můžeme použít k nakreslení vektorových tvarů, cest nebo obrazců založených na pixelech . Photoshop nám umožní uložit náš návrh jako vzor, pokud byl vytvořen s pixely, takže nejprve musíme Photoshopu říci, že chceme, aby tvary, které se chystáme nakreslit, byly vyplněny pixely, a to uděláme v Možnosti Pruh podél horní části obrazovky. Úplně vlevo na panelu Možnosti je řada tří ikon. Každá ikona vybere jeden ze tří typů tvarů, které můžeme nakreslit. Klikněte na třetí ikonu (ta napravo) a vyberte možnost Vyplnit pixely :
 Vyberte možnost Vyplnit pixely kliknutím na jeho ikonu na panelu Možnosti.
Vyberte možnost Vyplnit pixely kliknutím na jeho ikonu na panelu Možnosti.
Krok 5: Vyberte vlastní tvar
Nyní, když jsme Photoshopu řekli, aby nakreslil obrazce založené na pixelech, musíme si vybrat tvar, který chceme nakreslit. Na panelu Možnosti klikněte na miniaturu náhledu tvaru:
 Klikněte na miniaturu náhledu tvaru.
Klikněte na miniaturu náhledu tvaru.
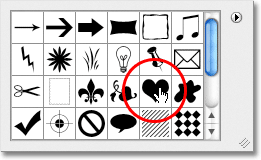
Tím se otevře nástroj pro výběr tvarů, který zobrazuje malé miniatury všech tvarů, z nichž si musíme vybrat. Chcete-li vybrat tvar, jednoduše klikněte na jeho miniaturu. Kliknutím na něj vyberu tvar srdce . Jakmile vyberete tvar, stisknutím klávesy Enter (Win) / Return (Mac) uzavřete výběr nástroje Shape Picker:
 Klikněte na miniaturu tvaru srdce a vyberte ji.
Klikněte na miniaturu tvaru srdce a vyberte ji.
Krok 6: Nakreslete tvar do středu dokumentu
Musíme nakreslit tvar do středu dokumentu, proto jsme přidali průvodce, abychom našli centrum pro nás. Chceme, aby byl náš tvar prozatím černý, takže stisknutím písmene D na klávesnici rychle obnovte v případě potřeby barvy popředí a pozadí Photoshopu na jejich výchozí hodnoty, čímž nastavíte barvu popředí na černou. Aktuální barvy popředí a pozadí můžete vidět tak, že se podíváte na jejich miniatury v dolní části panelu Nástroje:
 Barva popředí (vlevo nahoře) a pozadí (vpravo dole) na panelu nástrojů.
Barva popředí (vlevo nahoře) a pozadí (vpravo dole) na panelu nástrojů.
Je-li barva popředí nastavena na černou, umístěte kurzor myši přímo nad střed dokumentu, aby se symbol cílového kurzoru zarovnal s svislými a vodorovnými vodítky, potom klikněte na tlačítko a podržením tlačítka myši začněte přetahovat tvar. Poté, co jste začali přetahovat, podržte Shift + Alt (Win) / Shift + Option (Mac) a držte je stisknuté, zatímco budete pokračovat v přetahování tvaru. Podržíte-li klávesu Shift dolů, zachová se původní poměr stran tvaru, takže vám nakonec nedojde k tomu, aby byl vyšší a tenčí nebo kratší a širší, než by měl být, zatímco klávesa Alt (Win) / Option (Mac) řekne Photoshopu, aby nakreslete tvar z jeho středu. Až budete hotovi, váš dokument by měl vypadat podobně jako tento (můj dokument je zvětšený na 500%, takže okraje tvaru vypadají blokovitě):
 Přetáhněte tvar ve středu dokumentu.
Přetáhněte tvar ve středu dokumentu.
Krok 7: Vypněte průvodce
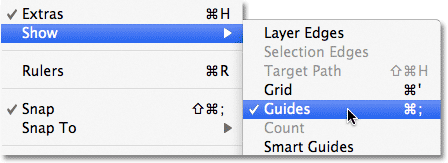
Nyní, když jsme nakreslili náš tvar, vodítka již nejsou potřebná a právě se jim brání, takže je vypneme. V horní části obrazovky přejděte do nabídky Zobrazit, zvolte Zobrazit a poté vyberte Průvodci . Vlevo od slova Průvodci se zobrazí zaškrtnutí, které nám říká, že jsou aktuálně zapnuté. Pokud je vyberete, budou zapnuté:
 Chcete-li průvodce vypnout, přejděte na Zobrazení> Zobrazit> Průvodci.
Chcete-li průvodce vypnout, přejděte na Zobrazení> Zobrazit> Průvodci.
Krok 8: Duplikujte vrstvu
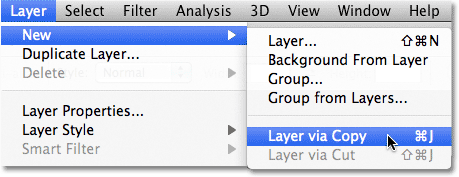
Udělejme náš design trochu zajímavějším, než jej uložíme jako vzor. Vytvořte kopii vrstvy tak, že přejdete do nabídky Vrstva v horní části obrazovky, vyberete Nový a poté vyberete Vrstva přes Kopírovat :
 Přejděte na Vrstva> Nový> Vrstva pomocí kopie.
Přejděte na Vrstva> Nový> Vrstva pomocí kopie.
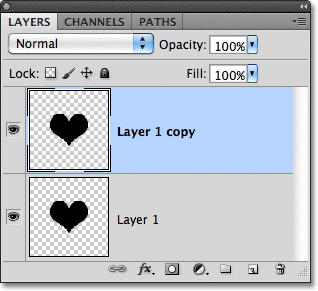
K rychlé zkopírování vrstvy můžete také použít klávesovou zkratku Ctrl + J (Win) / Command + J (Mac). Ať tak či onak řekne Photoshopu, aby vytvořil kopii vrstvy 1, kterou kreativně pojmenuje „kopie vrstvy 1“, a umístil ji nad originál v panelu Vrstvy:
 Nad originálem se objeví kopie vrstvy.
Nad originálem se objeví kopie vrstvy.
Plugin pro krátké kódy, akce a filtry: Chyba v krátkém kódu (ads-basics-middle)
Krok 9: Použijte ofsetový filtr
Stejně jako tomu bylo v době, kdy jsme se učili základy vytváření opakujících se vzorců, použijeme filtr Offset Photoshopu, abychom přidali trochu většího zájmu o naši dlaždici. V horní části obrazovky přejděte do nabídky Filtr, vyberte možnost Jiné a poté vyberte Offset :
 Přejděte na Filtr> Jiné> Odsazení.
Přejděte na Filtr> Jiné> Odsazení.
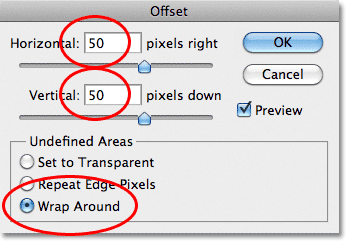
Otevře se dialogové okno Filtr odsazení. Chceme zadat polovinu šířky našeho dokumentu do pole Horizontální hodnota a polovinu výšky dokumentu do Vertikální hodnoty. Protože náš dokument obsahuje 100 pixelů x 100 pixelů, nastavte možnosti Horizontální i Vertikální na 50 pixelů. Poté se ujistěte, že je vybrána možnost Obtékat kolem v dolní části dialogového okna:
 Dialogové okno Filtr odsazení.
Dialogové okno Filtr odsazení.
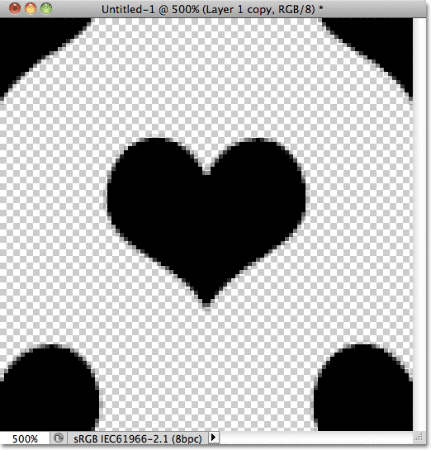
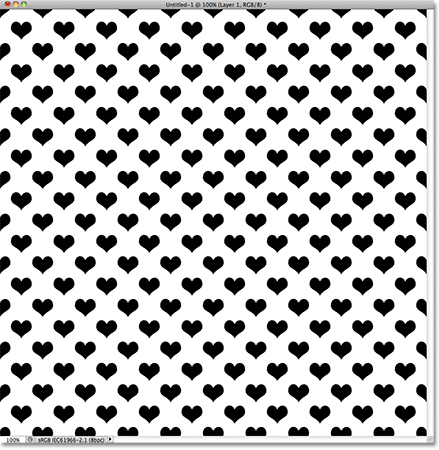
Až budete hotovi, zavřete dialogové okno kliknutím na OK. Ofsetový filtr v podstatě rozdělil kopii tvaru srdce na čtyři stejné části a umístil je do každého rohu dokumentu. V tuto chvíli to může vypadat divně, ale nebude to, když uvidíme, jak se vzor opakuje o něco později. Tvar srdce ve středu dokumentu je původní tvar, který jsme přidali zpět v kroku 6:
 Dokument po použití filtru Offset na kopii tvaru srdce.
Dokument po použití filtru Offset na kopii tvaru srdce.
Krok 10: Uložte návrh jako vzor
Po dokončení naší dlaždice jsme připraveni ji uložit jako vzor. V horní části obrazovky přejděte do nabídky Úpravy a zvolte Definovat vzor :
 Přejděte na Úpravy> Definovat vzor.
Přejděte na Úpravy> Definovat vzor.
Photoshop otevře dialogové okno Název vzoru, abychom mohli nášmu novému vzoru pojmenovat. Doporučujeme zahrnout do názvu velikost vaší dlaždice pro případ, že byste nakonec navrhli několik podobných dlaždic, a to vše v různých velikostech. Pojmenuji svůj vzor „Srdce 100x100“, protože rozměry dlaždice jsou 100 px x 100 px. Po dokončení klepnutím na tlačítko OK zavřete dialogové okno. Vzor je nyní uložen a připraven k použití:
 Užitečné může být zahrnutí rozměrů dlaždic jako části názvu.
Užitečné může být zahrnutí rozměrů dlaždic jako části názvu.
Krok 11: Vytvoření nového dokumentu
Vytvořme nový dokument, který naplní náš nově vytvořený vzor. Stejně jako v kroku 1 přejděte do nabídky Soubor a zvolte Nový . Tentokrát, když se objeví dialogové okno Nový dokument, zadejte 1 000 pixelů pro šířku i výšku dokumentu a změňte obsah pozadí na bílou . Ponechte hodnotu Rozlišení nastavenou na 72 pixelů / palec . Klepnutím na tlačítko OK zavřete dialogové okno. Na obrazovce se objeví nový dokument plný bílé:
 Vytvoření nového dokumentu.
Vytvoření nového dokumentu.
Krok 12: Přidejte novou prázdnou vrstvu
Spíše než vyplnění vrstvy pozadí našim vzorem, který omezí to, co s ní můžeme udělat později, přidáme vzor do své vlastní vrstvy. Klikněte na ikonu Nová vrstva ve spodní části panelu Vrstvy:
 Klikněte na ikonu Nová vrstva.
Klikněte na ikonu Nová vrstva.
Photoshop přidá novou vrstvu s názvem „Vrstva 1“ nad vrstvu pozadí:
 Photoshop umístí novou vrstvu nad vrstvu pozadí.
Photoshop umístí novou vrstvu nad vrstvu pozadí.
Krok 13: Vyberte nástroj Kbelík barvy
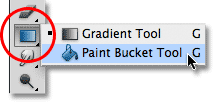
V předchozích tutoriálech této série jsme se dozvěděli, jak můžeme vyplnit vrstvu pomocí vzoru pomocí příkazu Photoshop's Fill. Tentokrát se podívejme, jak můžeme udělat to samé pomocí nástroje Paint Bucket Tool, který nám také umožňuje vyplnit vrstvu nebo výběr buď barvou, nebo vzorem. Nástroj Panel plechovek najdete na panelu Nástroje. Ve výchozím nastavení se skrývá za nástrojem přechodu, takže klikněte na nástroj přechodu a držte tlačítko myši stisknuté, dokud se neobjeví rozevírací nabídka, poté vyberte ze seznamu nástroj Kbelík barvy:
 Klikněte a podržte na nástroji Přechod a poté vyberte ze seznamu Nástroj plechovka barvy.
Klikněte a podržte na nástroji Přechod a poté vyberte ze seznamu Nástroj plechovka barvy.
Krok 14: Změňte zdroj na vzor
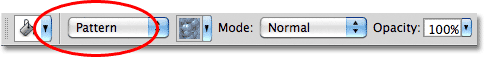
S vybraným nástrojem Kbelík barvy přejděte na panel Možnosti a nastavte Zdroj pro plechovku barvy na Vzor (ve výchozím nastavení je nastaven na popředí):
 Změňte zdroj z popředí na vzor.
Změňte zdroj z popředí na vzor.
Krok 15: Vyberte vzor
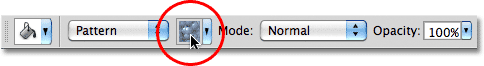
Když je vybrána možnost Vzor, klikněte na miniaturu náhledu vzoru na panelu Možnosti:
 Klikněte na miniaturu náhledu vpravo od možnosti Zdroj na panelu Možnosti.
Klikněte na miniaturu náhledu vpravo od možnosti Zdroj na panelu Možnosti.
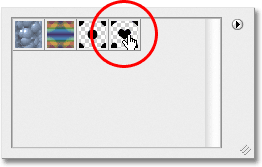
Tím se otevře Photoshop's Pattern Picker, kde si můžeme vybrat vzor, který chceme použít. Vzor, který jsme právě vytvořili, bude poslední v seznamu. Klikněte na jeho miniaturu a vyberte ji. Jakmile vyberete vzorek, stiskněte klávesu Enter (Win) / Return (Mac), čímž ukončíte výběr vzorku:
 Kliknutím na jeho miniaturu vyberte vzor Srdce.
Kliknutím na jeho miniaturu vyberte vzor Srdce.
Krok 16: Klikněte do dokumentu a přidejte vzorek
Ujistěte se, že je na panelu Vrstvy vybrána vrstva 1 (vybrané vrstvy jsou zvýrazněny modrou barvou), a pak se vzorem vybraným na panelu Možnosti jednoduše klikněte kdekoli uvnitř dokumentu pomocí nástroje Barva plechovka, který dokument okamžitě vyplní vzorkem . Dlaždice se opakuje tolikrát, kolikrát je třeba, aby zaplnila celý prostor:
 Kliknutím kdekoli uvnitř dokumentu vyplníte vrstvu 1 vzorem.
Kliknutím kdekoli uvnitř dokumentu vyplníte vrstvu 1 vzorem.
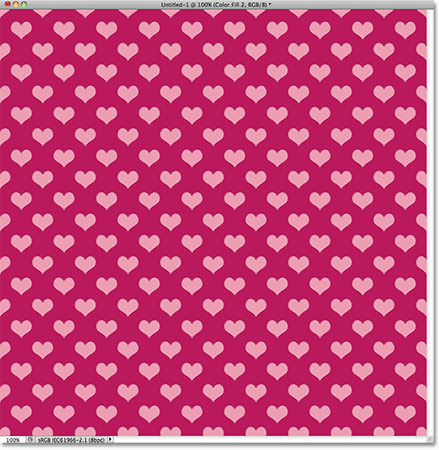
V současné době je náš vzor černobílý, ale můžeme jej snadno zbarvit. Všechny kroky potřebné pro zbarvení vzorů najdete v našem předchozím tutoriálu Opakování vzorů - Přidání barev a přechodů, takže se nebudu obtěžovat opakováním všeho zde, ale zde je rychlý příklad toho, jak stejný vzorek může vypadat po zbarvení bílého pozadí a samotný vzor:
 Stejný vzor po přidání barvy.
Stejný vzor po přidání barvy.
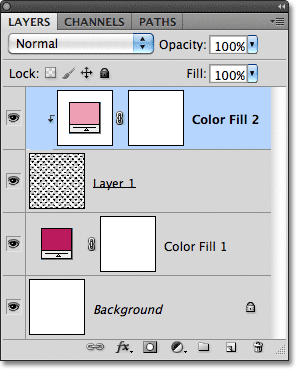
Na panelu Vrstvy vidíme, že jsem přidal barvy pomocí více než dvou výplňových barev Jednobarevné, jedné pro pozadí a druhé pro vzorek. Znovu najdete všechny potřebné kroky v předchozím tutoriálu :
 Barvy byly přidány s výplňovými vrstvami plné barvy.
Barvy byly přidány s výplňovými vrstvami plné barvy.
Načítání dalších vlastních tvarů
Zpět v kroku 5, když jsme vybrali vlastní tvar z nástroje Shape Picker, možná jste si všimli, že ve výchozím nastavení nám Photoshop nedává mnoho tvarů, ze kterých si můžeme vybrat. Pokud jste doufali, že do svého návrhu přidáte opakující se šipky, žárovky nebo obálky, možná jste byli při výběru trochu zklamáni. Naštěstí existuje spousta dalších tvarů, ze kterých si můžeme vybrat. Potřebujeme je pouze načíst do sebe. Zde je návod.
Při otevřeném nástroji pro výběr tvaru klepněte na malou ikonu šipky v pravém horním rohu:
 Klikněte na ikonu šipky.
Klikněte na ikonu šipky.
Otevře se nabídka s různými možnostmi, včetně seznamu dalších sad tvarů, ze kterých si můžeme vybrat. Nebudu je všechny procházet, protože s nimi můžete experimentovat sami, ale jako příklad vyberu sadu tvarů Zvířata :
 Ze seznamu vyberte libovolnou z dalších vlastních tvarových sad.
Ze seznamu vyberte libovolnou z dalších vlastních tvarových sad.
Photoshop se zeptá, zda chcete nahradit aktuální tvary novými, nebo zda chcete zachovat aktuální tvary a připojit nové na konec seznamu. Zvolte Připojit :
 Klikněte na tlačítko Přidat.
Klikněte na tlačítko Přidat.
Zpět v nástroji pro výběr tvarů můžete procházet miniaturami a najít nové tvary přidané za původní. Vyberte některý z nově přidaných tvarů kliknutím na jeho miniaturu. Vyberu si tvar tisku psa :
 Výběr tvaru tisku psa.
Výběr tvaru tisku psa.
A zde je příklad toho, jak by opakující se vzorek vypadal s tvarem psího tisku pomocí kroků, které jsme popsali v tomto tutoriálu. V tomto případě jsem pro svoji dlaždici vytvořil o něco větší dokument o velikosti 150 pixelů x 150 pixelů (viz krok 1) a v dialogovém okně filtru odsazení (krok 8) jsem nastavil možnosti horizontální a vertikální na 75 pixelů (polovina šířky) a výška dokumentu). Ještě jednou byla barva přidána do vzoru pomocí vrstvy výplně Solid Color pro pozadí a další pro samotný vzor:
 Další příklad opakujícího se vzoru vytvořeného vlastními tvary Photoshopu.
Další příklad opakujícího se vzoru vytvořeného vlastními tvary Photoshopu.
Pokud žádný z vlastních tvarů Photoshop není dodáván podle potřeb vašeho návrhu, můžete snadno vytvořit vlastní vlastní tvary! Nezapomeňte se podívat do našeho průvodce Vytváření vlastních tvarů v aplikaci Photoshop, kde najdete všechny podrobnosti!