Naučte se, jak vytvořit efekt textového spreje ve Photoshopu, s písmeny stříkajícími na pozadí! Podrobný návod pro Photoshop CC a starší.
V tomto tutoriálu vám ukážu, jak vytvořit jednoduchý textový efekt malovaný stříkáním, kde písmena vypadají, jako by byly malovány stříkáním na zeď nebo povrch. Ukážu vám také, jak smíchat spayovou barvu s povrchem pro realističtější vypadající efekt. A protože vytvoříme nástřikovou barvu pomocí více než vrstvového efektu a možností prolnutí aplikace Photoshop, váš text zůstane upravitelný i po dokončení.
Budu používat nejnovější verzi Photoshopu CC, ale jakákoli poslední verze bude fungovat.
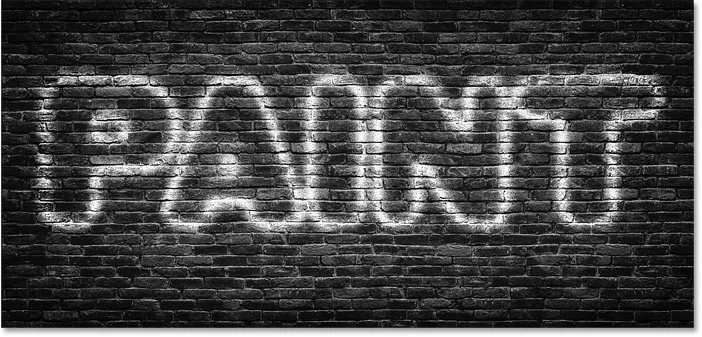
Zde je příklad toho, jak bude textový efekt vymalovaný stříkáním vypadat. Samozřejmě můžete použít jakýkoli text, pozadí a barvy, které se vám líbí:

Efekt stříkaného textu.
Začněme!
Jak vytvořit text ve spreji ve Photoshopu
Začneme tím, že se naučíme, jak vytvořit hlavní efekt stříkání barvy, a pak vám ukážu, jak spojit písmena s pozadím. Ukážu vám také, jak duplikovat efekt, abyste do svého návrhu přidali více textu a jak změnit barvu barvy.
Můžete také sledovat video z tohoto tutoriálu. Nebo si stáhněte tento tutoriál jako PDF připravený k tisku!
Krok 1: Otevřete obrázek na pozadí
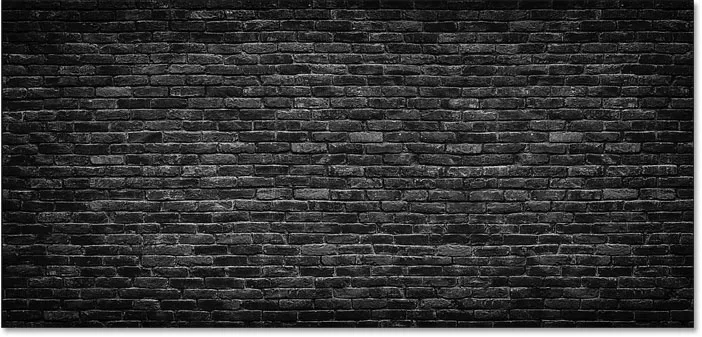
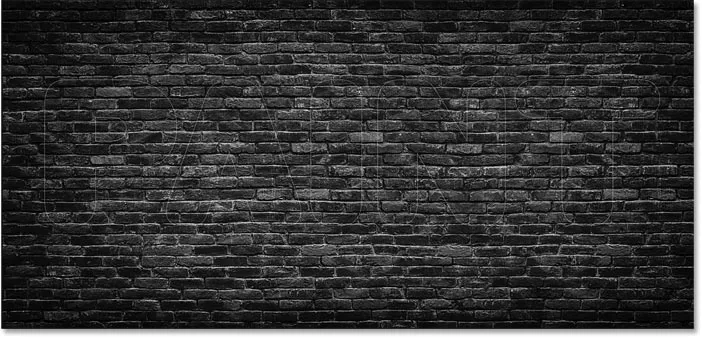
Protože budeme chtít stříkat text na nějaký druh pozadí, začněte otevřením obrázku na pozadí. Použiji tento obrázek, který jsem stáhl z Adobe Stock:

Povrch, na kterém bude text stříkán. Kredit: Adobe Stock.
A na panelu Vrstvy vidíme obrázek ve vrstvě Pozadí:

Panel Vrstvy Photoshopu zobrazující vrstvu pozadí.
Související: Naučte se, jak používat vrstvy ve Photoshopu
Krok 2: Přidejte svůj text
Chcete-li přidat text, vyberte na panelu nástrojů Nástroj pro psaní:

Výběr nástroje pro psaní.
Výběr písma
Poté na panelu Možnosti vyberte písmo. Použiji „HWT Gothic Round“, které jsem stáhl z Adobe Typekit. Pokud k tomuto písmu nemáte přístup, je to v pořádku. Bude fungovat jakékoli písmo:

Výběr písma na panelu Možnosti.
Více typů možností
Stále na panelu Možnosti nastavím velikost svého typu na 72 pt, abych zatím získal největší přednastavenou velikost. A nastavím zarovnání textu na střed .
Pro barvu vyberu bílou kliknutím na vzorník barev a výběrem bílé z aplikace Photoshop's Color Picker. Toto není barva, kterou použijeme pro nástřikovou barvu. Nyní potřebujeme jen to, co nám umožňuje text vidět, když jej přidáváme:

Nastavení velikosti, zarovnání a barvy textu.
Přidání textu
Poté klikněte do dokumentu a přidejte text. Napíšu slovo „PAINT“:

Přidání textu.
Přijetí textu
Chcete-li ji přijmout, klikněte na zaškrtávací políčko na panelu Možnosti:

Klepnutím na zaškrtnutí.
Krok 3: Změňte velikost a přemístěte text pomocí Free Transform
Chcete-li změnit velikost textu a přesunout jej na místo, přejděte do nabídky Úpravy na liště nabídek a zvolte Volná transformace :

Přejděte na Úpravy> Volná transformace.
A pak můžete změnit velikost textu klepnutím a přetažením kterékoli z rohových úchytů . Od aplikace Photoshop CC 2019 je poměr stran textu automaticky uzamčen při tažení úchytů. V dřívějších verzích Photoshopu budete muset při přetahování držet stisknutou klávesu Shift, abyste poměr stran na místě uzamkli.
Chcete-li změnit velikost textu z jeho středu, stiskněte a podržte klávesu Alt (Win) / Option (Mac) při tažení. A pokud potřebujete přemístit text, klikněte dovnitř pole Transformace zdarma a přetáhněte text na místo.
Chcete-li to přijmout a ukončit program Free Transform, stiskněte klávesu Enter (Win) / Return (Mac) na klávesnici:

Změna velikosti textu přetažením rohové úchytky.
Krok 4: Snižte hodnotu výplně vrstvy typu na 0%
Na panelu Vrstvy vidíme náš text na nové vrstvě Typ nad obrázkem:

Text se objeví ve své vlastní vrstvě typu.
Abychom vytvořili efekt nástřikové barvy, musíme udělat transparentní text. Chcete-li to provést, snižte hodnotu Výplň v pravém horním rohu panelu Vrstvy až na 0% . Ujistěte se, že snižujete hodnotu výplně, nikoli hodnotu krytí:

Snížení výplně vrstvy typu na 0 procent.
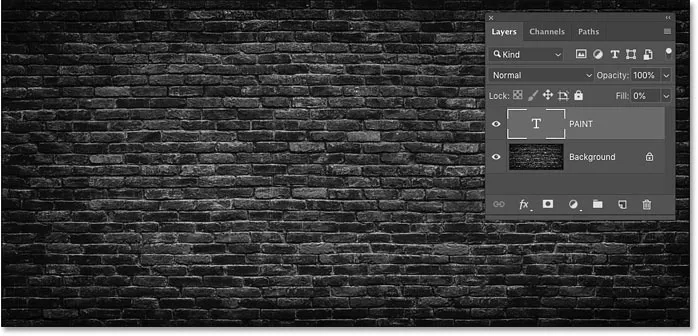
Text zcela zmizí. Je to stále tam, je to prostě průhledné:

Snížením hodnoty výplně byl text neviditelný.
Jaký je rozdíl mezi krytím a výplní?
Na panelu Vrstvy ovlivňují průhlednost vrstvy jak hodnoty krytí, tak výplně. Rozdíl mezi nimi je v tom, že krytí řídí průhlednost jak obsahu vrstvy, tak všech efektů vrstvy, které jsme použili. Výplň na druhé straně ovlivňuje pouze obsah vrstvy . Nemá žádný vliv na efekty vrstvy.
To znamená, že snížením hodnoty výplně můžeme aplikovat efekty vrstvy na náš text a udržet efekty viditelné, i když je samotný text skrytý. A to je to, co nám umožní vytvořit náš efekt stříkání barvy.
Krok 5: Do vrstvy Type přidejte efekt vrstvy Stín
Celý efekt stříkání barvy lze vytvořit pomocí jednovrstvého efektu a ten, který potřebujeme, je Drop Shadow. Když je vybrána vrstva Typ, klikněte na ikonu Styl vrstvy (ikona „ fx “) ve spodní části panelu Vrstvy:

Klepnutím na ikonu Styl vrstvy.
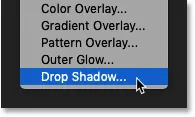
A pak zvolte Drop Shadow :

Výběr efektu vrstvy Stín.
Krok 6: Obnovte výchozí nastavení nastavení vrženého stínu
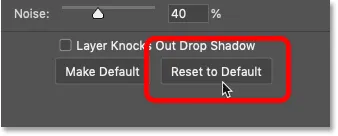
V dialogovém okně Styl vrstvy klikněte na tlačítko Obnovit výchozí a obnovte výchozí nastavení vrženého stínu, takže oba vidíme totéž:

Klikněte na tlačítko Obnovit výchozí.
Krok 7: Změňte barvu vrženého stínu na bílou
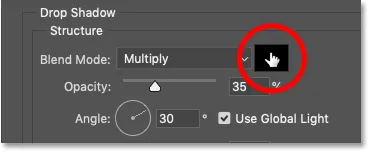
Poté změňte barvu vrženého stínu kliknutím na vzorník barev :

Klepnutím na vzorek barvy.
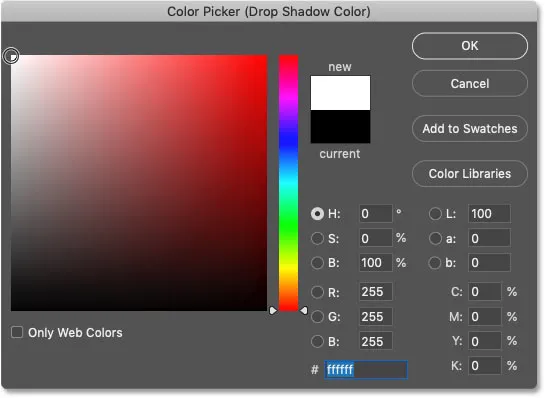
A v nástroji Color Picker vyberte prozatím bílou a potom klepněte na tlačítko OK. O něco později si zvolíme různé barvy:

Nastavení barvy vrženého stínu na bílou.
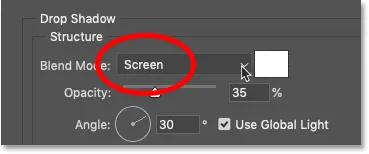
Krok 8: Změňte režim prolnutí stínu na obrazovku
Chcete-li vidět bílou, změňte režim prolnutí stínového stínu z Multiply (výchozí režim prolnutí) na obrazovku :

Změna režimu prolnutí na obrazovku.
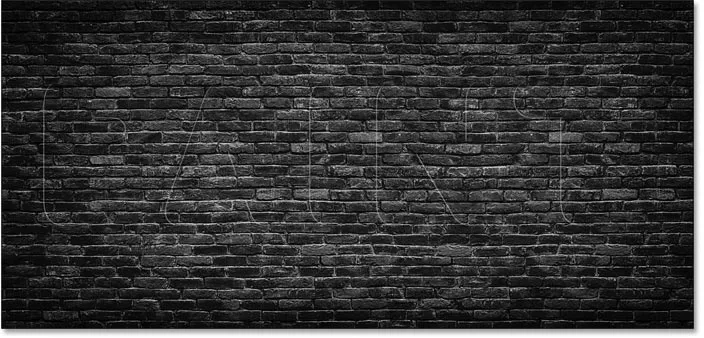
A hned začneme za bílými písmeny vidět bílou:

Kolem textu se objeví slabý bílý obrys.
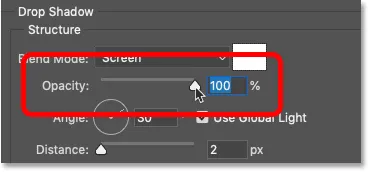
Krok 9: Zvýšení krytí stínu na 100%
Chcete-li efekt zesvětlit, zvyšte neprůhlednost vrženého stínu až na 100% :

Zvýšení krytí na 100 procent.
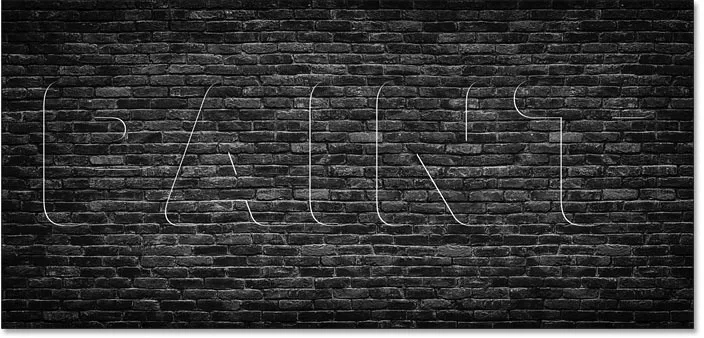
A nyní je efekt snáze vidět. Změnou barvy vrženého stínu z černé na bílou a změnou režimu prolnutí z více na obrazovku jsme v podstatě změnili náš stín na záři:

Výsledek po zvýšení krytí.
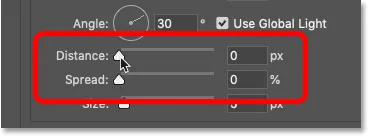
Krok 10: Nastavte vzdálenost a rozprostření na 0%
Ignorujte možnosti úhlu a použití globálního světla, protože zde na tom nezáleží. Snižte však vzdálenost na 0px a ujistěte se, že rozpětí je na 0% :

Nastavení vzdálenosti i rozpětí na 0.
Nastavením Vzdálenost na 0px jsme vystředili vržený stín za textem a vytvořili slabý obrys nebo tah kolem písmen:

Výsledek po snížení vzdálenosti na 0px.
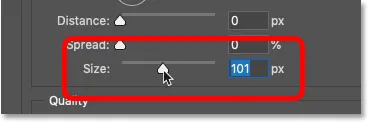
Krok 11: Zvětšete velikost vrženého stínu
Chcete-li rozložit stín (nebo v tomto případě žár) dále od okrajů, zvyšte hodnotu Velikost :

Zvětšení velikosti vrženého stínu.
Čím více ho zvětšíte, tím širší se záře objeví:

Výsledek po snížení vzdálenosti na 0 px.
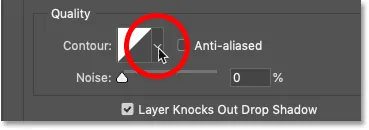
Krok 12: Změňte konturu na kužel
V tomto okamžiku zatím efekt nevypadá jako stříkací barva. Naše záře musí vypadat spíše jako obrys kolem tvarů písmen.
Chcete-li to vyřešit, stále v dialogovém okně Styl vrstvy přejděte do části Kvalita, klepněte na malou šipku vedle miniatury náhledu kontury :

Klikněte na šipku, nikoli na miniaturu.
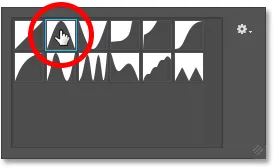
Poté vyberte obrys kužele dvojitým kliknutím na jeho miniaturu. Je to ten v horní řadě, druhý zleva:

Výběr obrysu kužele.
Obrysy ovlivňují průhlednost vrženého stínu a mění, jak a kde přechází z neprůhledných do průhledných oblastí. A hned vidíme mnohem silnější obrys kolem okrajů písmen:

Účinek po přepnutí na konturu Cone.
Krok 13: Zrušte zaškrtnutí políčka „Layer Knocks Out Drop Shadow“
Ale všimněte si, že i když je náš text průhledný, záře se objevuje pouze kolem jeho vnějšího okraje. Musíme také vidět záře uvnitř písmen.
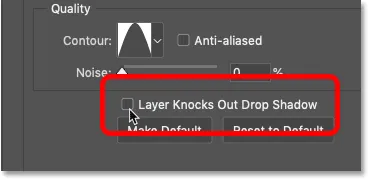
Chcete-li to vyřešit, zrušte zaškrtnutí možnosti, která říká Shadow Knocks Out Drop Shadow :

Zrušte zaškrtnutí políčka „Layer Knocks Out Drop Shadow“.
A nyní se obrys objeví jak vně, tak uvnitř textu:

Účinek po přepnutí na konturu Cone.
Krok 14: V případě potřeby upravte hodnotu Velikost
V tomto bodě bude možná nutné vrátit se zpět a znovu upravit hodnotu Velikost, aby se změnila tloušťka obrysu. Nejezděte však příliš vysoko, nebo budete šířit záři příliš daleko. Přesná velikost, kterou potřebujete, bude záviset na velikosti textu.
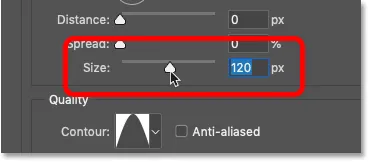
V mém případě půjdu s hodnotou velikosti kolem 120 pixelů, ale možná budete potřebovat jinou hodnotu:

Zvýšení hodnoty velikosti.
A tady je výsledek:

Účinek po nové úpravě hodnoty Velikost.
Krok 15: Přidejte šum
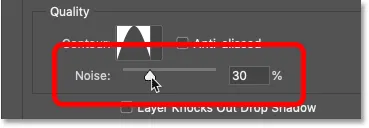
Nakonec přidejte do obrysu určitý šum zvýšením hodnoty šumu . Nastavím důl na přibližně 25–30%:

Přidání šumu k efektu.
A teď, když jsem se přiblížit, vidíme malé skvrny v obrysu, takže to vypadá spíše jako stříkaná barva.
V závislosti na velikosti použitého písma si můžete všimnout slabých tvrdých okrajů podél oblastí, kde se efekt a pozadí setkávají. Na tomto snímku je můžete vidět uvnitř písmen „P“ a „A“. Tyto okraje zmizí, jakmile sloučíme text s pozadím, což budeme dělat dále:

Účinek po přidání šumu.
Jak smíchat text ve spreji s pozadím
V tuto chvíli jsme hotovi s efektem vrstvy Stín. Naučme se, jak efekt smíchat s pozadím, takže vypadá, že text je ve skutečnosti na pozadí stříkán a ne jen před ním. Až budeme hotovi, ukážu vám, jak zkopírovat efekt a přidat další text, zatímco efekty vrstvy a možnosti prolnutí zůstanou nedotčeny.
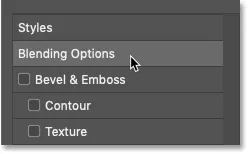
Krok 16: Otevřete možnosti prolnutí aplikace Photoshop
Stále v dialogovém okně Styl vrstvy vyberte kategorii Možnosti prolnutí vlevo:

Otevření možností prolnutí.
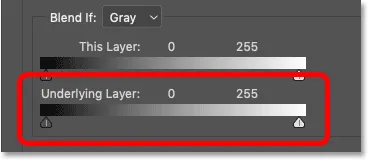
Krok 17: Přetáhněte černý posuvník „Podkladová vrstva“ doprava
Ve spodní části možnosti prolnutí jsou dvě sady posuvníků. Ten nahoře říká „This Layer“ a jeden pod ním „Under Under Layer“. Tyto posuvníky můžeme použít k prolnutí našeho textu s obrázkem na pozadí. A sada, kterou potřebujeme, je spodní ( podkladová vrstva ):

Posuvník „Podkladová vrstva“ v možnostech prolnutí.
Všimněte si dvou posuvníků pod přechodovým pruhem. Na levé straně je černý jezdec a na pravé straně bílý jezdec. Budeme spojovat náš text s nejtemnějšími částmi našeho pozadí. A k tomu potřebujeme černý jezdec .
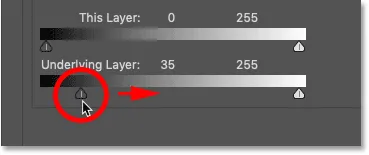
Klikněte na černý jezdec a začněte jej přetahovat doprava:

Přetažením černého jezdce doprava.
Při tažení sledujte svůj text a uvidíte, jak se přes něj začnou zobrazovat nejtmavší oblasti obrázku na pozadí. A když táhnete dále, objeví se stále více pozadí:

Přetažením černého jezdce se v textu objeví nejtmavší oblasti pozadí.
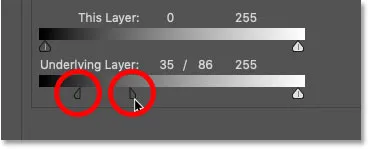
Krok 18: Rozdělte černý jezdec na polovinu
Problém je v tom, že přechody mezi textem a pozadím jsou velmi drsné. Chcete-li vytvořit plynulejší přechody, stiskněte a podržte klávesu Alt (Win) / Option (Mac) na klávesnici. Klikněte na pravou stranu černého jezdce a přetáhněte jej z levé strany. Tím se posuvník rozdělí na dvě poloviny:

Podržte Alt (Win) / Option (Mac) a přetáhněte jezdec od sebe.
Krok 19: Upravte posuvníky a vytvořte plynulý přechod
Levá polovina posuvníku nyní řídí úroveň jasu, kde se text začíná objevovat před pozadím. A pravá polovina nastavuje úroveň jasu, kde se text stane plně viditelným a pozadí se již přes něj nezobrazuje. Oblast mezi dvěma posuvníky se stává přechodovou oblastí, kde se prolíná text a pozadí. Čím dál od sebe táhnete jezdce, tím více se přechod objeví.
Upravte každou polovinu posuvníku, dokud nebudete s efektem spokojeni. Neexistují žádné konkrétní hodnoty, které by se zde měly použít, protože to bude záviset na vašem pozadí.
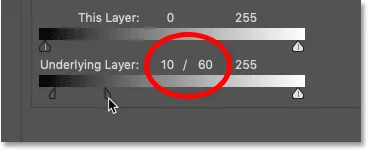
V mém případě nastavím levou polovinu na úroveň jasu 10 a pravou polovinu na úroveň jasu 60. Jinými slovy, všechny oblasti mého pozadí, které jsou na úrovni jasu 10 nebo tmavší, budou úplně zobrazit prostřednictvím textu. Oblasti s úrovní jasu 60 nebo světlejší budou textem zcela skryty. A úrovně jasu mezi (11 až 59) jsou místem, kde dochází k přechodu:

Moje úroveň jasu pro levou polovinu (10) a pravou polovinu (60) posuvníku.
A když se text nyní mísí s obrázkem, získáme mnohem realističtější efekt stříkání barvy:

Efekt s textem smíchaným s pozadím.
Krok 20: Zavřete dialogové okno Styl vrstvy
Udělali jsme s hlavním efektem, takže pokračujte a zavřete dialogové okno Styl vrstvy kliknutím na OK:

Klepnutím na OK zavřete dialogové okno.
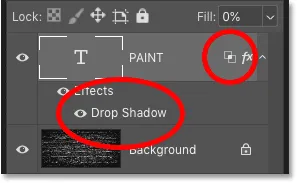
A na panelu Vrstvy nyní vidíme náš Vržený stín uvedený jako efekt pod vrstvou Typ. Vedle ikony „fx“ vidíme také ikonu Možnosti prolnutí, což nám říká, že na vrstvu jsme použili také některé pokročilé možnosti prolnutí:

Vrstva Typ nyní zobrazuje možnosti vrženého stínu a prolnutí.
Jak duplikovat efekt textů stříkaných stříkáním
V tuto chvíli je snadné přidat více textů malovaných stříkáním.
Krok 21: Vytvořte kopii vrstvy typu
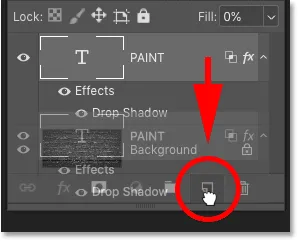
Vše, co musíme udělat, je duplikovat naši vrstvu typu. Jednoduše ji přetáhněte dolů na ikonu Přidat novou vrstvu ve spodní části panelu Vrstvy:

Přetažením vrstvy typu na ikonu Přidat novou vrstvu.
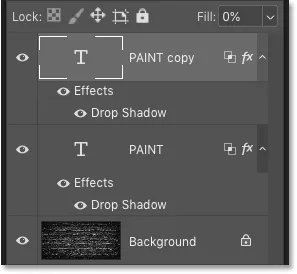
Kopie vrstvy typu se objeví nad originálem, doplněná efektem stínu a možností prolnutí:

Panel Vrstvy nyní zobrazuje obě vrstvy typu.
Krok 22: Vyberte nástroj pro přesun
Chcete-li změnit umístění textu, vyberte na panelu nástrojů nástroj pro přesun :

Výběr nástroje pro přesun.
Krok 23: Přesuňte text na místo
Poté klikněte na text a přesuňte jej na místo. Přetáhnu kopii textu nahoru:

Přetažením zkopírovaného textu do horní části obrázku na pozadí.
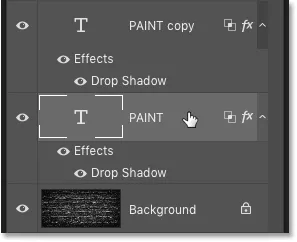
Poté na panelu Vrstvy kliknu na původní vrstvu Typ a vybereme ji:

Výběr původní vrstvy typu.
A přetáhnu původní text dolů:

Přetažení původního textu do dolní části obrázku na pozadí.
Jak upravit text malovaný stříkáním
Vzhledem k tomu, že náš text je stále upravitelný, můžeme jej snadno upravit a zachovat neporušený efekt stříkání barvy.
Krok 24: Vyberte nástroj pro psaní
Nechci, aby obě slova byla stejná, takže pro úpravu horního textu vyberu na panelu nástrojů Nástroj pro psaní:

Výběr nástroje pro psaní.
Krok 25: Vyberte a upravte text
Poté slovo dvakrát zvýrazníme a zvýrazním:

Zvýraznění horního slova dvojitým kliknutím na Nástroj pro psaní.
A změním slovo z „PAINT“ na „SPRAY“:

Úpravy textu.
Abych to přijal, kliknu na zaškrtávací políčko na panelu Možnosti:

Klepnutím na zaškrtnutí.
Krok 26: Změňte velikost upraveného textu pomocí Free Transform
Změníme velikost horního textu přechodem do nabídky Úpravy a volbou Volná transformace :

Přejděte na Úpravy> Volná transformace.
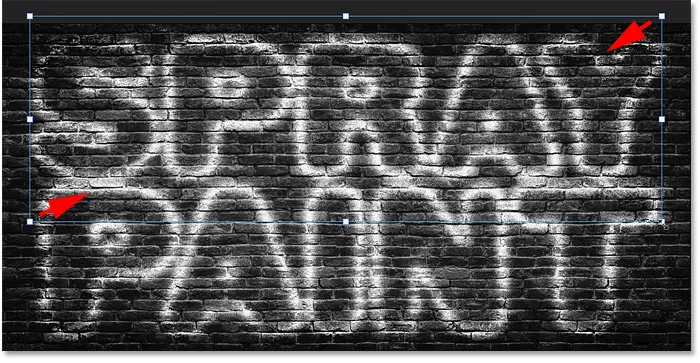
A pak přetáhnu úchyty v horním rohu a změní se velikost slova tak, aby bylo stejné šířky jako spodní slovo. Abych to přijal, stisknu na klávesnici klávesu Enter (Win) / Return (Mac):

Změna velikosti kopie textu.
Jak změnit barvu stříkané barvy
A konečně se podívejme, jak změnit barvu efektu.
Krok 27: Poklepejte na efekt vrstvy Stín
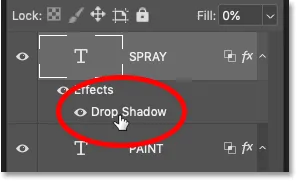
Chcete-li změnit barvu nástřikové barvy, dvakrát klikněte na slova „Vržený stín“ pod vrstvou Typ. Pokud máte více než jednu vrstvu typu, jako já, ujistěte se, že dvakrát kliknete na vrstvu, kterou chcete upravit.
V mém případě začnu slovy „SPRAY“ nahoře:

Poklepejte na slova „Drop Shadow“.
Krok 28: Klikněte na vzorek barvy
Tím se znovu otevře dialogové okno Styl vrstvy. Klikněte na vzorek barvy :

Kliknutím na vzorek barvy vrženého stínu.
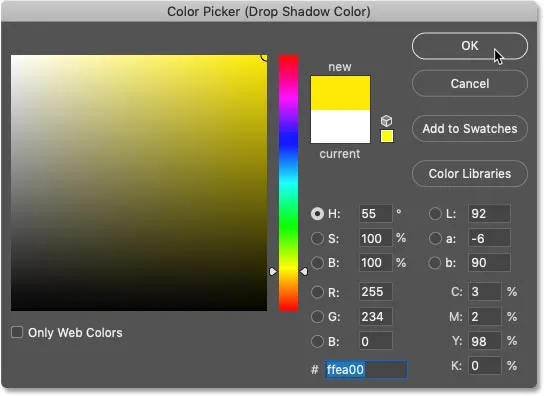
Krok 29: Vyberte novou barvu z nástroje Color Picker
A poté v nástroji Color Picker vyberte novou barvu. Půjdu s něčím jasným, jako je žlutá:

Výběr nové barvy pro nástřikovou barvu.
Klepnutím na tlačítko OK zavřete výběr barvy a potom klepnutím na tlačítko OK zavřete dialogové okno Styl vrstvy. A teď je můj horní text zbarven žlutě:

Výsledek po obarvení horního textu.
Změna barvy dolního textu
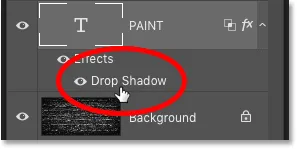
Totéž udělám s dolním textem. Poklepáním na slova „Vržený stín“ znovu otevřete dialogové okno Styl vrstvy:

Znovuotevření efektu vrstvy Stín pro slovo „PAINT“.
A pak kliknu na vzorek barev:

Kliknutím na vzorek barvy vrženého stínu.
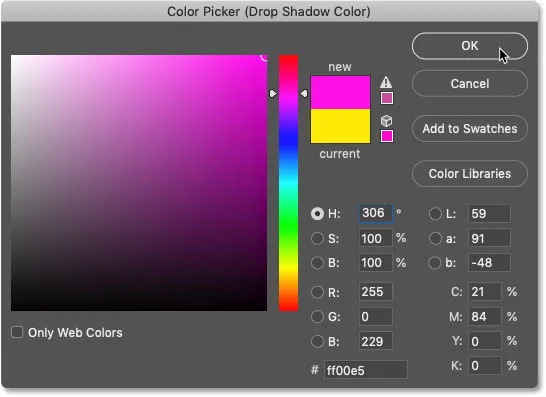
A já si vyberu novou barvu z nástroje Color Picker. Pokud jde o spodní text, budu zase jít s něčím jasným, jako načervenale růžová:

Výběr druhé barvy pro nástřikovou barvu.
Dalším klepnutím na tlačítko OK zavřete dialog Výběr barvy a poté klepnutím na tlačítko OK zavřete dialogové okno Styl vrstvy.
A tady, po přidání barvy do obou slov, je můj konečný výsledek:

Výsledný efekt textového nástřiku malovaný stříkáním.
A tady to máme! Takto můžete ve Photoshopu vytvořit text ve spreji! Další výukové programy najdete v sekcích Photo Effects a Text Effects. A nezapomeňte, že všechny naše návody jsou k dispozici ke stažení ve formátu PDF!