
Úvod do textových efektů v Illustratoru
Adobe Illustrator je výkonný návrh a návrh softwaru, který je založen na vektorech. Illustrator, považovaný za součást většího pracovního postupu plánu, umožňuje vytvářet vše od kusů mono designu po kompletní struktury. Designéři využívají Illustrator k výrobě symbolů, plakátů, vzorů, ikon, log, atd. Jedná se o software využívaný grafickými designéry i umělci k produkci vektorových obrázků. Tyto obrázky pak budou použity pro organizační loga, osobní práci nebo propagační účely, a to v digitální i tištěné podobě.
Illustrator přichází s řadou nástrojů, se kterými můžete pracovat. Textový nástroj je jedním z nich a my můžeme aplikovat na text četné efekty pomocí některých efektů poskytnutých ilustrátorem.
Jak vytvořit textové efekty v Illustratoru?
Na svůj text můžete použít některé dobré efekty. S aplikací Illustrator můžete aplikovat efekty jako 3D, deformace, převádění do tvaru, deformace a transformace, stylizace atd., Jak je ukázáno níže.

3D textové efekty
Následující návody vysvětlují různé atributy pro vytváření 3D textu.
1. Vysunutí a zkosení
Krok 1: Vyberte textový nástroj (typový nástroj) z panelu nástrojů na levé straně.

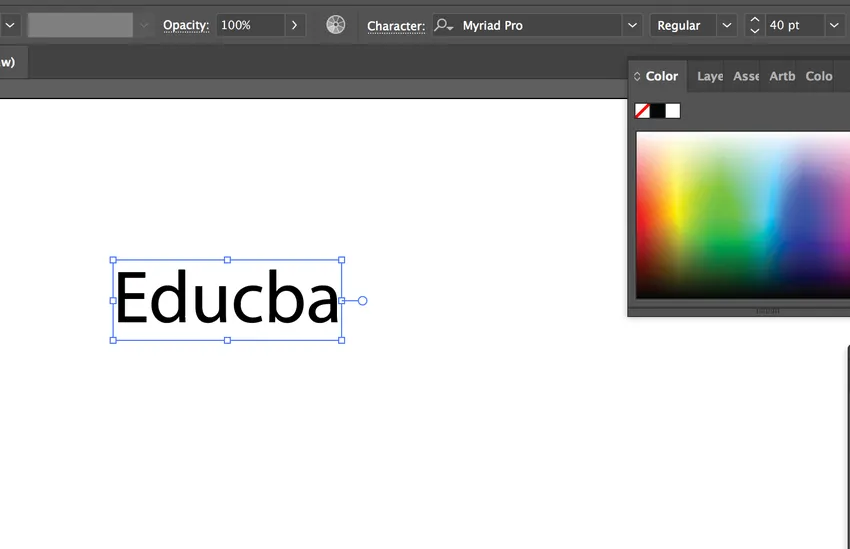
Krok 2: Zadejte požadovaný text. Zde vybereme Educba jako náš text. Vyberte velikost písma 40pt a typ písma jako „nesčetné pro“

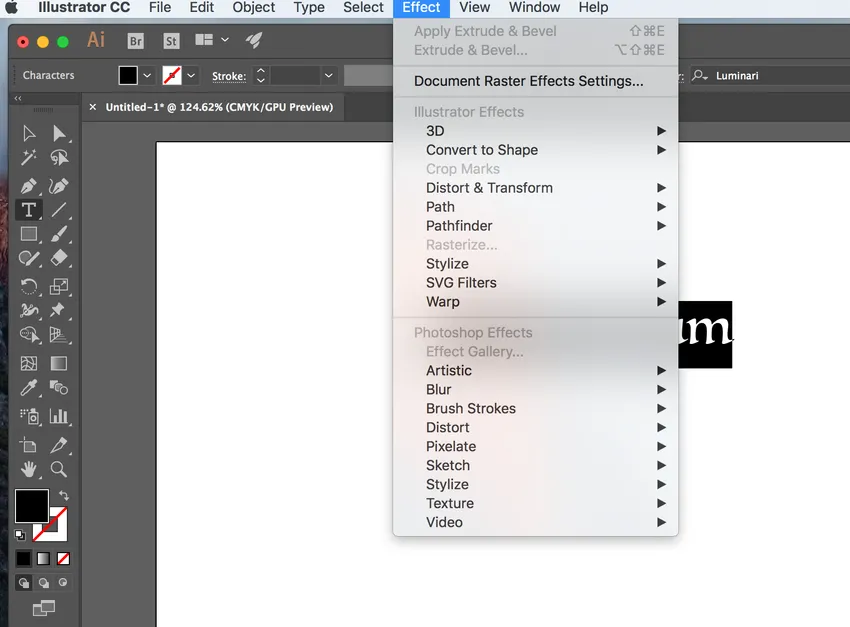
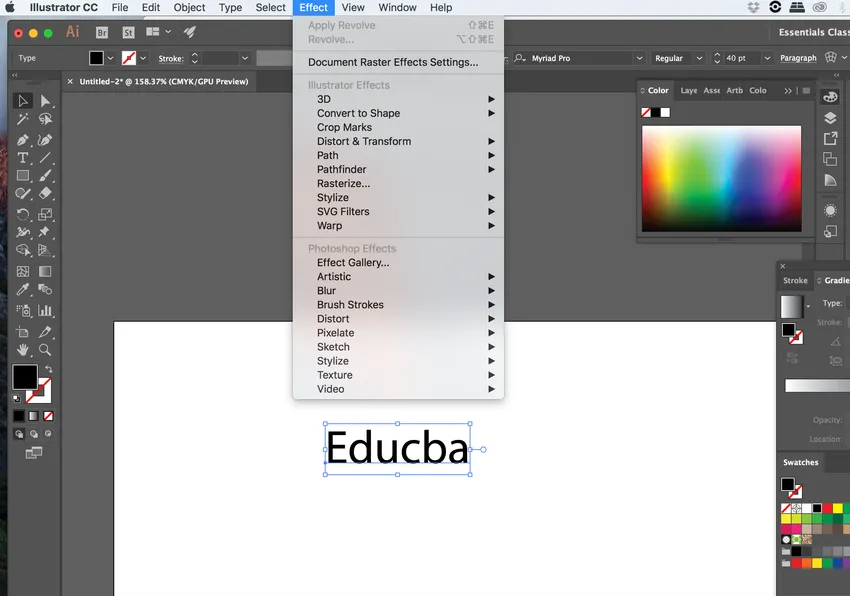
Krok 3: Vyberte text pomocí nástroje pro výběr a poté vyberte efekt z panelu nabídek v horní části obrazovky.

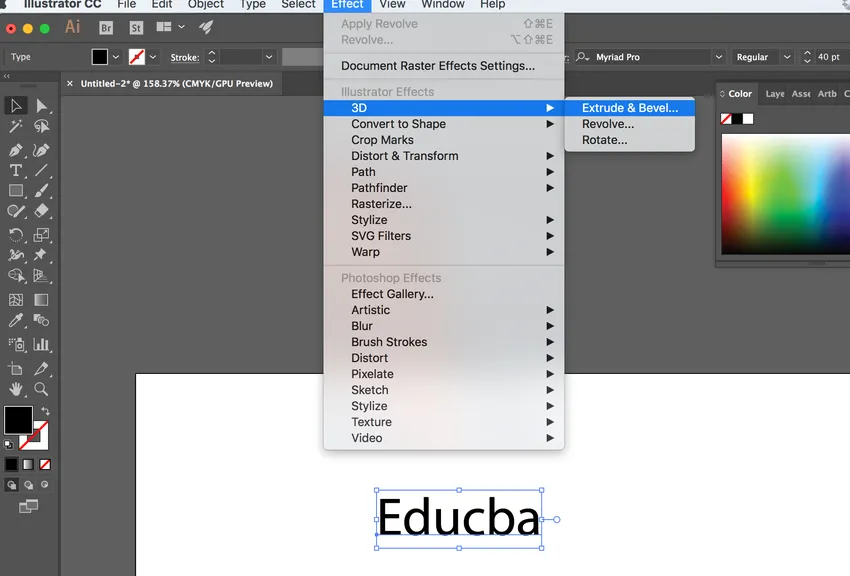
Krok 4: Klikněte na 3D a vyberte Extrude & Bevel effect.

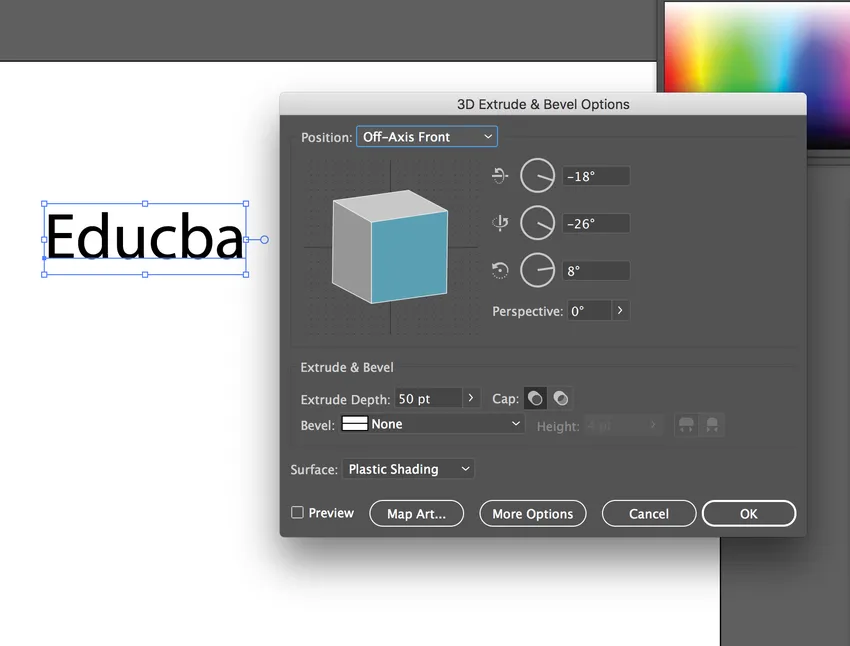
Krok 5: Jakmile kliknete na vysunutí a zkosení, zobrazí se dialogové okno. V dialogovém okně vyberte pozici jako Off-Axis Front, Extrude Depth as 50 pt.

Krok 6: Zobrazí se konečný text s následujícím účinkem.

Můžete vyzkoušet jiné polohy s jinou osou, různými hloubkami a úhly.
2. Pucker & Bloatův efekt
Opakujte kroky 1 až 3 z předchozího efektu (3D).
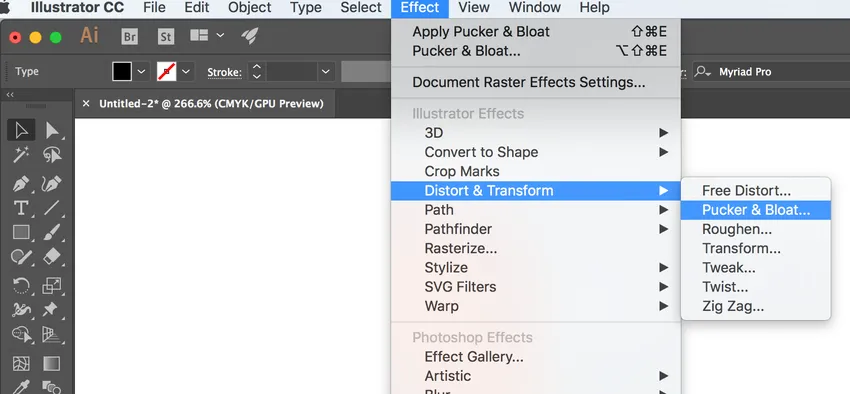
Krok 4: Klikněte na deformaci a transformaci a vyberte zvrásnění a nadýmání.

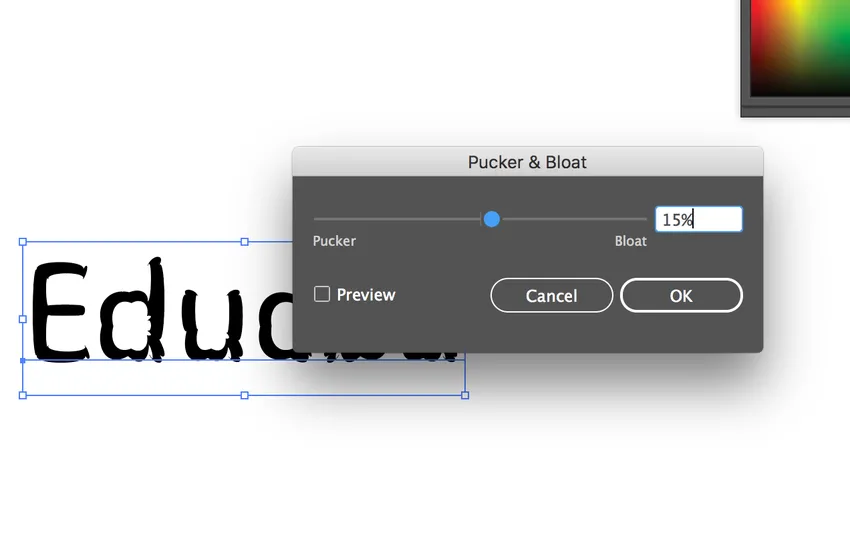
Krok 5: Po kliknutí na pucker & bloat získáte dialogové okno. Vyberte hodnotu jako 15% a klikněte na OK.

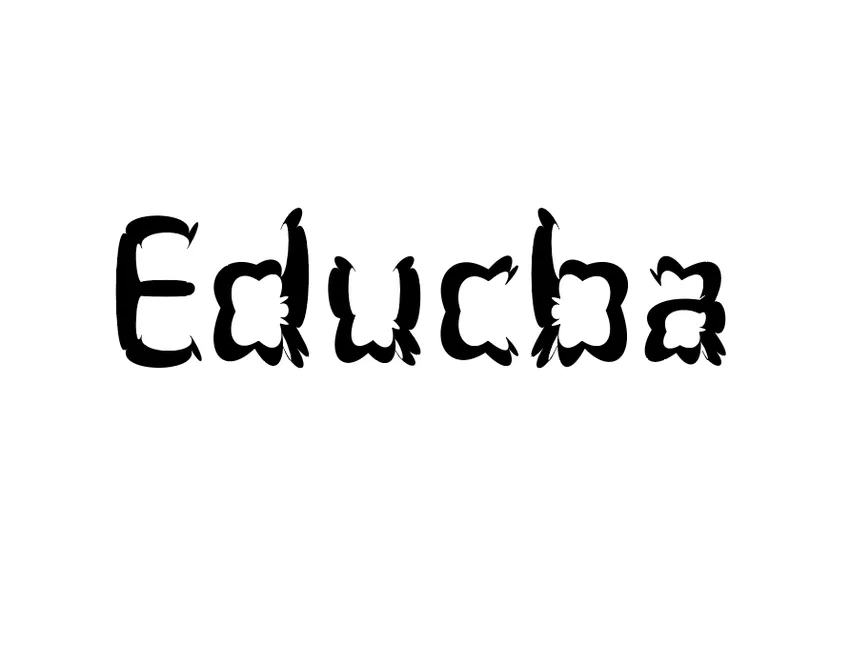
Krok 6: Konečný text bude vypadat takto:

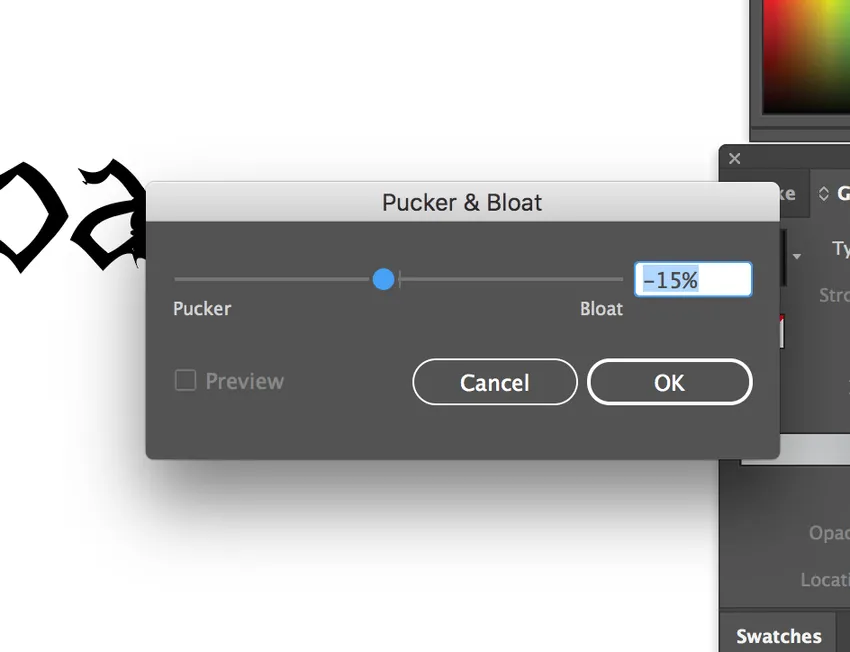
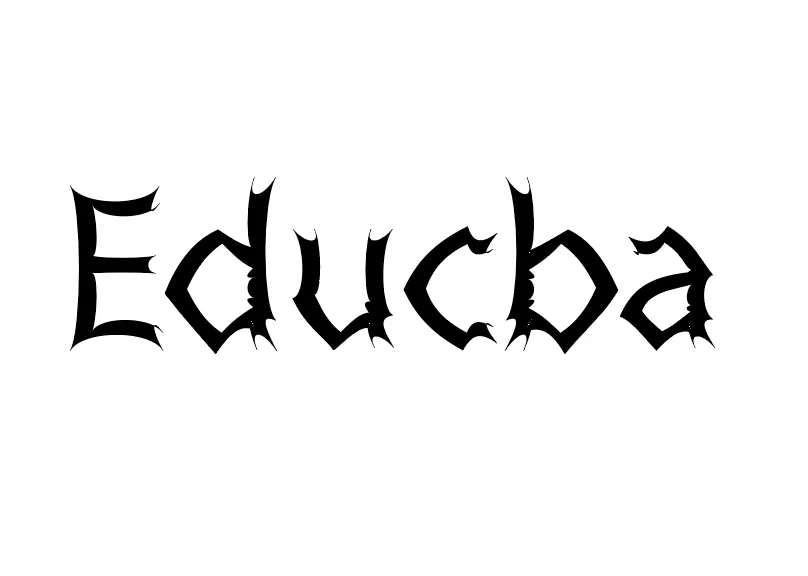
Hodnotu můžete změnit více na pucker nebo více na nadýmání v závislosti na tom, jak chcete styl textu.
Pucker (15%)

Konečný výsledek Puckera

3. Roughenův efekt
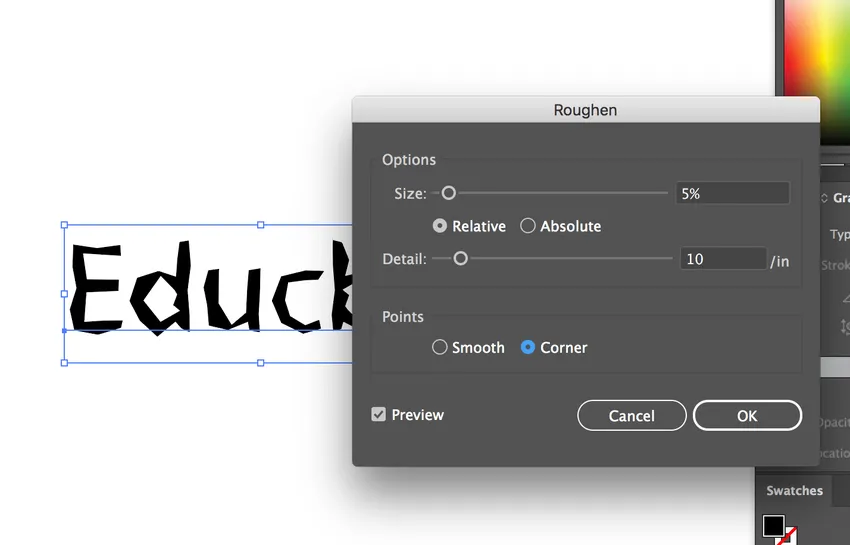
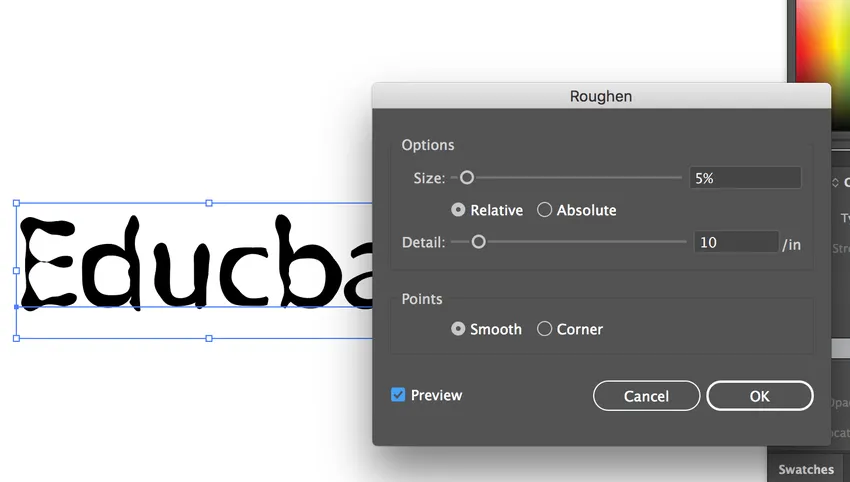
S tímto účinkem můžete hrubě zobrazit text. Vyberte Roughen v části zkreslení a transformace a dostanete dialogové okno. V závislosti na vašem výběru můžete vybrat hladké nebo rohové body, se kterými budete pracovat. Velikost můžete také zvětšit nebo zmenšit.

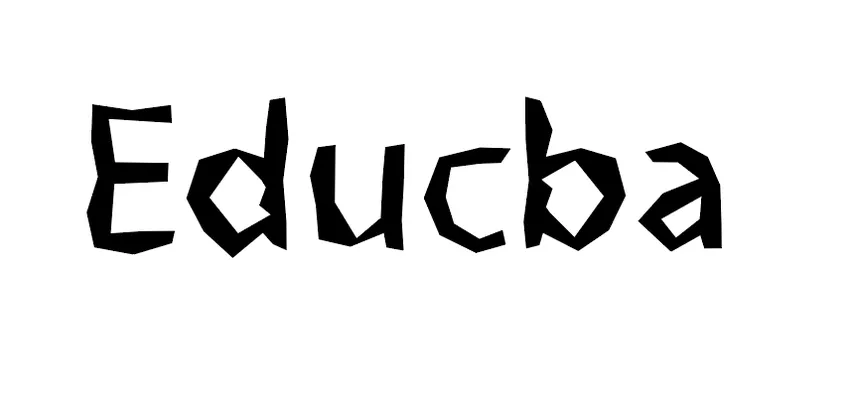
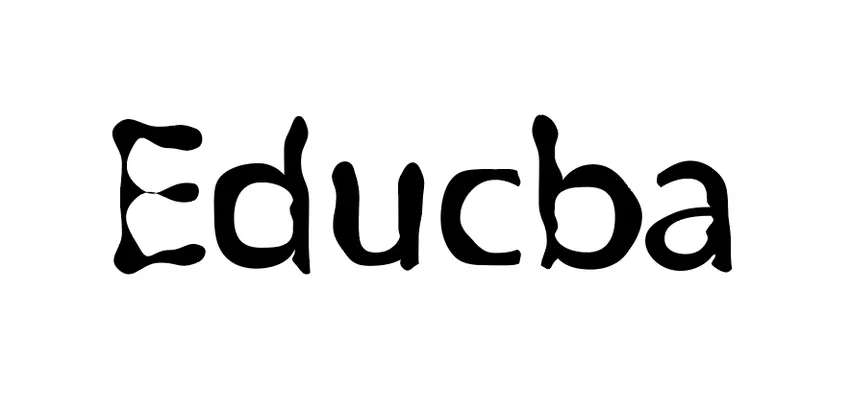
Konečný výsledek Roughen

Roughen (Smooth Points)

Konečný výsledek

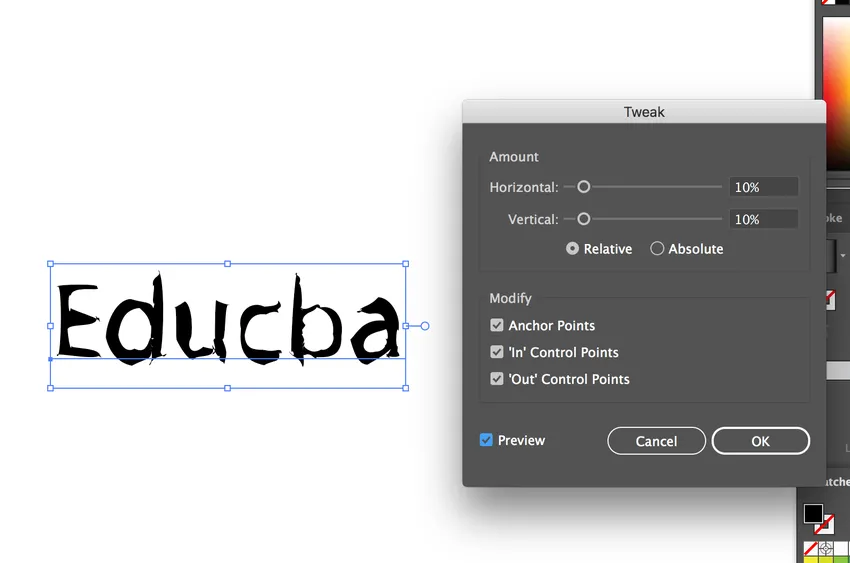
4. Tweak efekt
Vyberte možnost Vyladit v části Zkreslení a transformace a zobrazí se dialogové okno. Hodnoty můžete upravit podle potřeby, aby se text vyladil.

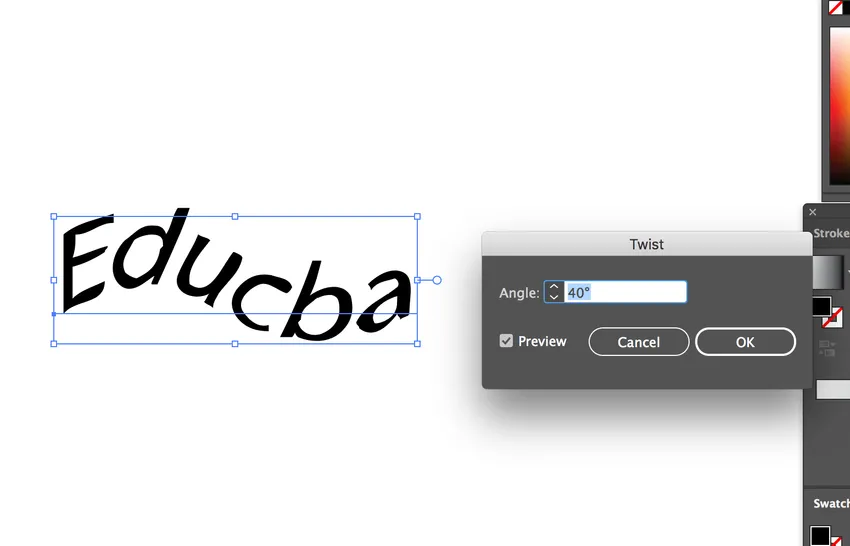
Vyberte Twist ve skupinovém rámečku deformace a transformace a dostanete dialogové okno. Upravte úhel podle svého přání, jak moc chcete úhel textu.
Dialogové okno Twist Effect

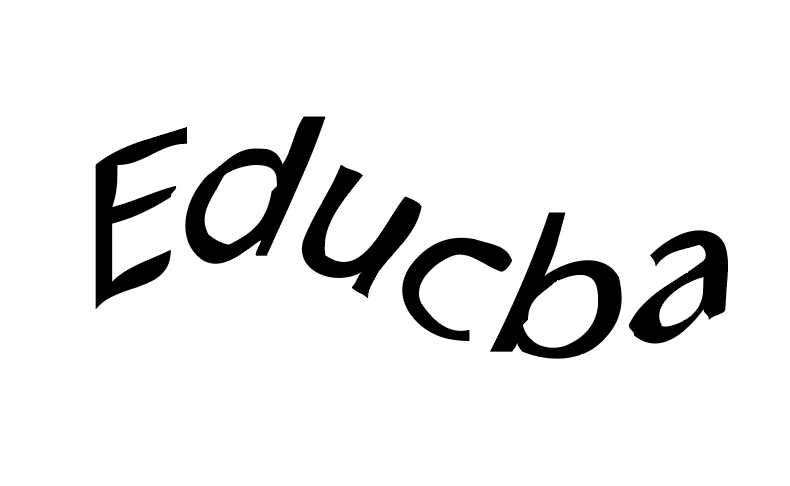
Konečný výsledek Twist Effect

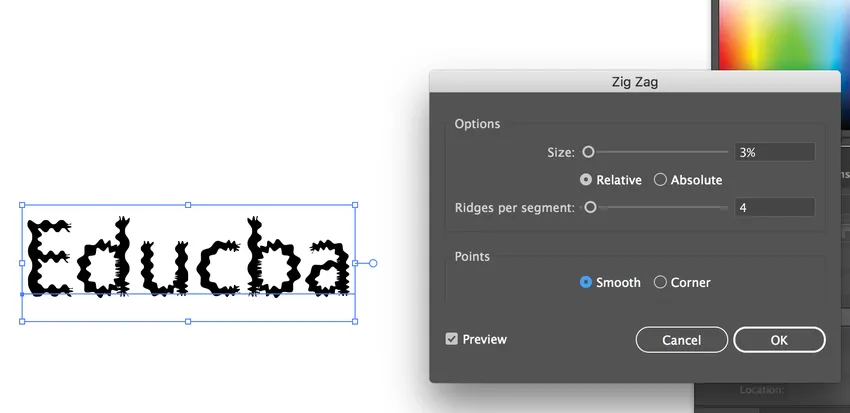
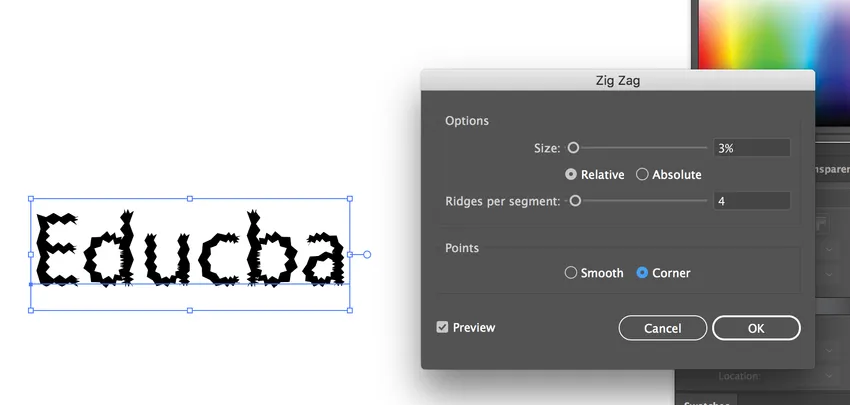
5. Zig-Zag Effect
Vyberte Zig-Zag pod deformací a transformací a dostanete dialogové okno. V dialogovém okně se ujistěte, že je velikost malá, a zkontrolujte relativní, protože větší a absolutní by slovo nepoznaly. Můžete si vybrat styl plynulejší nebo rohové body podle svých potřeb. Tímto způsobem můžete vašemu textu dát cik-cak efekt.
Zig-Zag Effect (hladké body)

Zig-Zag efekt (rohové body)

6. Stylizovat
Vyberte stylizaci z panelu nabídek v horní části obrazovky.
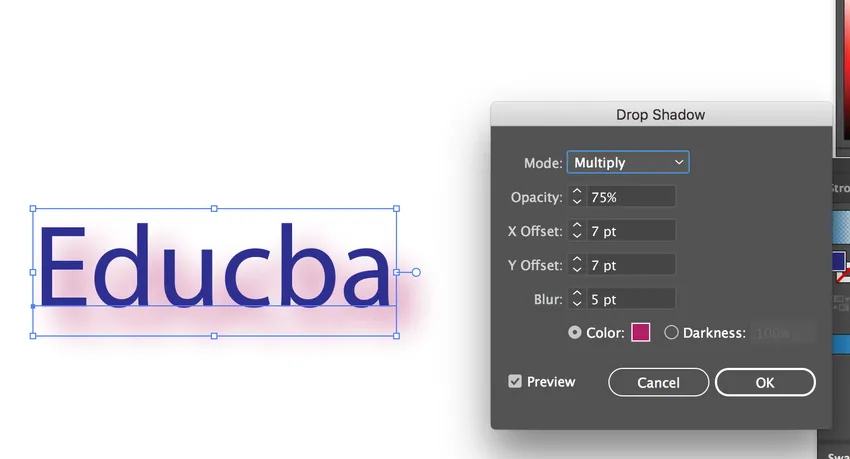
- Vržený stínový efekt
Vyberte vržený stín pod stylizací a zobrazí se dialogové okno. V dialogovém okně vyberte hodnoty podle obrázku níže.

Hodnoty můžete měnit podle svých potřeb.
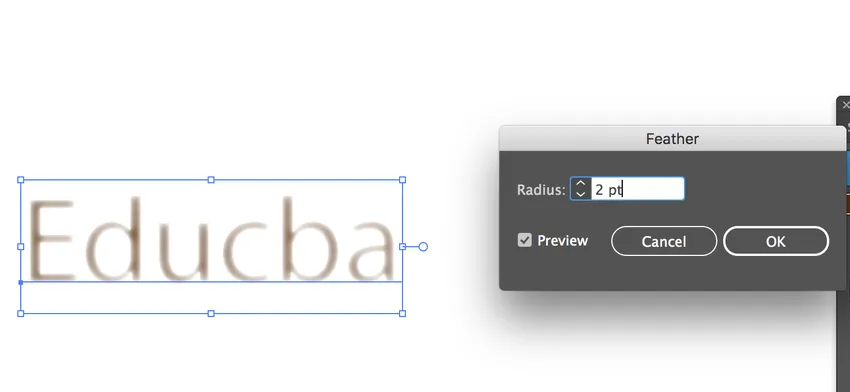
- Feather Effect
Vyberte peří pod stylizací a zobrazí se dialogové okno. Poloměr můžete upravit v dialogovém okně.

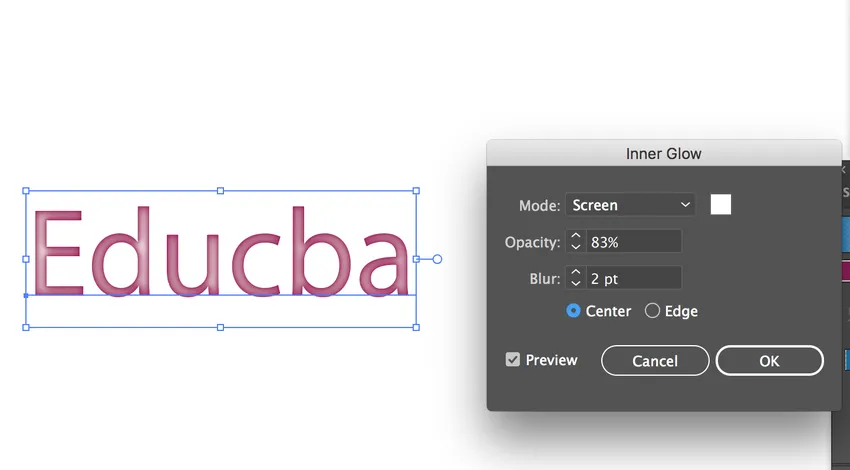
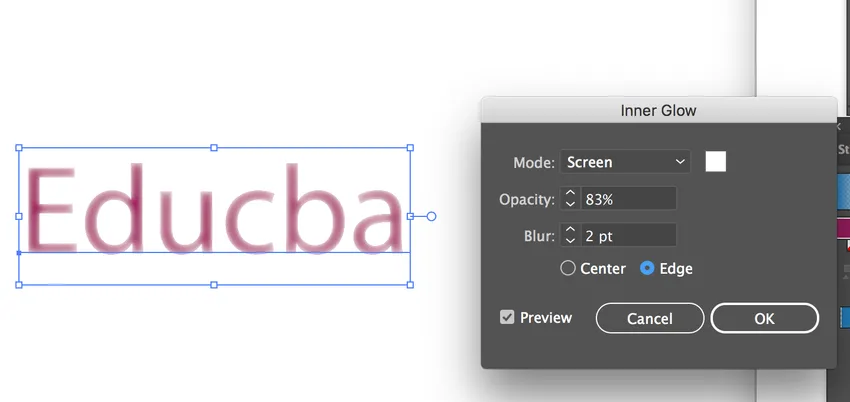
- Efekt vnitřní záře
Vyberte stylus pod stylizací a dostanete dialogové okno. Tento efekt můžete použít buď na střed textu nebo na okraje. Hodnoty neprůhlednosti a rozostření můžete podle vašeho požadavku zvýšit nebo snížit.

- Efekt vnitřní záře (okraj)

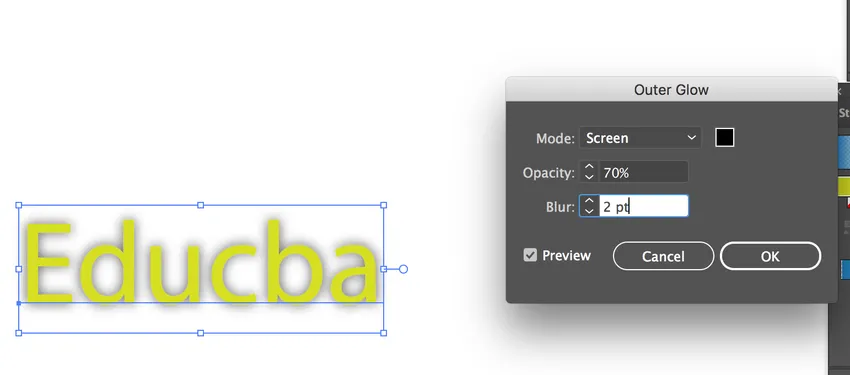
- Efekt vnějšího záře
Vyberte stylus pod stylizací a dostanete dialogové okno. Upravte hodnoty podle svého přání.

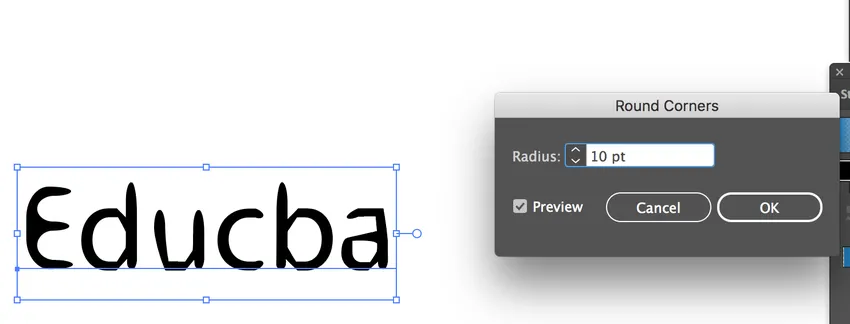
- Kruhový efekt
Vyberte stylus pod stylizací a dostanete dialogové okno. Pomocí tohoto nástroje můžete dát rohům vašeho textu pěkný kulatý tvar.

- Klikyháky
Vyberte stylem Klikyháky stylizací a zobrazí se dialogové okno. S tímto účinkem můžete do textu dát načmárat jakýsi pocit.

7. Warp
Na panelu nabídek v horní části obrazovky vyberte warp.
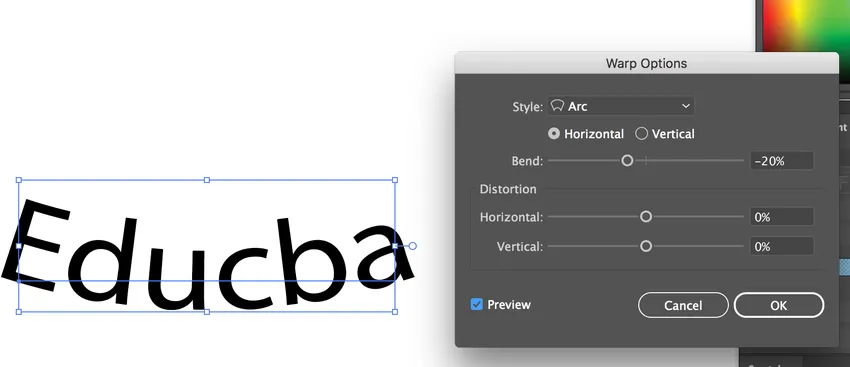
- Arc Effect
Vyberte oblouk pod warpem a zobrazí se dialogové okno. Pomocí tohoto efektu můžete dát svému textu tvar oblouku.

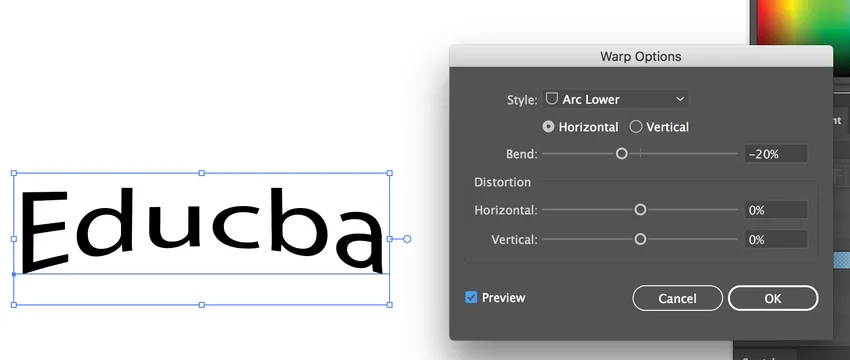
- Arc Lower Effect
Vyberte pod obloukem nižší oblouk a zobrazí se dialogové okno. Pomocí tohoto efektu můžete do spodní části textu vložit tvar oblouku.

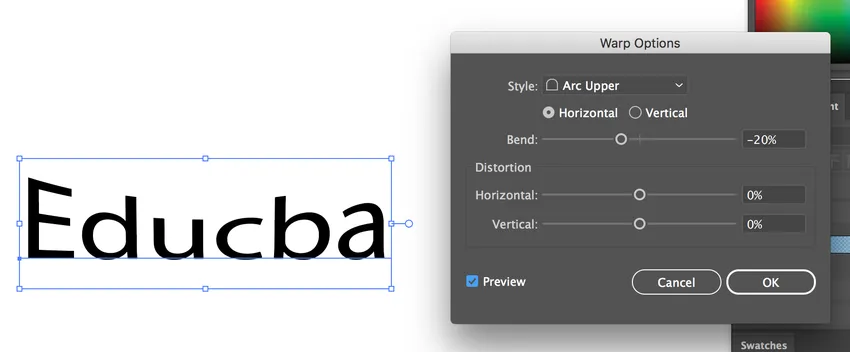
- Arc Upper Effect
Vyberte oblouk nahoře pod osnovou a dostanete dialogové okno. Pomocí tohoto efektu můžete dát horní části textu tvar oblouku.

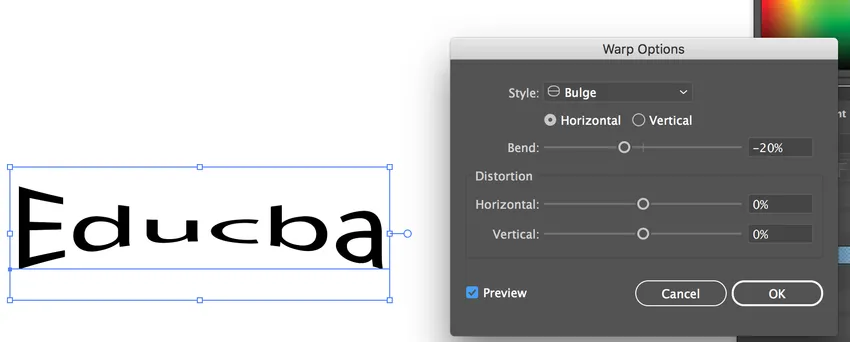
- Bulge Effect
Vyberte oblouk nahoře pod osnovou a dostanete dialogové okno. Text může mít vypouklý efekt.

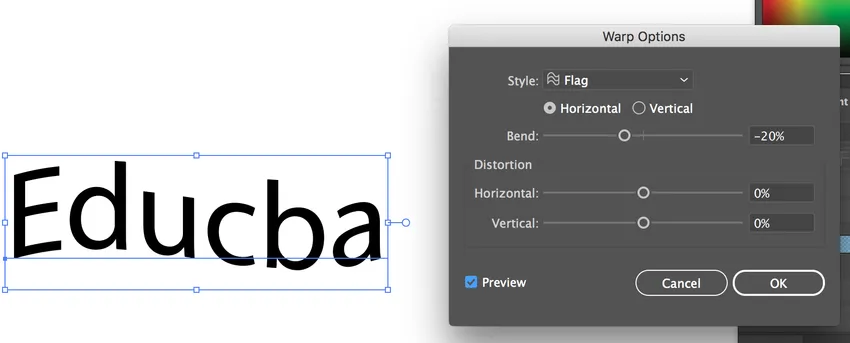
Některé další efekty v osnově jsou vlajka, ryby, nafouknout, rybí oko, vzestup, stlačení, kroucení, vlna atd.
- Warp (Flag Effect)

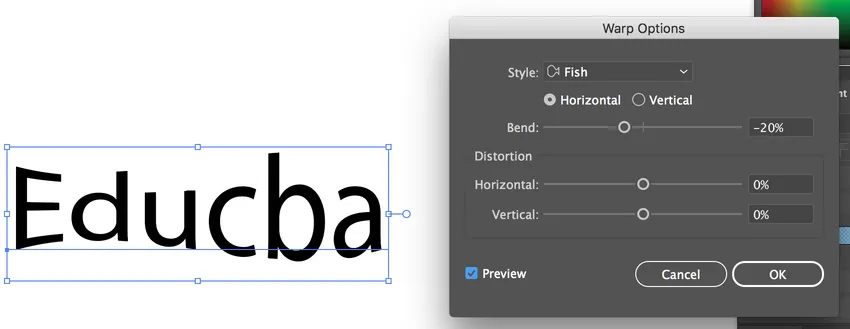
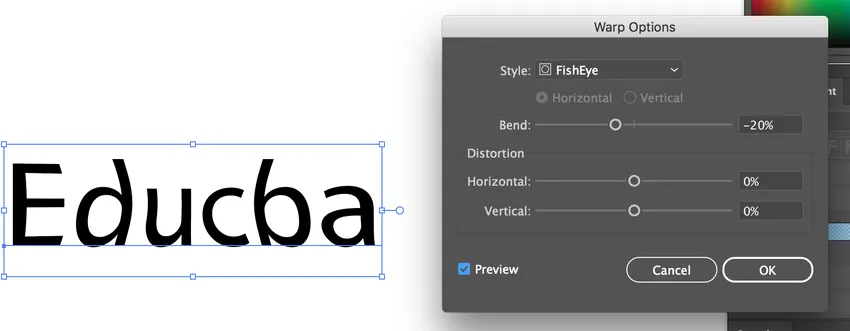
- Warp (rybí efekt)

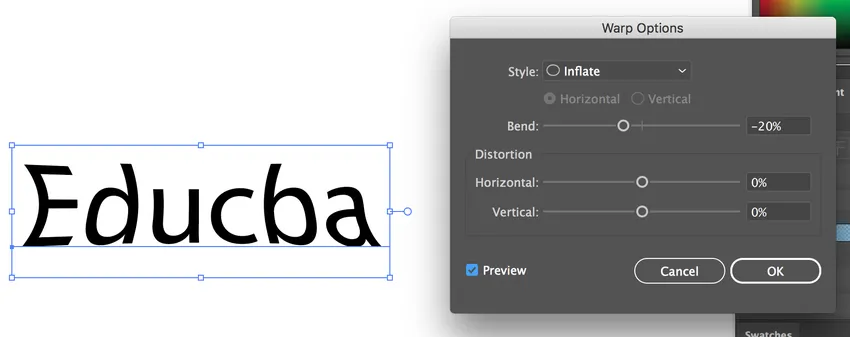
- Warp (efekt nafouknutí)

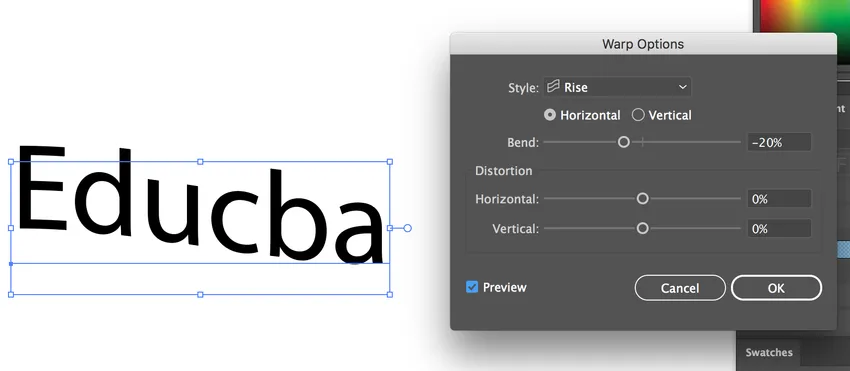
- Warp (Rise Effect)

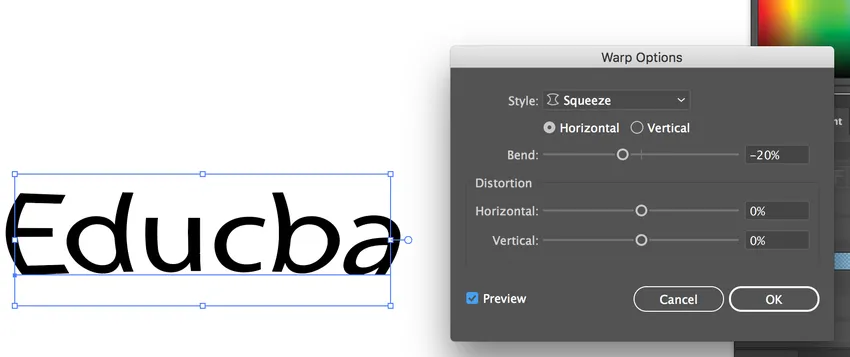
- Warp (Squeeze Effect)

- Warp (FishEye)

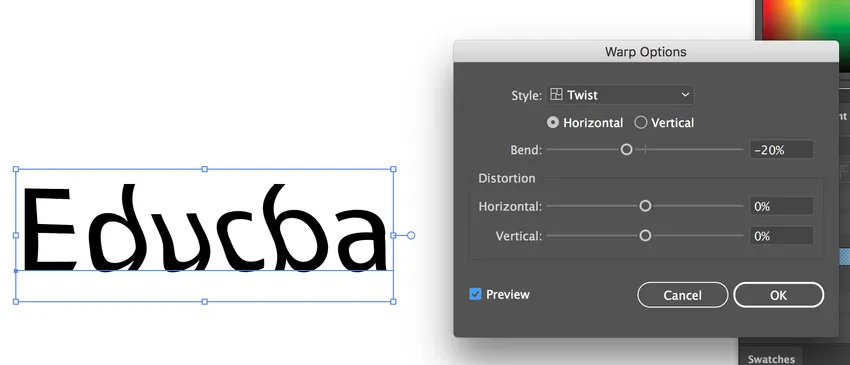
- Warp (Twist Effect)

- Warp (vlnový efekt)
Závěr
Tímto způsobem lze na text, na kterém pracujete, aplikovat řadu typů efektů. Typografie není jen životně důležitým prvkem designu, ale také samotnou formou umění. Výběr správného písma, ideální mezery a přesná forma textu lze považovat za základní aspekt, který může rozhodnout o úspěchu a neúspěchu projektu.
Doporučené články
Toto byl průvodce Textovými efekty v Illustratoru. Zde diskutujeme o konceptu a různých typech textových efektů, které můžeme v aplikaci Illustrator udělat. Další informace naleznete také v dalších navrhovaných článcích -
- Zaostřit nástroj ve Photoshopu
- Nástroj pro vlastní tvar ve Photoshopu
- Nástroje Adobe Photoshop
- Illustrator Free Transform Tool
- Odebrat pozadí v Illustratoru
- Jak aplikovat efekty v Illustratoru?
- Přehled textových efektů ve Photoshopu