
Rozdíl mezi Xamarinem a Reagovat Native
Xamarin a reagovat nativní jsou skvělé mobilní vývojové nástroje. Xamarin i reagující nativní jsou na trhu velmi populární. V tomto článku budeme podrobně porovnávat xamarin a reagovat nativně a zaměřit se na následující body:
- Který z nich je lepší?
- Kdy jít na Xamarin nebo reagovat nativně?
Definice na Xamarin vs Reagovat domorodce
Xamarin: Xamarin je v podstatě mobilní vývojový rámec vyvinutý společností Microsoft. Jedná se o open-source framework a lze jej použít k vytváření aplikací pro Windows, IOS a Android. Chcete-li vyvinout aplikaci založenou na Xamarinu, musíte mít znalosti programování C #. Xamarin byl propuštěn v květnu 2011.
React Native: React native je také vývojový rámec pro mobilní aplikace s otevřeným zdrojovým kódem. React Native lze použít k vytváření aplikací pro systémy IOS a Android. Chcete-li vytvořit reagující nativní aplikaci, musíte mít znalosti programovacích jazyků, jako je JavaScript a React. React Native byl propuštěn v březnu 2015.
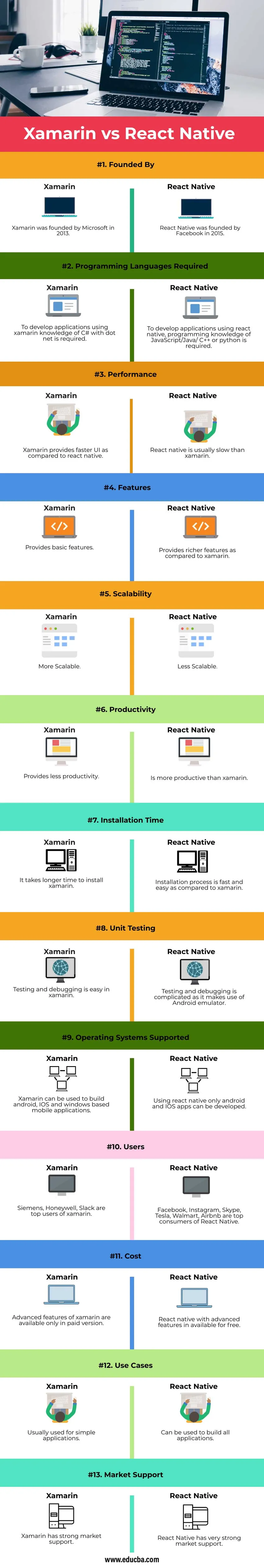
Rozdíly mezi hlavami mezi Xamarinem a Reactem Native (Infographics)
Níže jsou uvedeny hlavní rozdíly mezi Informatica a Datastage:

Rozdíl mezi xamarinem a reagujícím domorodcem
Vyhodnotíme xamarin a reagujeme nativně na následující faktory:
- Výkon : Pokud jde o výkon, rychlé spuštění kódu a 64bitová podpora jsou považovány za hlavní faktory hodnocení výkonu. Xamarin poskytuje 64bitovou podporu a umožňuje nám přímo používat nativní nástroje. Xamarin také umožňuje vývojářům rychleji spustit svůj kód v operačních systémech IOS a Android. Ve srovnání s xamarinem neposkytuje v systému Android podporu 64bitový režim podpory nativní reakce. Navíc nefunguje dobře, pokud je v IOS vyžadován rychlejší spuštění kódu.
- Vývojové schopnosti : React native poskytuje bohatší vývojové funkce ve srovnání s xamarinem, protože podporuje JavaScript, který je pro vývojáře výhodnější. Na druhé straně, xamarin je klasický rámec, protože postrádá horké funkce dostupné v Android Studio, xamarin také neposkytuje funkce, jako jsou okamžité aktualizace a automatické restartování.
- Škálovatelnost : Xamarin je škálovatelnější než reaktivní nativní, protože xamarin poskytuje kompletní sadu widgetů, zatímco reakce-nativní vyžaduje hodně manuální práce, aby aplikacím dodal nativní vzhled.
- Snadná dostupnost : Reagovat nativně je volně k dispozici, na druhé straně, bezplatná framework xamarin postrádá spoustu funkcí a jeho pokročilá verze je placená.
- Proces instalace : Pro instalaci xamarinu budete muset strávit hodiny, protože to zahrnuje použití vizuálního studia, stahování komponent a pár dalších věcí, zatímco reakce nativní lze nainstalovat za méně než tři hodiny, proto je reakce nativní produktivnější než reagovat nativně.
- Testování : Je snazší provádět testování jednotek v xamarinu ve srovnání s reakcí nativní, xamarin poskytuje simulátor XCode pro IOS, ale reakce nativní umožňuje pouze ladění a testování na emulátoru Android, který má nějaké problémy.
- Spotřebitelé : Společnými uživateli React Native jsou Facebook, Instagram, Airbnb, Skype a Walmart, zatímco Siemens, Honeywell, Slack jsou špičkovými spotřebiteli xamarinu.
- Zakladatelé : React Native byl vyvinut společností Facebook, zatímco xamarin byl vynalezen společností Microsoft.
Porovnání tabulky
Zde je srovnávací tabulka ukazující rozdíly mezi xamarinem a reaktivním nativním:
| Xamarin | Reagovat Nativní | |
| Založeno | Xamarin byla založena společností Microsoft v roce 2013. | React Native byla založena společností Facebook v roce 2015. |
| Programovací jazyky jsou povinné | Pro vývoj aplikací využívajících xamarinové znalosti C # s tečkovou sítí je nutná. | Pro vývoj aplikací pomocí reakčního nativního prostředí je vyžadována znalost programování jazyka JavaScript / Java / C ++ nebo Python. |
| Výkon | Xamarin poskytuje rychlejší uživatelské rozhraní ve srovnání s reakcí nativní. | Reagovat nativní je obvykle pomalejší než xamarin. |
| Funkce | Poskytuje základní funkce. | Poskytuje bohatší funkce ve srovnání s xamarinem |
| Škálovatelnost | Více škálovatelné | Méně škálovatelné |
| Produktivita | Poskytuje nižší produktivitu | Je produktivnější než xamarin. |
| Čas instalace | Instalace xamarinu trvá déle. | Proces instalace je ve srovnání s xamarinem rychlý a snadný. |
| Testování jednotky | Testování a ladění je v xamarinu snadné. | Testování a ladění je komplikované, protože využívá emulátoru Android. |
| Podporované operační systémy | Xamarin lze použít k vytváření mobilních aplikací pro Android, IOS a Windows. | Pomocí reagujících nativních lze vyvíjet pouze aplikace pro Android a IOS. |
| Uživatelé | Siemens, Honeywell, Slack jsou nejlepší uživatelé xamarinu. | Facebook, Instagram, Skype, Tesla, Walmart a Airbnb jsou hlavními spotřebiteli produktu React Native. |
| Náklady | Pokročilé funkce xamarinu jsou k dispozici pouze v placené verzi. | Reagujte nativní s pokročilými funkcemi dostupnými zdarma. |
| Případy užití | Obvykle se používá pro jednoduché aplikace. | Může být použit k vytváření všech aplikací. |
| Podpora trhu | Xamarin má silnou podporu trhu. | React Native má velmi silnou podporu trhu. |
Závěr
Po pokrytí vlastností xamarinu a reakce nativního je velmi obtížné určit, který rámec je lepší než ten druhý. Oba rámce jsou dobré pro vývoj aplikací, ale každý se používá k uspokojení specifické potřeby, kterou ostatní nedokázali uspokojit. Volba React Native pro vývoj aplikací bude možnost, pokud má programátor zkušenosti s JavaScriptem a React. Na druhé straně, já a vy jste více obeznámeni s C #, pak výběr xamarinu bude dobrou volbou. Stojí za povšimnutí, že jak xamarin, tak reaktivní nativní mohou být použity pro vývoj napříč platformami, kde reakční nativní poskytuje více funkcí.
Doporučené články
Toto je průvodce Xamarin vs React Native. Zde diskutujeme o definici Xamarin vs React Native, Key Rozdíly s infografiky a srovnávací tabulku. Další informace naleznete také v dalších navrhovaných článcích -
- Teradata vs. Oracle
- Data vs. informace
- Big Data vs Data Warehouse
- Analýza dat vs. analýza dat
- Reagovat Nativní vs. Reagovat
- 11 hlavních nástrojů reakce s jejich funkcemi