
Rozdíly mezi XHTML vs HTML5
XHTML vs. HTML5 jsou součástí značkovacího jazyka. Jsou to varianty stejného značkovacího jazyka. Oba XHTML vs HTML5 mají své jedinečné schopnosti, reprezentace od vzniku webových technologií. Vše, co je vidět jako součást webové technologie, je součástí značkovacího jazyka, kaskádových stylů a interaktivních skriptů front-end. Při použití nových programovacích jazyků, jako je Python, Ruby poskytuje stroji instrukce, tyto značkovací jazyky poskytují počítačům informace. Pojďme se podívat a uvidíme rozdíl mezi značkovacími jazyky XHTML a HTML5.
Srovnání Head to Head mezi XHTML vs HTML5
Níže je pět nejlepších srovnání mezi XHTML a HTML5 
Klíčové rozdíly mezi XHTML a HTML5
Níže jsou uvedeny seznamy bodů, popište klíčový rozdíl mezi XHTML a HTML5
- XHTML je kombinace HTML a XML, zatímco HTML5 je verze HTML.
- XHTML má své vlastní požadavky na analýzu, zatímco HTML nemá žádné specifické požadavky a používá své vlastní.
- V XHTML všechny značky, pokud jsou otevřeny, pak by měly být uzavřeny. HTML5 je v tomto ohledu méně přísný.
- HTML5 má jednodušší znakovou sadu a nemusí přidávat atributy typu a prvky stylu.
- XHTML má omezení, pokud jde o značky, a může být vnořen do sebe. HTML nemá taková omezení.
Srovnávací tabulka XHTML vs. HTML5
Níže jsou uvedeny seznamy bodů, popište srovnání mezi XHTML a HTML5
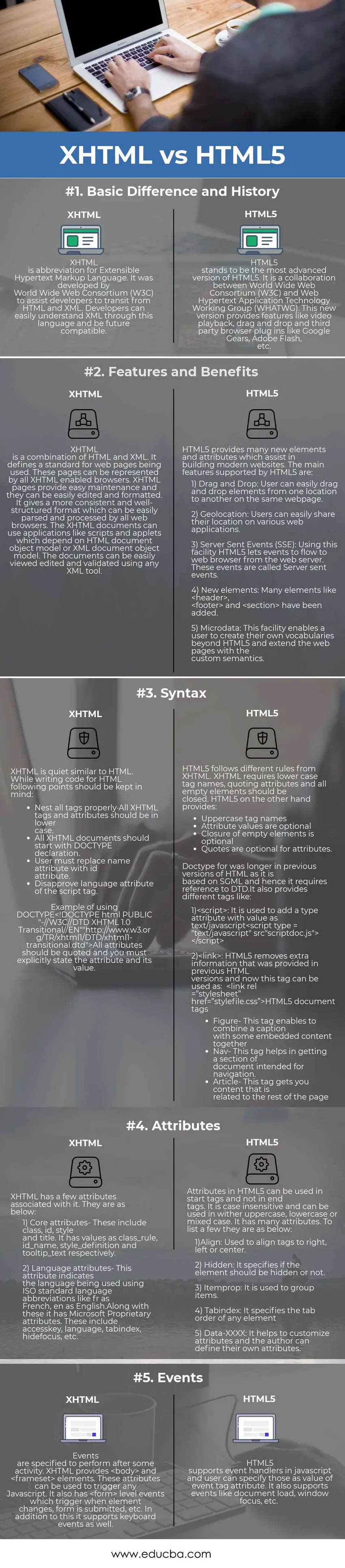
| Základy srovnání mezi XHTML vs HTML5 | XHTML | HTML5 |
| Základní rozdíl a historie | XHTML je zkratka pro Extensible Hypertext Markup Language. Byl vyvinut World Wide Web Consortium (W3C), aby vývojářům pomohl při přechodu z HTML a XML. Vývojáři mohou snadno rozumět XML prostřednictvím tohoto jazyka a být v budoucnosti kompatibilní. | HTML5 je nejpokročilejší verzí HTML5. Jedná se o spolupráci mezi World Wide Web Consortium (W3C) a Web Hypertext Application Technology Working Group (WHATWG). Tato nová verze poskytuje funkce, jako je přehrávání videa, přetahování a pluginy prohlížečů třetích stran, jako jsou Google Gears, Adobe Flash atd. |
| Vlastnosti a výhody | XHTML je kombinace HTML a XML. Definuje standard pro používané webové stránky. Tyto stránky mohou být reprezentovány všemi prohlížeči XHTML. Stránky XHTML umožňují snadnou údržbu a lze je snadno upravovat a formátovat. Poskytuje konzistentnější a dobře strukturovaný formát, který lze snadno analyzovat a zpracovat všemi webovými prohlížeči. Dokumenty XHTML mohou používat aplikace jako skripty a applety, které závisí na objektovém modelu dokumentu HTML nebo objektovém modelu dokumentu XML. Dokumenty lze snadno prohlížet a upravovat pomocí nástroje XML. | HTML5 poskytuje mnoho nových prvků a atributů, které pomáhají při vytváření moderních webů. Hlavní funkce podporované HTML5 jsou:
1) Drag and Drop: Uživatel může snadno přetáhnout prvky z jednoho místa na druhé na stejné webové stránce. 2) Geolokace: Uživatelé mohou snadno sdílet svou polohu v různých webových aplikacích. 3) Server-Sent Events (SSE): Pomocí této funkce HTML5 umožňuje událostem proudit do webového prohlížeče z webového serveru. Tyto události se nazývají Server odeslané události. 4) Nové prvky: Mnoho prvků se líbí a bylo přidáno. 5) Mikrodata: Toto zařízení umožňuje uživateli vytvářet své vlastní slovníky nad rámec HTML5 a rozšiřovat webové stránky o vlastní sémantiku. |
| Syntax | XHTML je docela podobný HTML. Při psaní kódu pro HTML je třeba mít na paměti následující body:
Příklad použití DOCTYPE „Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“> Všechny atributy by měly být citovány a musíte explicitně uvést atribut a jeho hodnotu. | HTML5 se řídí odlišnými pravidly od XHTML. XHTML vyžaduje názvy malých písmen, citace atributů a všechny prázdné prvky by měly být uzavřeny.
HTML5 na druhé straně poskytuje:
Doctype pro byl delší v předchozích verzích HTML, protože je založen na SGML, a proto vyžaduje odkaz na DTD. Poskytuje také různé značky, jako například: 1): Používá se k přidání atributu type s hodnotou jako text / javascript 2): HTML5 odstraní další informace poskytnuté v předchozích verzích HTML a nyní lze tuto značku použít jako: Značky dokumentu HTML5
|
| Atributy | XHTML je s ním spojen několika atributy. Jsou to níže:
1) Základní atributy - Patří sem třída, id, styl a název. Má hodnoty jako class_rule, id_name, style_definition a tooltip_text. 2) Atributy jazyka - Tento atribut označuje jazyk používaný pomocí standardních jazykových zkratek ISO jako fr jako francouzština, en jako angličtina. Spolu s nimi má vlastní atributy společnosti Microsoft. Mezi ně patří accesskey, jazyk, tabindex, hidefocus atd. | Atributy v HTML5 lze použít v počátečních značkách a nikoli v koncových značkách. Je velká a malá písmena a může být použita v kohoutku velkými, malými nebo smíšenými. Má mnoho atributů. Chcete-li uvést několik, jsou uvedeny níže:
1) Zarovnat: Slouží k zarovnání značek doprava, doleva nebo do středu. 2) Skrytý: Určuje, zda má být prvek skrytý nebo ne. 3) Itemprop: Používá se k seskupování položek. 4) Tabindex: Určuje pořadí tabulátorů libovolného prvku 5) Data-XXXX: Pomáhá přizpůsobit atributy a autor může definovat své vlastní atributy. |
| Události | Události jsou určeny k provedení po určité činnosti. XHTML poskytuje a prvky. Tyto atributy lze použít ke spuštění jakéhokoli JavaScriptu. Má také události na úrovni, které se spouštějí, když se mění prvek, je odeslán formulář atd. Kromě toho podporuje také události klávesnice. | HTML5 podporuje obsluhy událostí v javascriptu a uživatel je může specifikovat jako hodnotu atributu značky události. Podporuje také události, jako je načtení dokumentu, ostření okna atd. |
Závěr - XHTML vs HTML5
Proto jsou oba jazyky XHTML vs HTML5 značkovacími jazyky a mají své vlastní schopnosti, které usnadňují vytváření webových aplikací. Poskytují strukturu a organizaci všem aplikacím, ale musí překonat výzvy týkající se mobilních požadavků a pohotového navrhování.
Doporučený článek
Toto byl průvodce rozdíly mezi XHTML vs HTML5, jejich význam, porovnání hlava-hlava, hlavní rozdíly, srovnávací tabulka a závěr. Další informace naleznete také v následujících článcích -
- Porovnání HTML vs XML
- HTML5 vs Flash, který je lepší
- HTML5 vs. JavaScript
- Skvělé rozdíly mezi HTML a HTML5
- Rozdíly HTML vs CSS
- Porovnání HTML vs XHTML
- SAP vs Oracle, který je lepší
- Bootstrap vs Jquery a jejich výhody
- Bootstrap vs WordPress a jeho funkce
- Uživatelské rozhraní Bootstrap vs jQuery: Výhody