Naučte se, jak měnit měřítko a měnit velikost obrázků ve Photoshopu bez ztráty kvality pomocí inteligentních objektů! Dozvíte se rozdíl mezi změnou velikosti normálního obrazu a změnou velikosti inteligentního objektu a proč inteligentní objekty vždy vypadají lépe.
Chytré objekty nabízejí mnoho výhod, ale jednou z největších je, že nám umožňují nedestruktivně měnit velikost obrázků. Normálně, když upravíme měřítko obrázku tak, aby byl menší, Photoshop ho zmenší tím, že zahodí pixely. A jakmile tyto pixely zmizí, neexistuje způsob, jak je získat zpět. Toto je známé jako destruktivní úprava, protože to trvale mění původní obrázek. V tomto případě jsme ztratili pixely.
Později, pokud se pokusíme zvětšit obrázek, nebo dokonce vrátit jeho původní velikost, nevypadá výsledek tak dobře. Je to proto, že jsme zahozením pixelů ztratili detaily v obrázku a Photoshop nemůže magicky znovu vytvořit detaily, které již neexistují. Vše, co může udělat, je vzít zbývající detaily a zvětšovat je. A v závislosti na tom, jak je větší, můžete skončit s blouzní nebo rozmazanou nepořádkem.
Inteligentní objekty ve Photoshopu jsou však odlišné. Inteligentní objekt je kontejner, který drží obraz uvnitř a chrání obraz před poškozením. Všechno, co děláme s inteligentním objektem, se děje s inteligentním objektem samotným, nikoli s obrazem. Pokud změníme měřítko inteligentního objektu tak, aby byl menší, vypadá to, že jsme obrázek upravili. Ale vše, co jsme opravdu udělali, je škálovat inteligentní objekt. Obraz uvnitř zůstává vždy ve své původní velikosti se všemi pixely a detaily neporušenými. To znamená, že pokud potřebujeme obrázek znovu zvětšit, můžeme tak učinit bez ztráty kvality. Ve skutečnosti, bez ohledu na to, kolikrát změníme velikost inteligentního objektu, obrázek vždy vypadá ostře a ostře. Uvidíme, jak to funguje.
Budu používat Photoshop CC, ale protože inteligentní objekty byly poprvé představeny v aplikaci Photoshop CS2, bude fungovat jakákoli verze od CS2 a vyšší. Začněme!
Nastavení porovnání vedle sebe
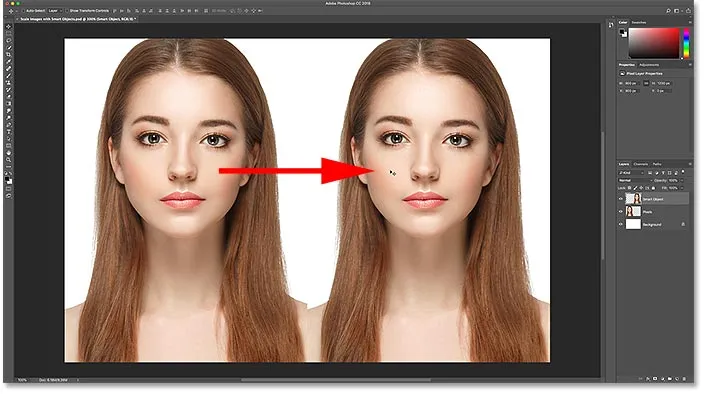
Chcete-li vidět výhodu změny velikosti obrazu jako inteligentního objektu, pojďme rychle nastavit náš dokument, abychom si mohli prohlédnout vzájemné srovnání mezi změnou velikosti normálního obrázku a změnou velikosti inteligentního objektu. Pokud chcete pouze přeskočit na skutečné srovnání, můžete přejít do sekce Změna velikosti obrázků vs inteligentní objekty níže.
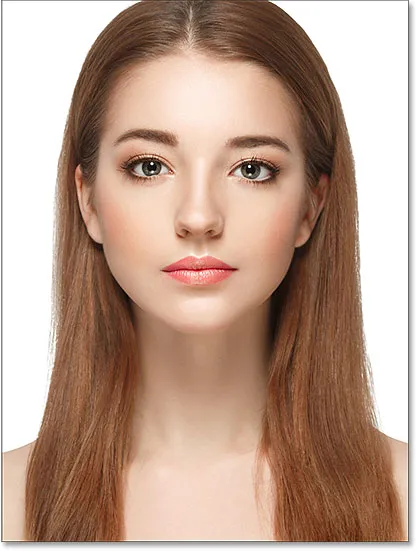
Chcete-li pokračovat, můžete otevřít libovolný obrázek ve Photoshopu. Použiji tento obrázek, který jsem stáhl z Adobe Stock:

Původní obrázek. Fotografický kredit: Adobe Stock.
Plugin pro krátké kódy, akce a filtry: Chyba v krátkém kódu (ads-basics-middle)
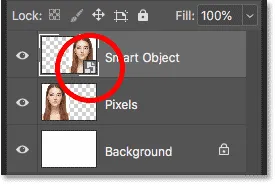
Když se podíváme na panel Vrstvy, uvidíme obrázek ve vrstvě Pozadí:

Panel Vrstvy zobrazující obrázek ve vrstvě Pozadí.
Vytvoření dvou kopií obrazu
Musíme udělat dvě kopie obrázku; jedna pro normální verzi, pixel a druhá pro inteligentní objekt. Chcete-li vytvořit první kopii, přejděte do nabídky Vrstva na panelu nabídek, zvolte Nová a pak zvolte Vrstva pomocí kopie :

Přejděte na Vrstva> Nový> Vrstva pomocí kopie.
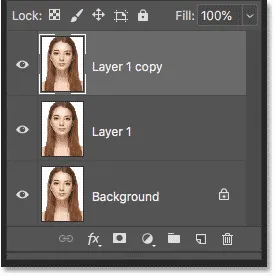
Na panelu Vrstvy se nad originálem zobrazí kopie obrázku:

Objeví se první kopie.
K vytvoření druhé kopie použijeme tentokrát klávesovou zkratku, kterou je Ctrl + J (Win) / Command + J (Mac). Nad ostatními se objeví druhá kopie:

Objeví se druhá kopie.
Přejmenování vrstev
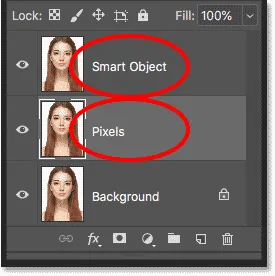
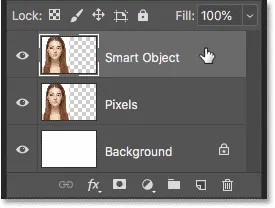
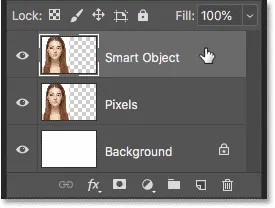
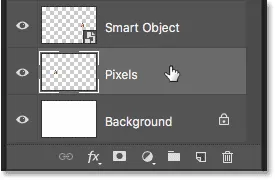
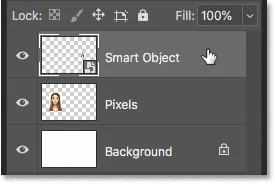
Přejmenujme naše kopie, takže víme, která je která. Poklepejte na název horní vrstvy („Kopie vrstvy 1“) a přejmenujte ji na „Inteligentní objekt“. Stiskněte Enter (Win) / Return (Mac) pro jeho přijetí. Poté poklepejte na název „Layer 1“ pod ním a přejmenujte jej na „Pixels“. Opět stiskněte Enter (Win) / Return (Mac) pro přijetí. Nyní máme vrstvu, kterou převedeme na inteligentní objekt nahoře, a vrstvu, která zůstane pod ní normální, na pixelech založená vrstva:

Přejmenování horních dvou vrstev.
Naplnění vrstvy pozadí bílou barvou
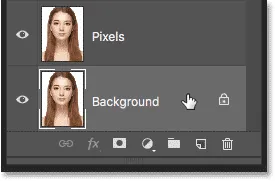
Obrázek ve vrstvě Pozadí již nepotřebujeme, takže pozadí vyplníme bílou barvou. Klepnutím na vrstvu pozadí ji vyberte:

Výběr vrstvy pozadí.
Poté přejděte do nabídky Úpravy a vyberte Výplň :

Přejděte na Úpravy> Vyplnit.
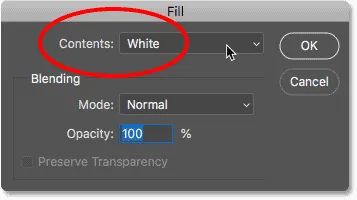
V dialogovém okně Výplň nastavte možnost Obsah na bílou a potom klepněte na tlačítko OK:

Jako barvu výplně zvolíte bílou.
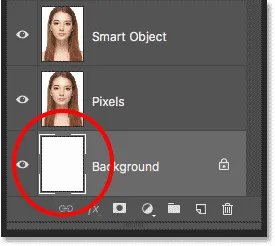
A když se podíváme na miniaturu vrstvy pozadí v panelu Vrstvy, vidíme, že vrstva je nyní plná bíle:

Vrstva pozadí byla vyplněna bílou.
Přidání více prostoru na plátně
K tomu, aby se vešly obě verze obrazu vedle sebe, musíme přidat více místa na plátně. Přejděte do nabídky Obrázek a zvolte Velikost plátna :

Přejít na obrázek> Velikost plátna.
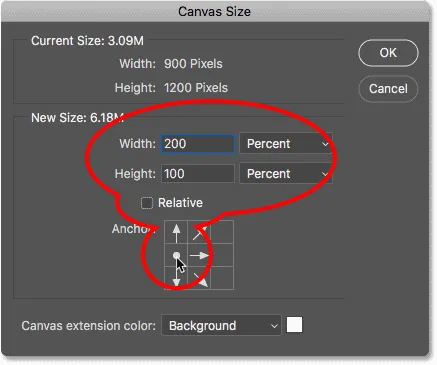
V dialogovém okně Velikost plátna nastavte šířku na 200 procent a výšku na 100 procent . Ponechte možnost Relativní nezaškrtnutá. A v mřížce Anchor vyberte čtverec uprostřed vlevo. Tím umístíte veškerý další prostor napravo od obrázku. Klepnutím na tlačítko OK zavřete dialogové okno:

Dialogové okno Velikost plátna.
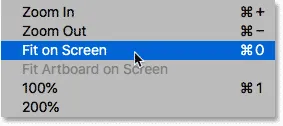
Pro vycentrování nového plátna na obrazovce přejdu nahoru do nabídky Zobrazit a zvolím Přizpůsobit na obrazovce :

Výběr režimu zobrazení na obrazovce.
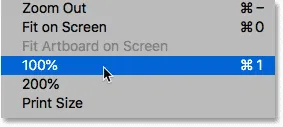
A poté, protože můj obrázek je dostatečně malý, aby se vešel na obrazovku při 100% úrovni přiblížení, vrátím se zpět do režimu zobrazení a vyberu 100% :

Výběr režimu zobrazení 100%.
A zde vidíme další přidaný prostor na plátno:

Dokument s prostorem navíc na pravé straně.
Přesouvání obrázků vedle sebe
Chcete-li přesunout jeden z obrázků do nového prostoru, vyberte na panelu nástrojů nástroj pro přesun :

Výběr nástroje pro přesun.
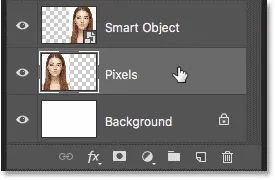
Na panelu Vrstvy klikněte na vrstvu „Inteligentní objekt“ v horní části a vyberte ji:

Výběr vrstvy "Inteligentní objekt".
Poté klikněte na obrázek a přetáhněte jej do nového prostoru vpravo. Stisknutím a přidržením klávesy Shift během tažení omezíte směr, kterým se můžete pohybovat, a tím je snazší přetáhnout přímo napříč. Nyní máme obrázek, který zůstane vlevo obrazový bod a obrázek, který převedeme na inteligentní objekt napravo:

Přetažení obrázku ve vrstvě „Inteligentní objekt“ do nového prostoru na plátně.
Převod vrstvy na inteligentní objekt
Nakonec, chcete-li převést obrázek vpravo na inteligentní objekt, ujistěte se, že je v panelu Vrstvy vybrána vrstva „Inteligentní objekt“:

Měla by být vybrána vrstva „Inteligentní objekt“.
Klikněte na ikonu nabídky v pravém horním rohu panelu Vrstvy:

Otevření nabídky panelu Vrstvy.
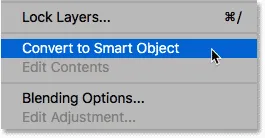
Poté vyberte ze seznamu Převést na inteligentní objekt :

Výběrem možnosti Převést na inteligentní objekt.
Photoshop převede vrstvu na inteligentní objekt a v náhledu vrstvy se objeví ikona inteligentního objektu :

Inteligentní objekty zobrazují ikonu v pravém dolním rohu své miniatury.
Související: Jak vytvořit inteligentní objekty ve Photoshopu
Změna velikosti obrázků vs chytré objekty ve Photoshopu
Nyní, když máme náš dokument nastaven, uvidíme, co se stane, když změníme velikost normální vrstvy založené na pixelech a porovnáme ji s tím, co se stane, když změníme velikost inteligentního objektu. Obě verze zmenšíme tak, aby byly menší (známé jako downscaling ), a poté je zvětšíme ( upscaling ) a porovnáme výsledky.
Zmenšení měřítka obrázku
Začneme s pixelovou verzí vlevo. Klikněte na vrstvu Pixely a vyberte ji:

Výběr vrstvy „Pixely“.
Chcete-li změnit měřítko obrázku a zmenšit jej, vyberu příkaz Free Transform aplikace Photoshop přechodem do nabídky Úpravy a zvolením Volná transformace :

Přejděte na Úpravy> Volná transformace.
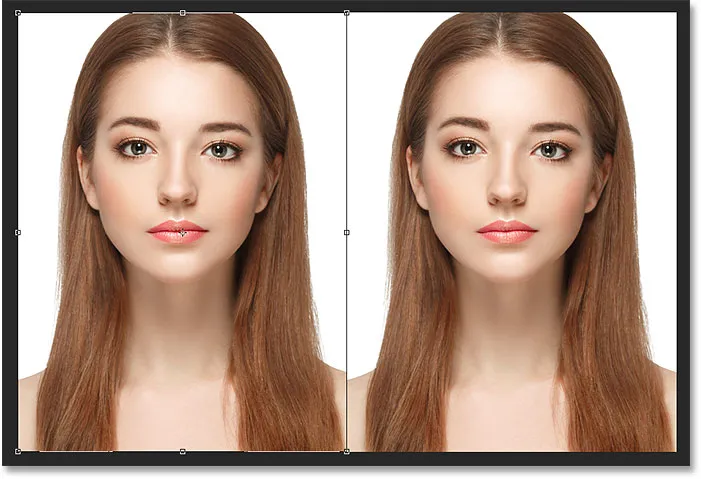
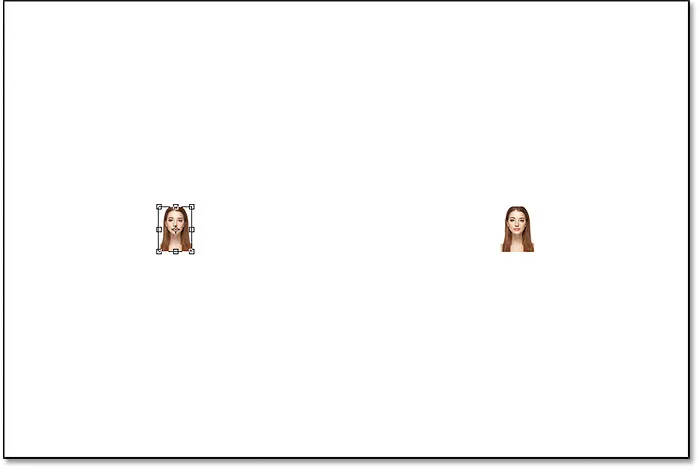
Tím se umístí rámeček Free Transform a zpracovává se kolem obrázku:

Okolo verze pixelu vlevo se zobrazí rámeček a úchytky Free Transform.
Naučte se základní dovednosti a zkratky aplikace Photoshop pro transformaci
Změřme šířku a výšku obrázku na pouhých 10% původní velikosti. Mohli bychom změnit její velikost stisknutím a přidržením klávesy Shift a přetažením kterékoli z rohových úchytů. Ale protože víme, jakou přesnou velikost potřebujeme, je snazší ji jednoduše zadat do lišty voleb. Nejprve se ujistěte, že možnosti Šířka ( W ) a Výška ( H ) jsou vzájemně propojeny kliknutím na ikonu odkazu mezi nimi:

Klepnutím na ikonu odkazu.
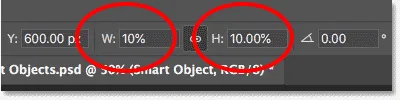
Poté změňte hodnotu Šířka na 10% . Protože jsou šířka a výška spolu spojeny, hodnota Výška se automaticky změní na 10% :

Nastavení nové šířky a výšky obrázku na 10 procent.
Stiskněte Enter (Win) / Return (Mac), abyste přijali nové hodnoty, a poté stiskněte Enter (Win) / Return (Mac) pro uzavření Free Transform. A tady vidíme, že pixelová verze vlevo je nyní mnohem menší:

Šířka a výška verze pixelu byla snížena na 10 procent.
Zmenšení měřítka inteligentního objektu
Udělejme to samé s inteligentním objektem vpravo. Klikněte na inteligentní objekt na panelu Vrstvy a vyberte jej:

Výběr inteligentního objektu.
Poté se vrátím zpět do nabídky Úpravy a zvolím Free Transform :

Znovu přejděte na Úpravy> Volná transformace.
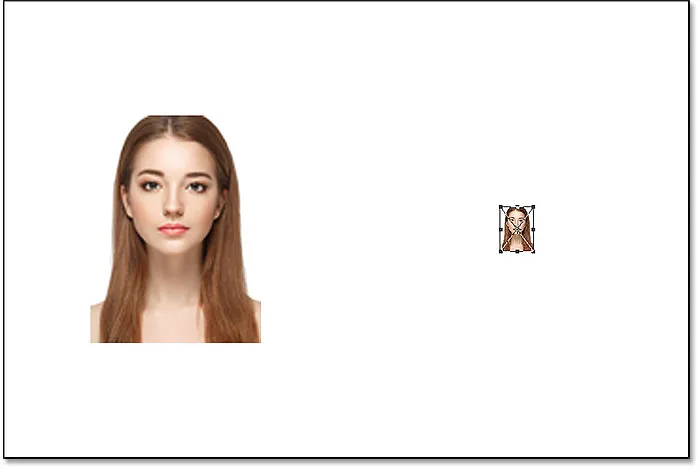
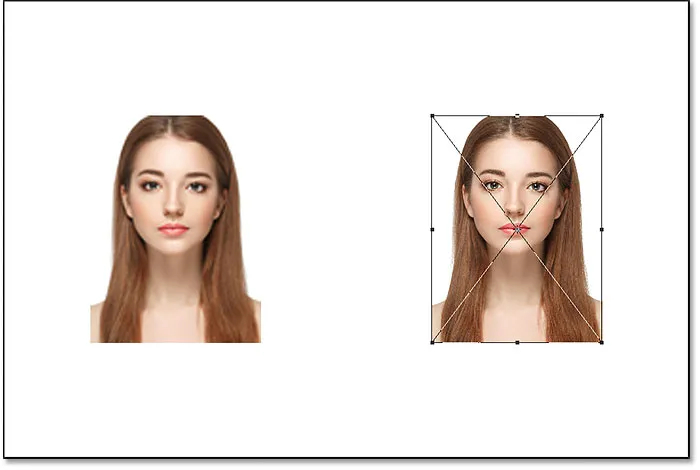
Tentokrát se kolem inteligentního objektu na pravé straně objeví úchyty Free Transform:

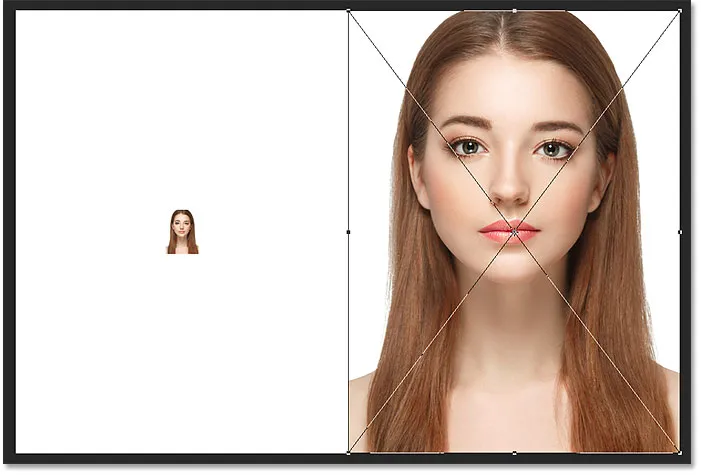
Dokument zobrazující Free Transform zpracovává kolem inteligentního objektu.
Na panelu Možnosti propojím pole Šířka a Výška dohromady:

Klepnutím na ikonu odkazu.
A pak změním hodnotu Šířka na 10% . Spolu s tím se mění hodnota Výška :

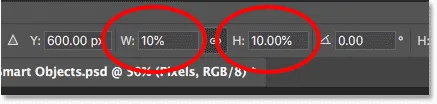
Měřítko šířky a výšky inteligentního objektu na stejných 10%.
Porovnání výsledků
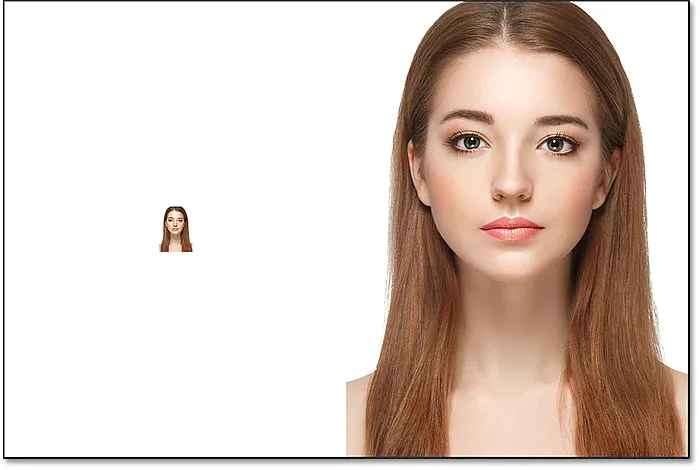
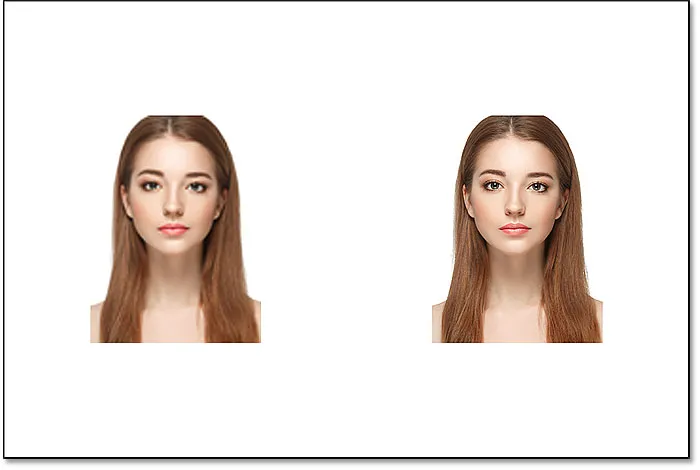
Stiskem Enter (Win) / Return (Mac) přijmeme nové hodnoty, a pak stiskem Enter (Win) / Return (Mac) znovu uzavřete Free Transform. Obě verze obrázku jsou nyní zmenšeny na stejnou velikost. A v této velikosti oba vypadají přesně stejně. Zatím není zřejmý rozdíl mezi verzí pixelu a inteligentním objektem:

Dokument po změně měřítka obou verzí.
Upscaling obrázku
Ale teď, když jsme zmenšili obrázky, uvidíme, co se stane, pokud se pokusíme je zvětšit. Začneme znovu s pixelovou verzí vlevo. Klikněte na vrstvu „Pixely“ na panelu Vrstvy a vyberte ji:

Výběr vrstvy „Pixely“.
Pak se vrátím zpět do nabídky Úpravy a zvolím Free Transform :

Znovu přejděte na Úpravy> Volná transformace.
Okolo verze pixelu se znovu objeví pole Free Transform:

Rámeček Free Transform obklopuje obraz pixelů vlevo.
Hodnoty Šířka a Výška
Na panelu Možnosti si však všimněte hodnot Šířka a Výška. Přestože jsme zmenšili šířku a výšku verze pixelu na 10%, Photoshop nám říká, že obraz je nějak zpět na 100% své původní velikosti:

Hodnoty Šířka a Výška pixelové verze jsou zpět na 100 procent.
Pokud jasně vidíme, že obraz je nyní mnohem menší, než tomu bylo dříve, jak může být šířka a výška zpět na 100 procent? Důvod je ten, že když jsme zmenšili verzi pixelu a zmenšili ji, Photoshop ji zmenšil vyhodením pixelů pryč. V takovém případě trvalo 90% pixelů z šířky a 90% pixelů z výšky a pouze je odstranilo. To znamená, že jsme na pouhých 1 ze každých 100 pixelů, které jsme měli dříve, nebo jen na 1 procento původního obrázku. Takže když nám Photoshop říká, že šířka a výška jsou zpět na 100%, neznamená to, že jsme zpět na 100% původní velikosti. Říká se, že jsme na 100% nové velikosti, což znamená, že nezůstanou žádné pixely poté, co jsme ji zmenšili.
Zvětšení obrázku na 50% jeho původní velikosti
Podívejme se, co se stane, pokud obrázek zvětšíme. Začneme změnou šířky a výšky z 10% na 50% původní velikosti. K tomu potřebuji zvýšit hodnoty šířky i výšky ze 100% na 500% :

Měřítko šířky a výšky obrazového bodu o 500%.
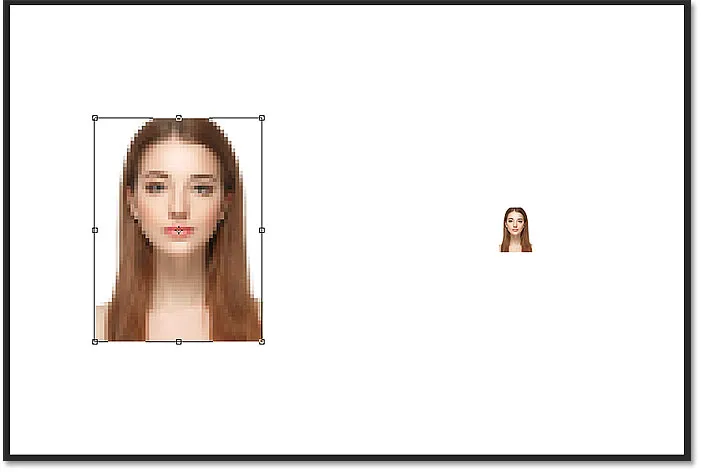
Stisknutím klávesy Enter (Win) / Return (Mac) na klávesnici přijmeme nové hodnoty. Ale než se dostanu z Free Transform, můžeme vidět, co se děje. Místo přidání nových pixelů a nových detailů do obrázku Photoshop pouze odebírá pixely z menší verze a zvětšuje je. Ve skutečnosti je mnohem větší, že čtvercové tvary pixelů jsou nyní velmi zřejmé:

Photoshop zvětšuje verzi pixelů zvětšením pixelů.
Opětovným stiskem Enter (Win) / Return (Mac) na klávesnici ukončím Free Transform. V tomto okamžiku se Photoshop pokusí vyčistit obrázek a smíchat pixely dohromady, ale výsledek vypadá velmi jemně a rozmazaně. Není to něco, co byste chtěli použít:

Výsledek po převýšení verze pixelu vlevo o 500%.
Naučte se nejlepší způsob, jak zvětšit obrázky ve Photoshopu CC
Upscaling inteligentního objektu
Srovnejme to s tím, co se stane, když převedeme inteligentní objekt na vyšší úroveň. Na panelu Vrstvy vyberu inteligentní objekt:

Výběr inteligentního objektu.
Poté se vrátím zpět do nabídky Úpravy a zvolím Free Transform :

Znovu přejděte na Úpravy> Volná transformace.
Tentokrát se kolem inteligentního objektu na pravé straně objeví úchyty Free Transform:

Box Free Transform obklopuje inteligentní objekt vpravo.
Hodnoty Šířka a Výška
Když se podíváme na panel Možnosti, můžeme již vidět rozdíl mezi pixelovou verzí obrázku a inteligentním objektem. Ve verzi pixelů Photoshop po změně jejich velikosti resetuje hodnoty šířky a výšky na 100%. Inteligentní objekt však stále vykazuje šířku a výšku pouhých 10% . Na rozdíl od verze pixelů si Photoshop stále pamatuje původní velikost inteligentního objektu a ví, že jej aktuálně sledujeme na něčem jiném, než je jeho původní velikost:

Šířka a výška inteligentního objektu jsou stále nastaveny na 10%.
Upscaling inteligentního objektu na 50% jeho původní velikosti
Změním šířku a výšku z 10% původní velikosti na 50%. Ale místo toho, abych musel zadat 500%, jako jsem to udělal u verze pixelu, u inteligentního objektu je to mnohem snazší. Mohu jen nastavit obě hodnoty na 50%:

Převýšení šířky a výšky inteligentního objektu z 10% na 50%.
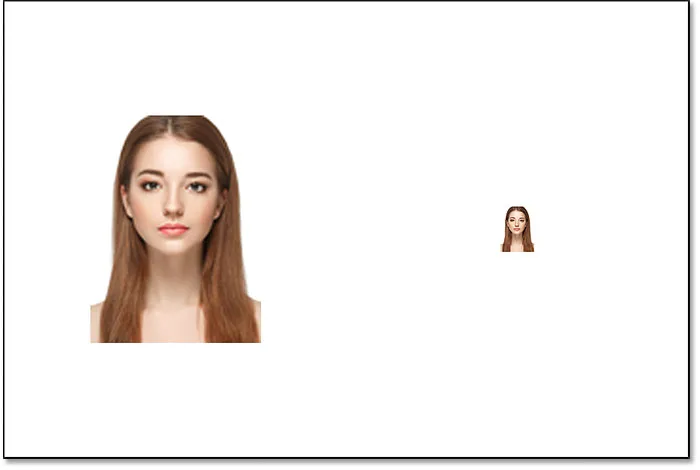
Stiskem Enter (Win) / Return (Mac) přijmeme nové hodnoty. A než zavřu Free Transform, opět uvidíme rozdíl mezi pixelovou verzí a inteligentním objektem. Chcete-li zvětšit obrázek vlevo, Photoshop právě odebral zbývající pixely z menší verze a zvětšil je, což mělo za následek velmi blokovaný obraz. Inteligentní objekt napravo však vypadá mnohem lépe. Ve skutečnosti to vypadá stejně dobře jako originál, pouze menší:

Upgradovaný inteligentní objekt již vypadá lépe než verze v pixelech.
Opětovným stiskem Enter (Win) / Return (Mac) uzavřete Free Transform. A tentokrát Photoshop nemusí dělat nic, aby vyčistil obraz, protože inteligentní objekt již vypadá skvěle. Když ji porovnáme s pixelovou verzí vlevo, vypadá inteligentní objekt svěží a ostrý se spoustou detailů, zatímco pixelová verze vypadá mnohem horší:

Inteligentní objekt přežil zvětšování bez poškrábání. Pixelová verze neměla tak štěstí.
Proč inteligentní objekt vypadá lépe
Proč tedy inteligentní objekt vypadá mnohem lépe než verze v pixelech? Je to kvůli tomu, jak fungují inteligentní objekty. Inteligentní objekt je pouze kontejner, který v něm drží něco. V tomto případě to drží náš obraz. Když změníme velikost inteligentního objektu tak, aby byl větší nebo menší, změní se velikost kontejneru, nikoli to, co je uvnitř. Zmenšením kontejneru se obrázek uvnitř zmenší. A pokud nádobu zvětšíme, obraz v ní pak vypadá větší. Ovlivňujeme však vždy kontejner (inteligentní objekt), nikoli jeho obsah.
Prohlížení obrázku uvnitř inteligentního objektu
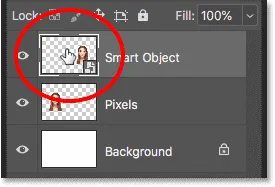
Ve skutečnosti můžeme inteligentní objekt otevřít a zobrazit jeho obsah pouhým poklepáním na miniaturu inteligentního objektu v panelu Vrstvy:

Poklepáním na miniaturu inteligentního objektu.
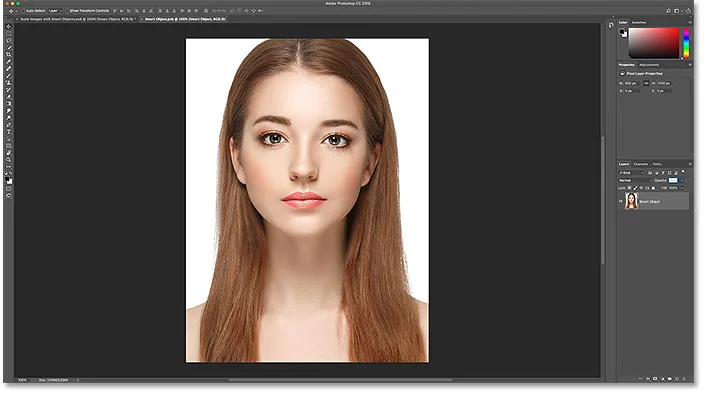
Obsah inteligentního objektu se otevře v samostatném dokumentu a zde vidíme původní obrázek. Přestože jsme již dvakrát upravili šířku a výšku inteligentního objektu, nejprve dolů na 10% a poté zpět na 50%, obraz uvnitř něj zůstává v původní velikosti, aniž by došlo ke ztrátě kvality. Bez ohledu na to, kolikrát změníme velikost inteligentního objektu, nemá to žádný vliv na obrázek v něm, a proto inteligentní objekt vždy vypadá skvěle:

Prohlížení původního obrázku, stále v původní velikosti, uvnitř inteligentního objektu.
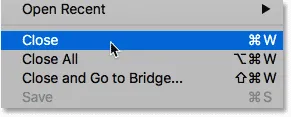
Chcete-li inteligentní objekt zavřít, přejděte do nabídky Soubor a zvolte Zavřít :

Přejít na soubor> Zavřít.
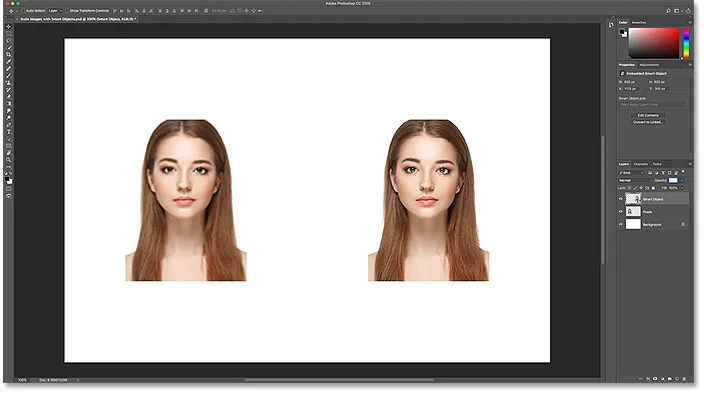
A teď jsme zpět k hlavnímu dokumentu

Zpět na hlavní dokument Photoshopu.
Související: Jak upravit obsah inteligentního objektu ve Photoshopu
Převzorkování obrázku zpět na původní velikost
Nakonec se podívejme, co se stane, když převedeme obě verze obrazu zpět na původní velikost. Začnu s verzí pixelů vlevo výběrem na panelu Vrstvy:

Opětovným výběrem vrstvy „Pixely“.
Poté se vrátím do nabídky Úpravy a zvolím Free Transform :

Přejděte na Úpravy> Volná transformace.
Úchyty Free Transform se objevují kolem pixelové verze vlevo. A na panelu Možnosti Photoshop znovu nastavil hodnoty šířky a výšky zpět na 100%:

Hodnoty Šířka a Výška pixelové verze jsou opět zpět na 100 procent.
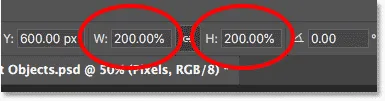
Protože víme, že oba jsou ve skutečnosti na 50% své původní velikosti, musím zdvojnásobit jejich velikost nastavením obou hodnot na 200% :

Zvětšení šířky a výšky verze pixelu o 200%.
Jedním stisknutím klávesy Enter (Win) / Return (Mac) na klávesnici jednou přijmu nové hodnoty a pak znovu pro uzavření Free Transform. A tady je to, jak vypadá verze pixelů po změně měřítka šířky a výšky na 10%, poté až na 50% a nyní zpět na 100%. Jak vidíme, výsledek vypadá velmi jemně a většina původních detailů chybí:

Výsledek po převýšení verze pixelu zpět na původní velikost.
Převzorkování inteligentního objektu zpět na původní velikost
Dále kliknu na inteligentní objekt na panelu Vrstvy a vybereme jej:

Výběr inteligentního objektu.
Pak se vrátím naposledy do nabídky Úpravy a zvolím Free Transform :

Přejděte na Úpravy> Volná transformace.
Úchyty Free Transform se objeví kolem inteligentního objektu napravo. Ale na panelu Možnosti si všimněte, že Photoshop stále znovu pamatuje, že sledujeme inteligentní objekt s šířkou a výškou nastavenou na pouhých 50%:

Hodnoty Šířka a Výška inteligentního objektu jsou stále nastaveny na 50 procent.
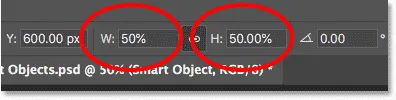
K obnovení původní velikosti inteligentního objektu stačí změnit šířku a výšku z 50% na 100% :

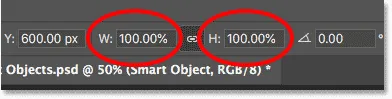
Nastavení hodnot Šířka a Výška pro inteligentní objekt zpět na 100%.
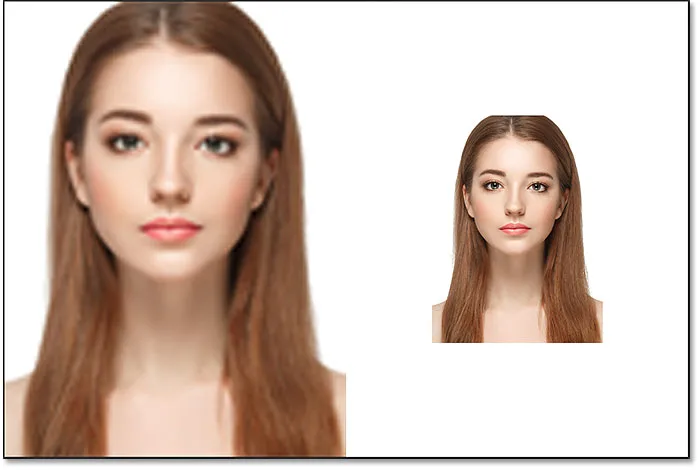
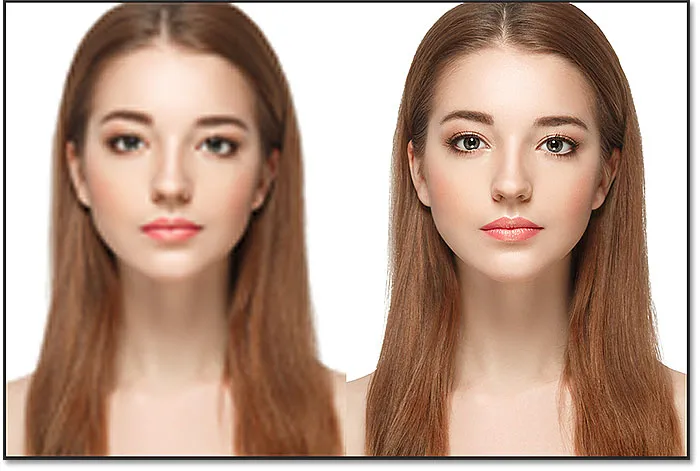
Zmáčknu Enter (Win) / Return (Mac) jednou, abych přijal změny, a pak znovu, abys ukončil Free Transform a tady je výsledek. Zatímco pixelová verze na levé straně jasně ztratila kvalitu obrazu, inteligentní objekt napravo vypadá dobře jako nový. Opět je to proto, že jsme změnili velikost samotného inteligentního objektu, nikoli jeho obsahu, takže obraz uvnitř něj nebyl nikdy ovlivněn:

Výsledek po převýšení obou verzí na jejich původní velikost.
Překračování původní velikosti (a proč byste se tomu měli vyhýbat)
Poslední věc, kterou je třeba mít na paměti, je, že zatímco inteligentní objekty mají zjevně výhodu oproti obrázkům založeným na pixelech při jejich změně měřítka a změně jejich velikosti, výhoda platí pouze tak dlouho, dokud udržujete inteligentní objekt na jeho původní velikosti nebo menší. Při pokusu o změnu měřítka inteligentního objektu většího, než je jeho původní velikost, není žádná výhoda.
Při překročení 100% žádáte Photoshop o vytvoření detailů, které tam nejsou, stejně jako u obrazů na základě pixelů. A výsledek bude stejný, ať už jde o inteligentní objekt, nebo ne. Photoshop pouze vezme původní pixely a zvětšuje je a výsledek nebude vypadat tak dobře. Chcete-li využívat inteligentních objektů, ujistěte se, že nepřekračujete původní velikost obrázku.
A tady to máme! Takto lze pomocí inteligentních objektů ve Photoshopu měnit měřítko a měnit velikost obrázků bez ztráty kvality! Více informací o inteligentních objektech se dozvíte, jak vytvářet inteligentní objekty, jak upravovat inteligentní objekty, jak kopírovat inteligentní objekty, jak sloučit vrstvy jako inteligentní objekty nebo jak pracovat s upravitelnými inteligentními filtry! A nezapomeňte, že všechny naše výukové programy Photoshopu jsou nyní k dispozici ke stažení ve formátu PDF!