
Úvod do SVG
Existuje několik formátů, ve kterých by mohly existovat obrázky, které se liší v závislosti na charakteristikách obrazu. Obrázek může být neprůhledný, průhledný atd. A všechny takové vlastnosti obrázků lze definovat podle formátu, který má. Některé z velmi běžně používaných formátů obrázků jsou JPEG.webp, PNG, GIF atd. Mezi různými formáty je důležitý formát, který je vytvořen pomocí řádku kódu v XML nebo HTML, zvaného SVG. V tomto článku se budeme učit o SVG, o tom, jak je vytvořen, jaké jsou doplňky tohoto formátu a podobné věci. Přestože se nejedná o běžně používaný formát obrázků, hraje v současné webové aplikaci důležitou roli, která vyžaduje kvalitu spolu s atraktivním rozhraním.
Definice SVG
SVG je zkratka pro škálovatelnou vektorovou grafiku. Může být definován jako formát obrázků, které jsou vytvářeny pomocí značek XML nebo HTML. Je velmi užitečné navrhnout dvourozměrnou grafiku a může zlepšit interakci uživatelů. Byla vyvinuta celosvětovým webovým konsorciem dvacet let zpět v roce 1999. Nejnovější verze SVG je 1.1, která byla vydána v roce 2011. Je velmi odlišná od obrázků jiných formátů, protože ty, které vyžadovaly grafické návrhové aplikace, byly navrženy, ale grafika s Rozšíření SVG je ve skutečnosti vyvíjeno pomocí kódů nebo značek. Je velmi interaktivní a umožňuje navrhnout dvourozměrnou grafiku.
Důležitým bodem, který by měl člověk vědět o škálovatelné vektorové grafice, je to, že ji nelze stáhnout podobně jako obrázky ve formátu JPEG.webp nebo PNG. Když stahujeme obrázky s příponou JPEG.webp nebo PNG, uloží kopii obrázku, kterou lze upravovat pomocí nástrojů pro grafické navrhování, jako je Adobe Photoshop, Malování atd., Zatímco bude nutné upravit obrázek SVG změnou kódů. V moderní době, kdy mají být webové aplikace ve všech směrech dokonalé, přidává grafika SVG úžasnou kvalitu. Od navrhování pouze kruhu po návrh složité grafiky je třeba použít značky, pokud chtějí, aby byla grafika vyvinuta pomocí SVG.
Jak SVG usnadňuje práci?
Existuje několik bodů, ve kterých SVG věci velmi usnadňuje. Jak jsme diskutovali výše, je velmi užitečné, pokud jde o navrhování webové aplikace, která má mít úžasný výhled. Grafika vytvořená ve formátu SVG umožňuje uživateli velmi interaktivní práci s aplikací. Je velmi užitečné, když jste povinni používat grafickou komponentu kdekoli ve webové aplikaci. Spolu s kódy HTML je třeba napsat značku SVG, aby se její funkce na webové stránce dostala. Pokud někdo chce nakreslit jednoduché rozhraní, mohlo by to být provedeno v několika číslech řádku, ale v případě, že má být grafika poněkud složitá, vyžaduje to, aby byl napsán dlouhý kód HTML nebo XML. Integrací jednodušších grafických komponent, jako je kruh, čtverec, obdélník atd., Lze navrhnout komplexní grafiku.
Práce s SVG
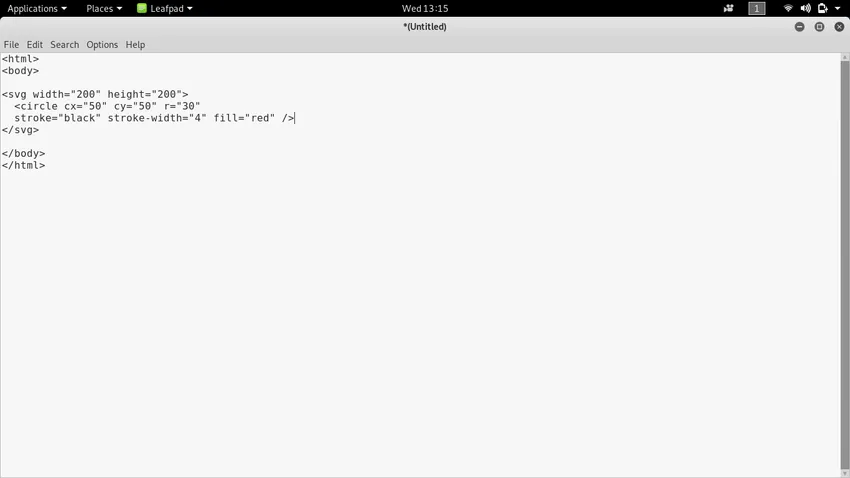
Abychom se naučili, jak pracovat s SVG, projdeme řadu kódů, které je třeba napsat, abychom mohli rozvíjet grafiku SVG. Uvažujeme příklad, kde navrhneme jednoduchý kruh s červenou barvou vyplněnou a s černým rámečkem. Budeme psát kódy v HTML a pomocí značky SVG představíme grafiku na webové stránce.

Ve výše uvedeném kódu jsme psali grafiku SVG pomocí značky SVG a jejích důležitých atributů. V prvním řádku se značkou SVG jsme uvedli šířku a výšku kruhu. Ve druhém řádku jsme použili značku kruhu, kterou lze použít jako dílčí značku pod značkou SVG. Cx je atribut značky kruhu, který se používá k definování počtu pixelů, které kruh musí pokrýt v ose x. Cy je atribut značky kruhu, který se používá k definování počtu pixelů, které kruh musí pokrýt v ose y. Atribut r definuje poloměr kruhu.
Tah definuje barvu okraje, která je v našem případě černá. Další atribut-width-width definuje šířku kruhu, kterou lze poskytnout v pixelech. Je vyplněn poslední atribut značky kruhu, který se používá k definování barvy, která má být v kruhu vyplněna. Vybrali jsme červenou, takže na výstupu uvidíte, že kruh má červenou barvu vyplněnou. Pokud chcete pracovat s kódem SVG, stačí zkopírovat kód z výše uvedeného obrázku, uložit jej s příponou HTML a zjistit, co najdete jako výstup. Můžete je nechat upravovat, abyste se naučili nebo prozkoumali více.
Požadované dovednosti
Abyste mohli pracovat se SVG, měli byste vědět, jak pracovat se značkami HTML. V HTML je implementována pomocí značky SVG, která má dále dílčí značky, které lze použít pro značku SVG pro návrh grafiky. Pokud jste již pracovali jako navržená webová aplikace, bude pro vás snadné pracovat se SVG. Ačkoli to není všechno o tom, jak dát stránce strukturu ke změně vzhledu prvků HTML, budete potřebovat trochu praxe, než začnete pracovat s SVG. Máte-li dobrou představu o grafickém navrhování, přidá se vám okraj, díky kterému budete moci pracovat nebo se SVG naučit v krátkém časovém úseku.
Závěr
Škálovatelná vektorová grafika je speciální formát obrázků, který má dvourozměrnou grafiku. Na základě tohoto požadavku lze použít obrázky v jakémkoli z formátů, ale s použitím SVG to bude trochu jiné, protože se vyvíjí spíše pomocí řádků kódů než pomocí nástrojů pro grafické navrhování. Používá se hlavně ve webové aplikaci, protože musí být napsána pomocí XML nebo HTML značky. Lze ji využít k tomu, aby webová aplikace byla velmi interaktivní a zlepšila tak uživatelský dojem.
Doporučené články
Toto je průvodce Co je SVG. Zde diskutujeme definici, koncepty, práci a způsob, jakým SVG usnadňuje práci. Další informace naleznete také v dalších navrhovaných článcích -
- Rozvržení mřížky v Javě
- Funkce PHP String
- Aplikace HTML
- Kariéra v ASP.NET