
Úvod do animace textu v After Effects
After Effects je neuvěřitelně všestranný program, pokud jde o vytváření a animaci textu. Titulní sekvence je hlavní hlavní rolí ve všech průmyslových odvětvích. Pokud jsou tituly dobré, byl náš obsah v prvním kroku úspěšný, takže pro tyto tituly potřebujeme efektivní software. V tomto tématu se dozvíme o animaci textu v After Effects.
Pokud si myslíte, že potřebujete získat dobrou odezvu na svůj obsah nebo projekt, titul dodá vašemu projektu nebo obsahu stylový nádech. Mezi následky efektů navrhování softwaru patří snadný a efektivní způsob, jak dělat animaci titulů, v dnešní době následky se stal hlavním softwarem pro animace titulů.
Oblasti jako vzdělávání, projektování, animace, vysílání, kino a korporace používají následky pro účely animace titulů, protože poskytují plynulý a kvalitní výstup s jednoduchým pracovním postupem.
Jak vytvořit animaci textu v After Effects?
Dobře, podívejme se, jak vytvořit animaci textu v After Effects.
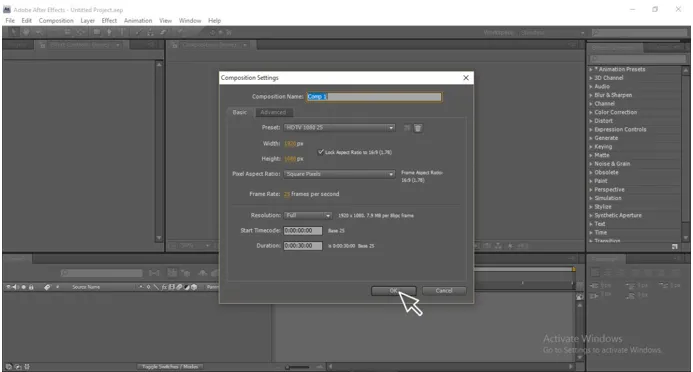
Krok 1:
Vytvořte novou skladbu, přejděte do souboru a vyberte novou skladbu

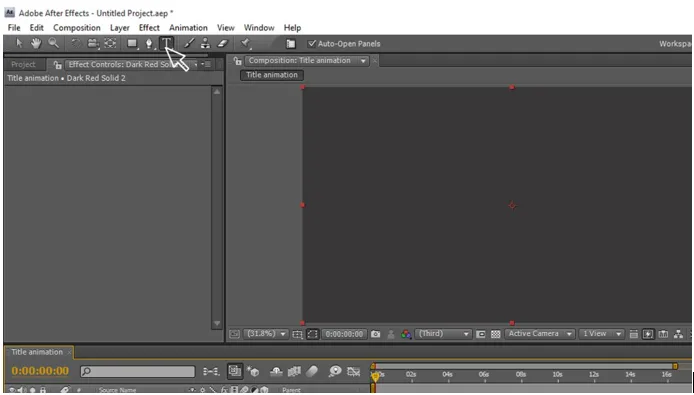
Krok 2:
Vyberte textový nástroj (T)

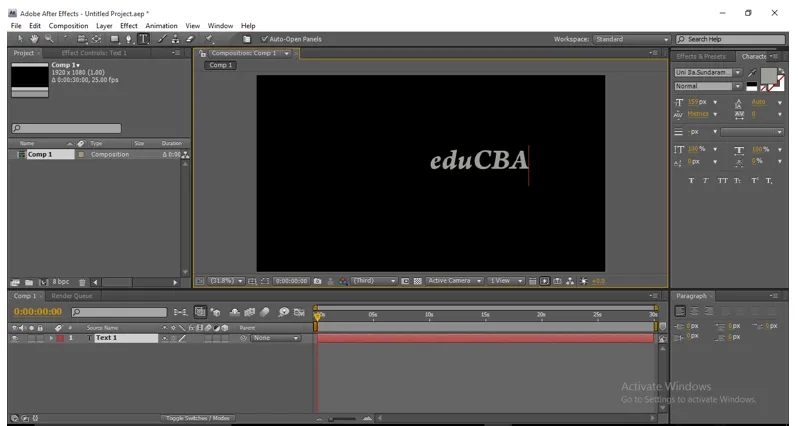
Krok 3:
Zadejte svůj text.

Krok 4:
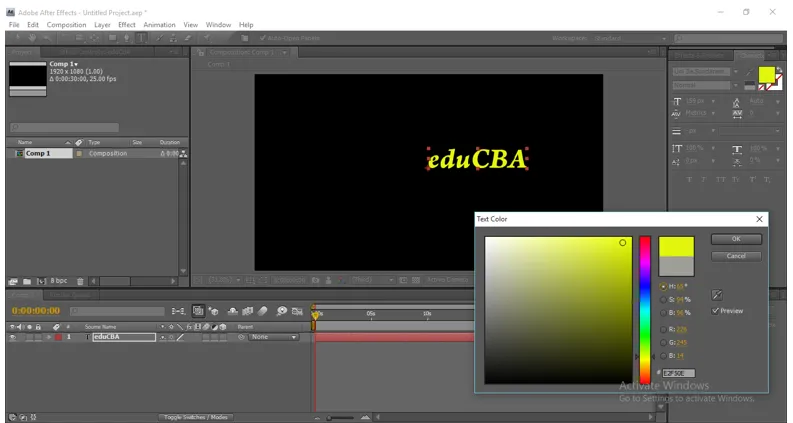
Změňte barvu textu podle vás.

Krok 5:
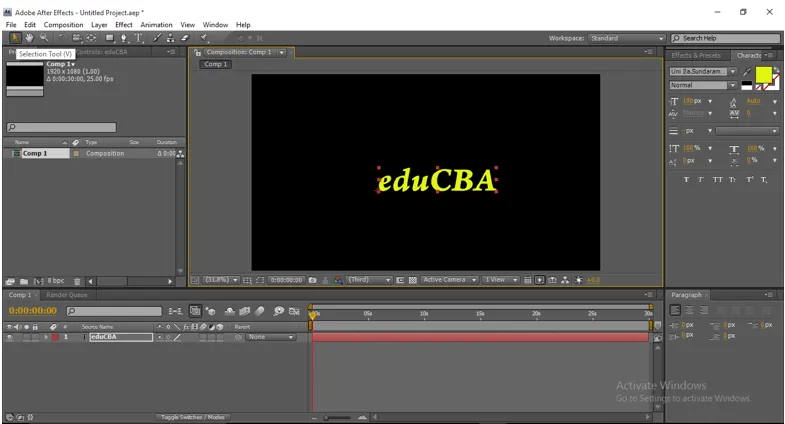
Pomocí nástroje pro výběr (V) upravte polohu textu a změňte velikost.

Krok 6:
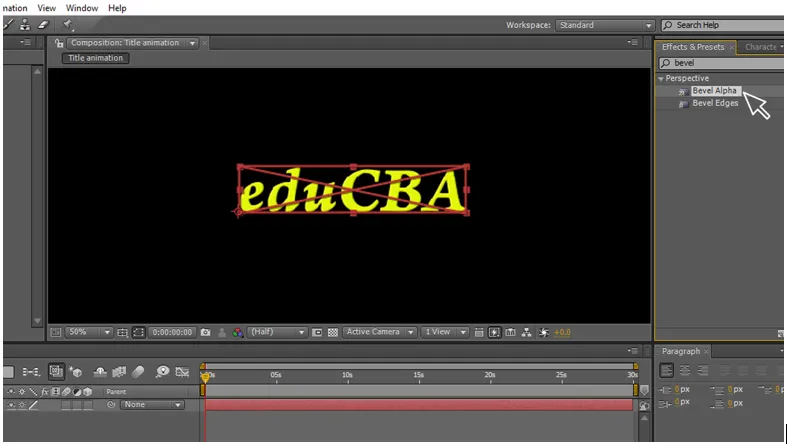
Použít zkosenou alfa na text (bude v Efekty a předvolby)

Krok 7:
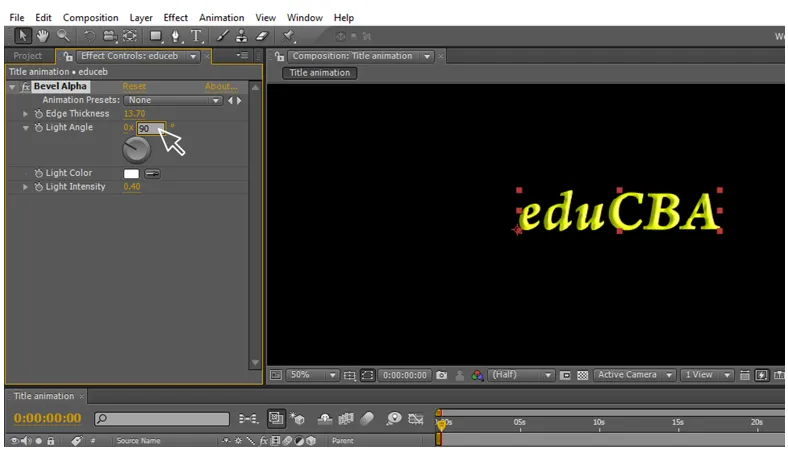
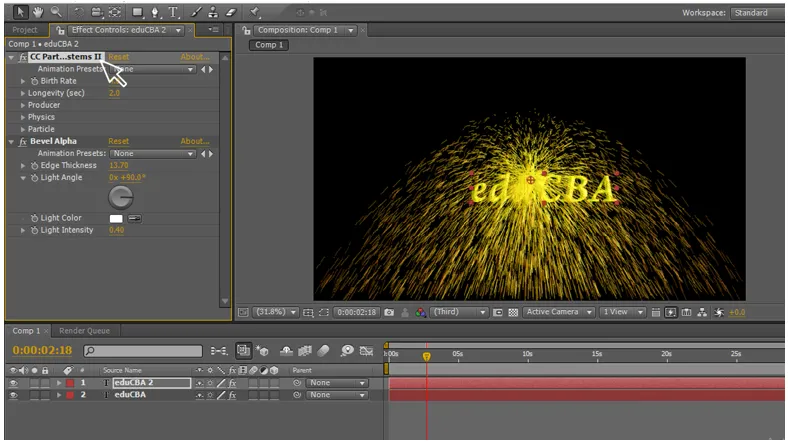
Změňte hodnoty alfa zkosení, tloušťky okraje 13, 70 a světelného úhlu 0 x 90.

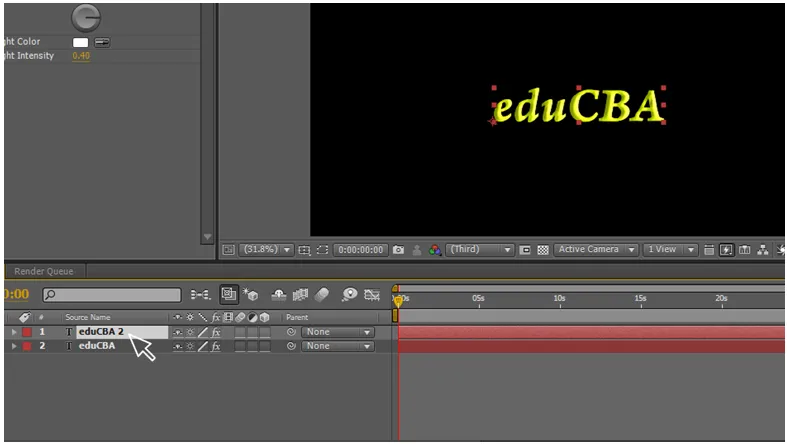
Krok 8:
Vytvořte duplicitní vrstvu pro text.

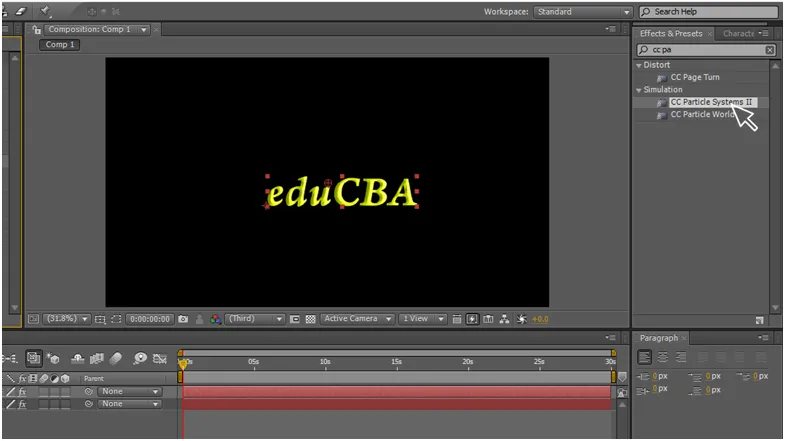
Krok 9:
Na duplicitní vrstvu použijte systém částic cc.

Částicový systém je definován souborem částic, které se vyvíjejí v průběhu času a lze je řídit tak, aby vytvořily prakticky nekonečný počet různých animací. Tyto animace se mohou pohybovat od jednoduchých výbuchů po šumivé fontány a masivní kouřové zástěny. Můžete také točit polygony různými směry. Particle Systems II je zvláště užitečný, když chcete animovat polohu a velikost generátoru částic. Generování částic můžete také řídit z loga nebo jiného zdroje pomocí alfa kanálu.
Zde používáme tento cc částicový systém ke změně textové vrstvy v částicích.
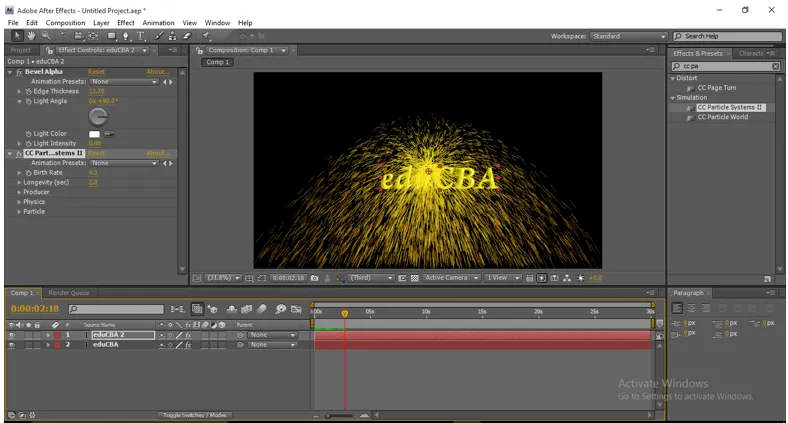
Krok 10:
Nyní se duplicitní vrstva stala částicí.

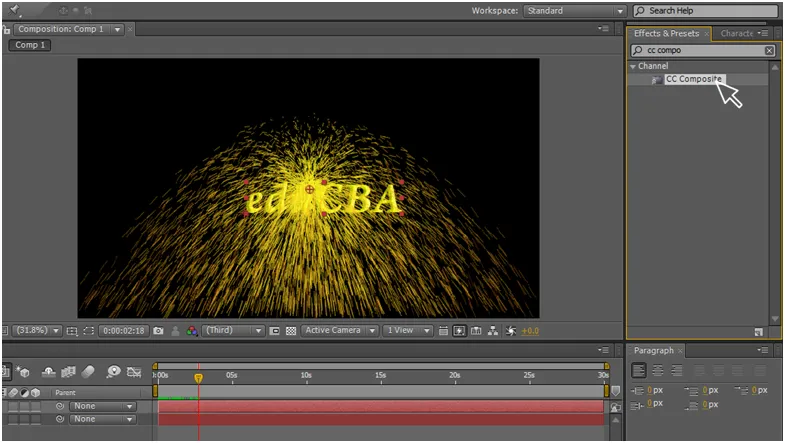
CC Composite je výkonný efekt, který vám pomůže být efektivnější při práci s … Pak vám umožní vybrat si, jaký režim chcete.
Krok 11:
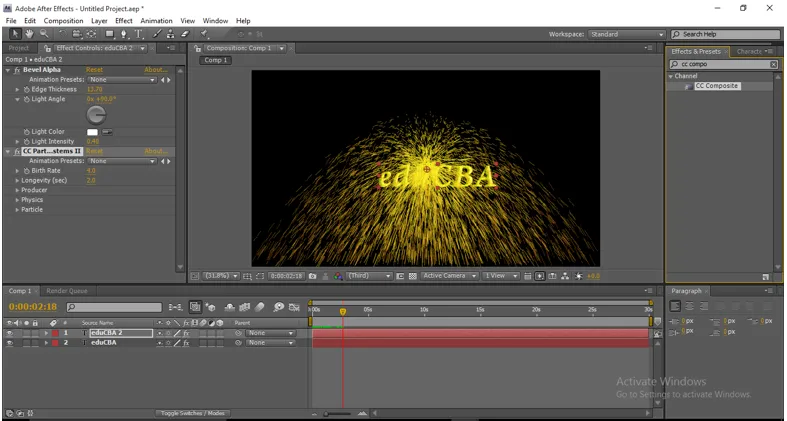
Přidejte kompozitní kopii do duplicitní vrstvy.

Krok 12:
Uspořádejte kompozitní vrstvu cc do horní části než systém částic cc.

Krok 13:
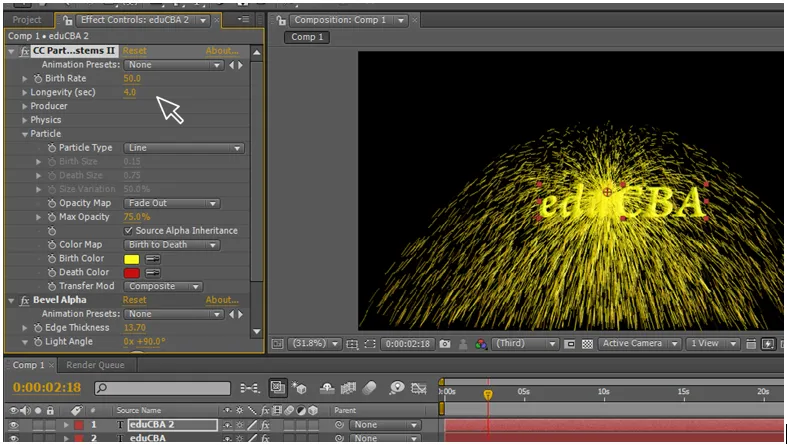
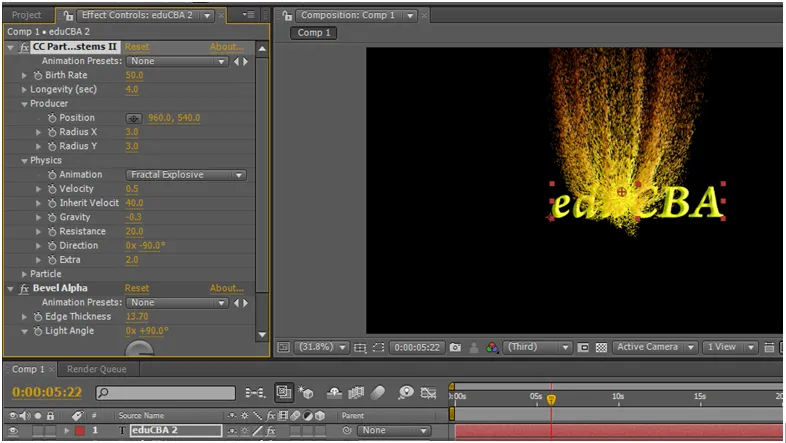
Změňte hodnoty cc částicových systémů.
Porodnost: 50
Životnost (s): 4.0
Přejít na částice a povolit dědičnost alfa zdroje
(alfa dědičnost dává ušním směsím mezi vrstvami)

Krok 14:
Přejít na výrobce a povolit animaci klíčových snímků na svém místě. Přejděte na 3. sekundu na časové ose a uveďte hodnotu 1920 na pozici.

Krok 15:
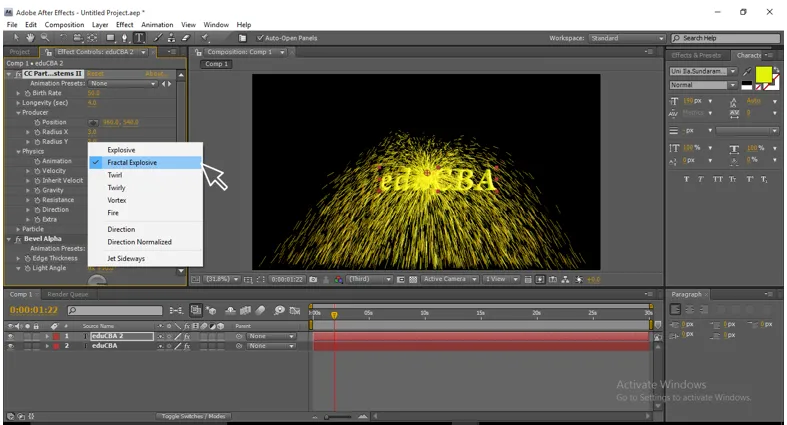
Změňte hodnoty v systému částic cc - fyzika - animace - fraktální výbušnina.

Krok 16:
Změňte některé další hodnoty v cc částicovém systému - fyzice.
Rychlost: 0, 5
Zděděná rychlost: 40
Gravitace: -.03
Odpor: 20
Směr: 0 x 90
Extra: 2, 0

Změnou hodnot zde můžeme získat tvar částic, můžeme získat dokonalý úder částic.
Krok 17:
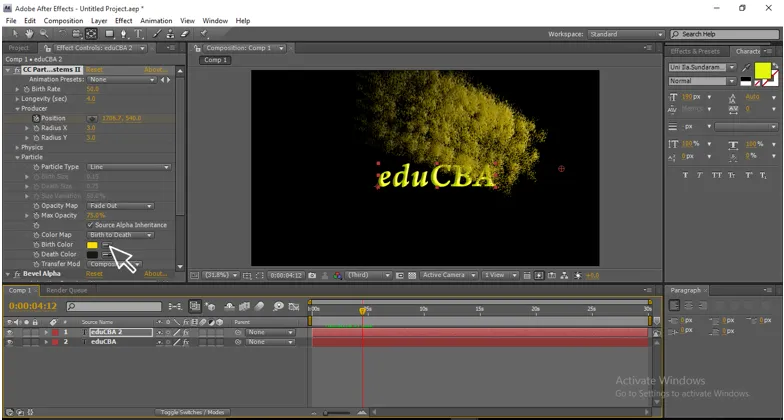
Můžeme změnit barvu částic (barvu narození částic a barvu smrti), zatímco počáteční a koncové barvy lze změnit tak, aby se efektivně zobrazovaly.

Je velmi důležité změnit barvy částic na konci a na začátku, protože když začne oheň, bude tak jasný a když skončí, vypadá jako matný popel, jako způsoby na začátku potřebujeme pro částice jasnou barvu a učiníme ji matná barva, pokud jde o konec a rozpuštění vám poskytne efektivnější v animaci titulů
Lineární utěrka se používá jako přechod pro filmová, video a animační díla. který zmizí jednu vrstvu s druhou, zde pomocí lineárního vymazání zmizí text z jedné strany na druhou, to je hlavní postup v této animaci nadpisu,
Krok 18:
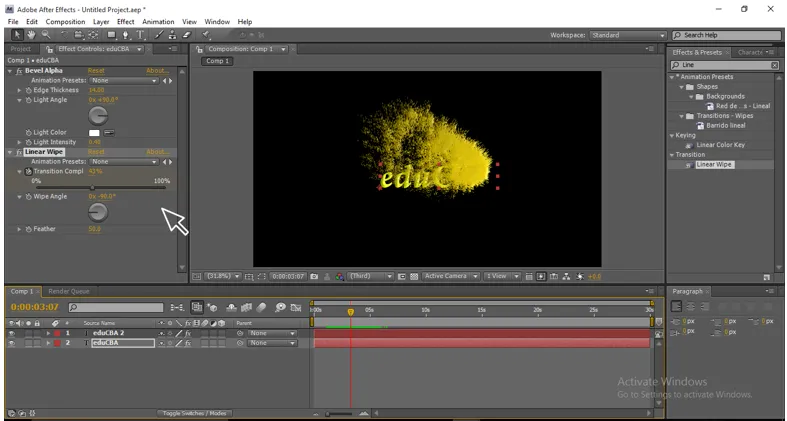
Na vrstvu Text aplikujte stírání vložky.

Krok 19:
Změňte hodnoty v stírání vložky. Dokončení přechodu 0 v počátečním rámci a 100 v koncovém rámci.
Široký anděl: 0 x 90
Peří: 50
Upravte počáteční a koncovou polohu vrstev, podle toho, zda začnou být stejné nebo ne.

Krok 20:
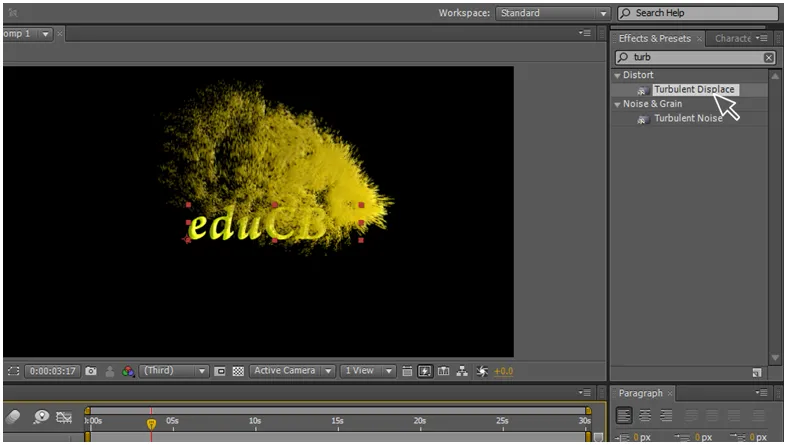
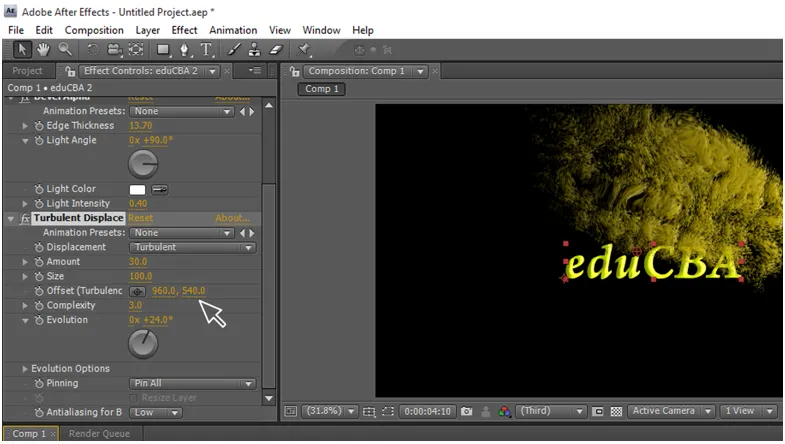
Na duplicitní vrstvu použijte turbulentní displej.

Turbulentní displej nám dává stylový vzhled animace, když se pohybuje normálně, ale nedosáhne tak efektivního účinku, ale když přidáme turbulentní displej, částice se pohybují ve vlně a létají a končí tak hladce a dodávají animaci velmi profesionální vzhled. .
Krok 21:
Změňte hodnoty Turbulent Displace.
Částka: 30
Složitost: 3.0
Evoluce: 0 x +24, 0
Nyní můžete získat animaci tak hladkou.

Vysvětlil jsem si však postupné kroky a vy prostě nemusíte následovat to, co jsme v tomto procesu udělali, musíte mít nějaké kreativní myšlenky, abyste se vytvořili. Měníte náhodné hodnoty, které jste viděli v tomto procesu, takže můžete získat různé animace, stačí si je ponechat jako ukázkový projekt a vytvořit další nové animace podobné tomuto projektu.
V tomto procesu musíme nejprve vytvořit textovou vrstvu a později jsme pro ni vytvořili duplikát, přidáme některé efekty jako Bevel alfa, cc částicové systémy a cc kompozitní do duplicitní vrstvy změnou hodnot, které můžeme změnit text na částice, nyní aplikujte efekt stírání vložky na textovou vrstvu a vytvořte animaci klíčového snímku, máme text v efektu vymazání vložky a uspořádáme duplicitní vrstvu na textovou vrstvu, když se obě animace přehrají v době, kdy se text v vymazání vložky a duplicitní vrstva pohybuje jako částice u textu to vypadá jako animace titulů, nyní pomocí turbulentního zobrazení duplikujte vrstvu, aby byla animace příliš účinná
Doporučené články
Toto je průvodce animací textu v After Effects. Zde diskutujeme o tom, jak vytvořit animaci textu v After Effects, krok za krokem se snímky obrazovky. Další informace naleznete také v následujících článcích -
- 3D efekty v Illustratoru
- Kariéra v projektování
- Nainstalujte si Adobe Illustrator
- Nástroj Obdélník ve Photoshopu
- Principy animace
- Jak vytvořit 3D efekty v After Effects?
- Nainstalujte si Adobe Creative Cloud