V tomto tutoriálu se naučíme, jak ve Photoshopu vytvořit zábavný retro textový efekt s lesklými chromovými a neonovými písmeny! K vytvoření efektu použijeme styly vrstev Photoshopu, které nejen zjednoduší věci, ale také udrží náš text plně upravitelný. Použijeme vrstvu výplně přechodu k vytvoření pozadí pro efekt. A abychom vše dokončili, přidáme do textu pár jiskří pomocí nástroje Photoshop's Brush Tool!
Hodně retro efektu bude provedeno pomocí přechodů a my vytvoříme několik vlastních přechodů. Abychom v budoucnu ušetřili čas, uložíme každý vlastní přechod jako novou předvolbu. Tímto způsobem, až budete chtít příště vytvořit retro efekt, budete moci rychle vybrat přechody, které potřebujete z předvoleb, než abyste je museli znovu vytvářet od nuly.
Zde budu používat Photoshop CC, ale vše, co budeme dělat, je plně kompatibilní s Photoshopem CS6 a dřívějšími verzemi Photoshopu. Budu také používat několik retro stylů písma, které jsem stáhl z Adobe Typekit, k dispozici u většiny plánů předplatného Creative Cloud. Pokud nemáte přístup k Adobe Typekit, žádné obavy. Rychlé vyhledávání Google najde spoustu bezplatných retro písem, která můžete použít.
Zde bude vypadat retro textový efekt 80. let, když skončíme:

Konečný efekt.
Je zde mnoho kroků, ale všechny jsou super snadné, takže pokud jste připraveni, začněme!
Jak vytvořit retro textový efekt 80. let
Krok 1: Vytvořte nový dokument Photoshopu
Začněme vytvořením nového dokumentu Photoshopu. Přejděte nahoru na nabídku Soubor na panelu nabídek v horní části obrazovky a zvolte Nový :

Přejít na Soubor> Nový.
Otevře se dialogové okno Nový dokument. Pokud používáte Photoshop CC, zobrazí se nově přepracovaná verze dialogového okna. Pokud používáte CS6 nebo starší, uvidíte starší, tradiční dialogové okno. Podívejme se nejprve na verzi Photoshop CC a pak se podíváme na starší verzi. Nebojte se, bude to trvat jen minutu.
Přepracovaná verze dialogového okna ve Photoshopu CC je tvořena většinou novou oblastí vlevo, kde můžeme prohlížet a vybírat miniatury přednastavených velikostí dokumentů pro různé typy projektů (fotografie, tisk, web, mobilní atd.) Jako stejně jako velikosti, které jsme nedávno použili. V tomto tutoriálu můžete tuto novou sekci ignorovat. Jedinou částí, kterou potřebujeme, je panel Předvolby podrobností na pravé straně, kde najdeme tradiční možnosti vytvoření vlastního vlastního dokumentu:

Přepracované dialogové okno Nový dokument ve Photoshopu CC. Panel Preset Details je zvýrazněn.
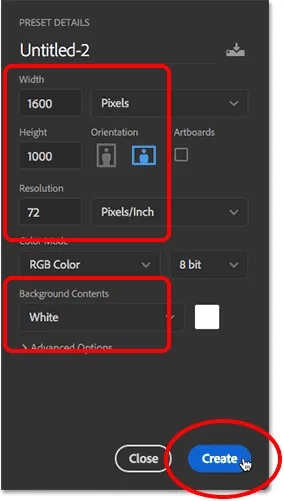
V tomto tutoriálu vytvoříme dokument o šířce 1600 pixelů a výšce 1 000 pixelů . Nastavte hodnotu Rozlišení na 72 pixelů / palec a obsah pozadí na bílou . Poté kliknutím na Vytvořit vytvořte nový dokument:

Nastavení možností šířky, výšky, rozlišení a obsahu pozadí ve Photoshopu CC.
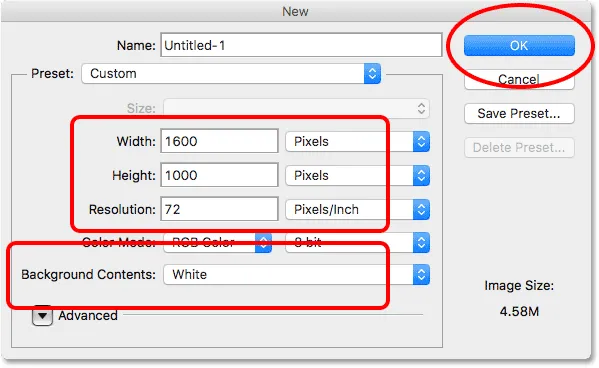
Pokud používáte aplikaci Photoshop CS6 nebo starší, zobrazí se staré, tradiční dialogové okno Nový dokument. Pro tento tutoriál opět nastavte šířku na 1600 pixelů a výšku na 1000 pixelů . Hodnota rozlišení by měla být 72 pixelů / palec a obsah pozadí by měl být nastaven na bílou . Kliknutím na OK vytvoříte nový dokument:

Nastavení možností šířky, výšky, rozlišení a obsahu pozadí ve Photoshopu CS6.
Krok 2: Přidejte vrstvu výplně s přechodem
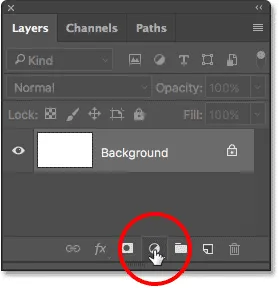
Než přidáme náš text, vytvořme pro tento efekt zajímavější pozadí. K tomu použijeme jednu z výplňových vrstev Photoshopu. Klikněte na ikonu Nová výplň nebo úprava vrstvy ve spodní části panelu Vrstvy:

Klepnutím na ikonu Nová výplň nebo vrstva úprav.
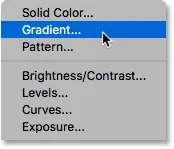
Poté vyberte ze seznamu Gradient :

Výběr vrstvy výplně přechodu.
Krok 3: Vytvořte nový vlastní přechod
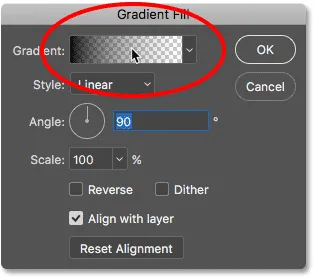
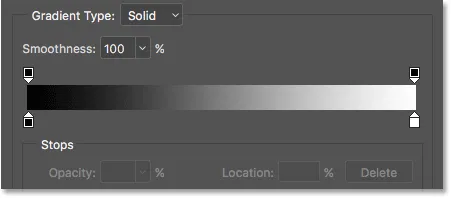
Tím se otevře dialogové okno Gradient Fill . Klikněte na vzorek barvy přechodu nahoře. Můj barevný vzorek v současné době ukazuje přechod z černé na průhlednou. Nebojte se, pokud váš ukazuje něco jiného:

Klepnutím na vzorek barvy v dialogovém okně Přechodové výplně.
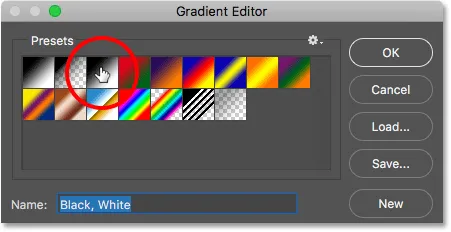
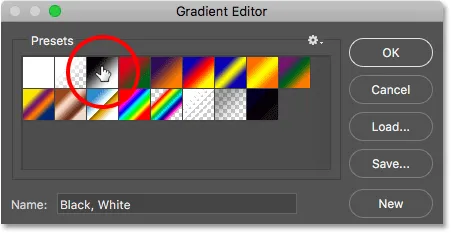
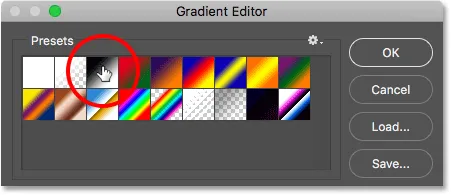
Kliknutím na vzorek barvy se otevře editor přechodu ve Photoshopu, kde můžeme vytvořit vlastní vlastní přechod. Chcete-li získat výchozí bod, vyberte přechod Černý, Bílý kliknutím na jeho miniaturu (třetí z levého, horního řádku) v sekci Předvolby v horní části dialogového okna:

Výběr přechodu Černobílý v Editoru přechodů.
Podíváme-li se na spodní polovinu editoru přechodu, uvidíme velký pruh náhledu, který nám ukazuje, jak přechod v současné době vypadá. Protože jsme vybrali přednastavení přechodu Černá, Bílá, na panelu náhledu je zobrazen gradient běžící od černé zleva k bílé napravo:

Lišta náhledu ukazuje aktuální barvy přechodu.
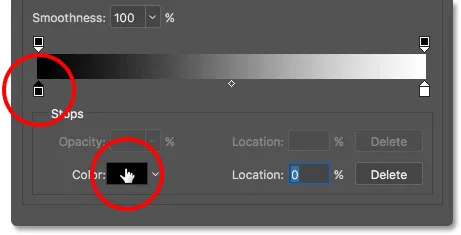
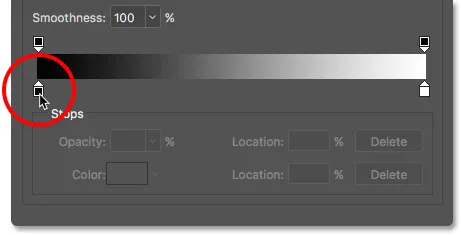
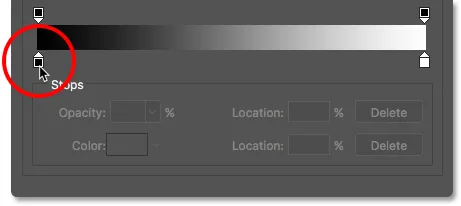
Můžeme upravit barvy přechodu pomocí barevných zarážek přímo pod pruhem náhledu. V současné době existují dvě barevné zarážky; černý vlevo a bílý vpravo.
Klepnutím na zarážku černé barvy vlevo ji vyberte. Poté kliknutím na vzorek barvy změňte jeho barvu:

Klepnutím na zastávku barev vlevo a klepnutím na vzorník barev.
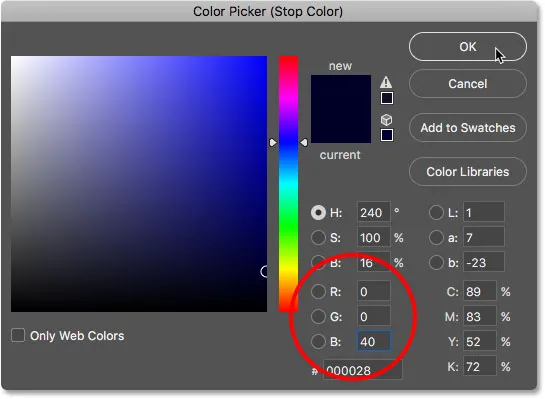
Tím se otevře Photoshop's Color Picker, kde si můžeme vybrat jinou barvu. Pro tuto první barvu si vybereme tmavě modrou nastavením hodnoty R (červená) na 0, hodnoty G (zelená) na 0 a hodnoty B (modrá) na 40 :

Výběr tmavě modré barvy pro levou barvu přechodu.
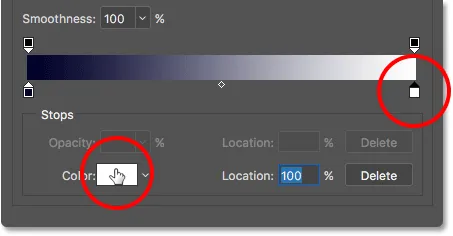
Klepnutím na OK zavřete výběr barvy. V editoru Přechod vyberte klepnutím na zarážku bílé barvy napravo. Poté kliknutím na vzorek barvy změňte jeho barvu:

Kliknutím na zarážku barvy vpravo a poté klepnutím na vzorník barev.
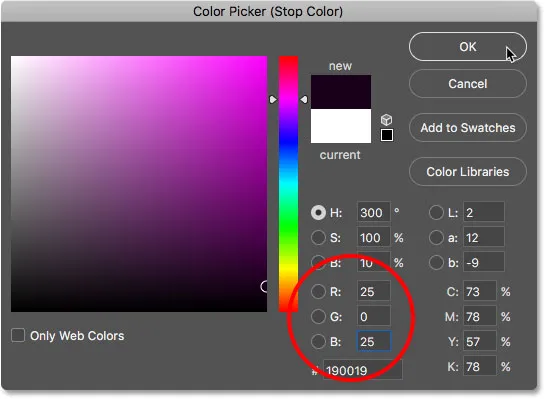
Po otevření nástroje Color Picker vyberte tmavě růžovou nastavením hodnoty R na 25, G na 0 a B na 25 :

Výběr tmavě růžové barvy na pravé straně.
Klepnutím na OK zavřete výběr barvy. Nyní máme přechod od tmavě modré vlevo k tmavě růžové vpravo. Pojďme přidat třetí barvu uprostřed přechodu.
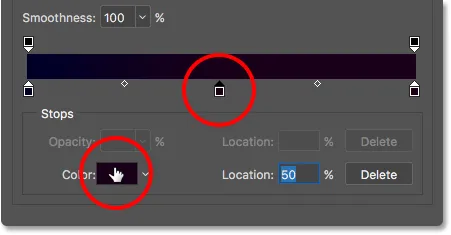
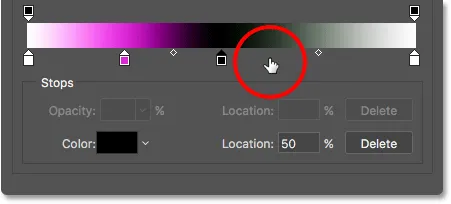
Kliknutím přímo pod střed pruhu náhledu přidáte novou zarážku barev . Nedělejte si starosti s kliknutím v přesném středu, protože po výběru barvy nastavíme umístění zastávky barvy. Po přidání nové zarážky barev změníte její barvu kliknutím na vzorník barev:

Kliknutím pod střed pruhu náhledu přidáte novou zastávku a poté klepnutím na vzorník barev.
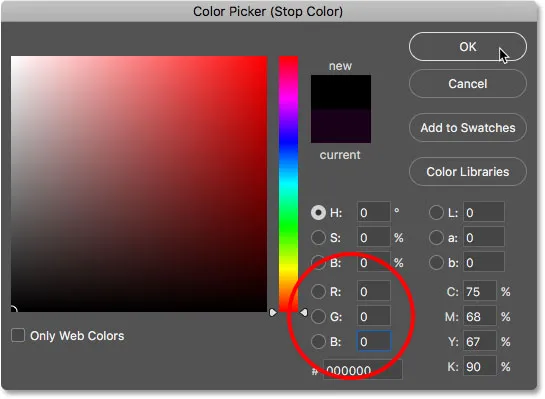
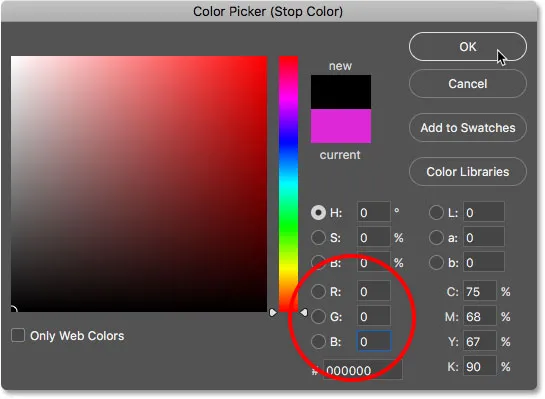
V nástroji Color Picker vyberte černou pro střed přechodu nastavením hodnot R, G a B na 0 :

Výběr černé pro střední barvu.
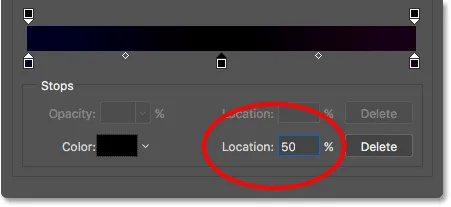
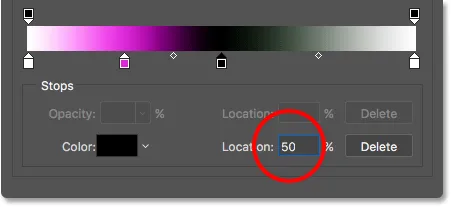
Klepnutím na OK zavřete výběr barvy. Poté se v Editoru přechodů ujistěte, že nová zarážka barev je v přesném středu přechodu nastavením jeho umístění na 50% :

Nastavení umístění nové zastávky barev na 50%.
Krok 4: Uložte přechod jako předvolbu
Než zavřeme Editor přechodu, uložme si náš vlastní přechod jako novou předvolbu. Ve skutečnosti uložíme všechny naše vlastní přechody jako předvolby, jak to půjde. Tímto způsobem budete při příštím vytvoření tohoto efektu schopni rychle vybrat přechody z oblasti Předvolby, aniž byste je museli znovu vytvářet od nuly.
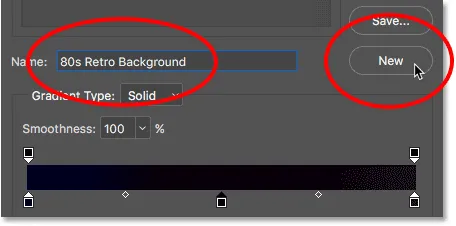
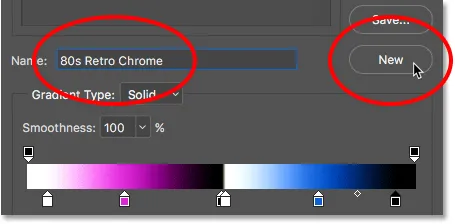
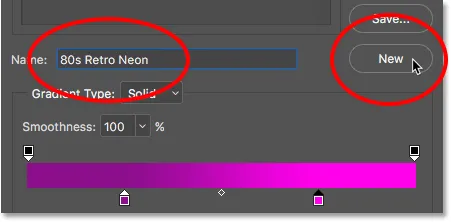
Zadejte název přechodu do pole Název přímo pod miniaturami Předvolby. Pojmenuji přechod „Retro pozadí 80. let“. Poté klikněte na tlačítko Nový :

Zadejte název přechodu a poté klikněte na „Nový“.
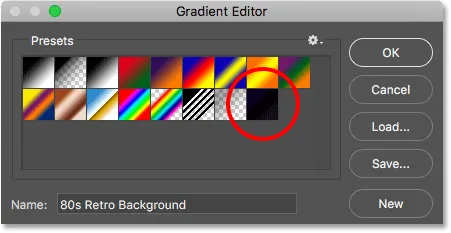
Photoshop uloží přechod jako novou předvolbu a v oblasti Předvolby se zobrazí její miniatura. Nyní můžete klepnout na miniaturu a okamžitě zvolit přechod, jakmile to budete potřebovat:

Přechod „Retro pozadí 80. let“ se zobrazí jako miniatura v oblasti Předvolby.
Krok 5: Nastavte styl a úhel přechodu
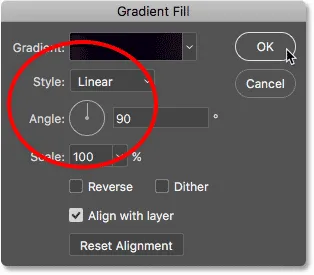
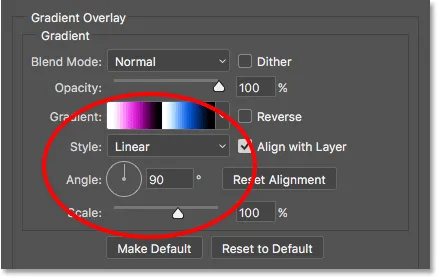
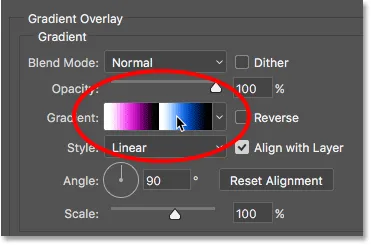
Klepnutím na OK zavřete Editor přechodu. Poté se v dialogovém okně Přechodové výplně ujistěte, že je volba Styl nastavena na Lineární a úhel je na 90 ° :

Kontrola možností Styl a Úhel.
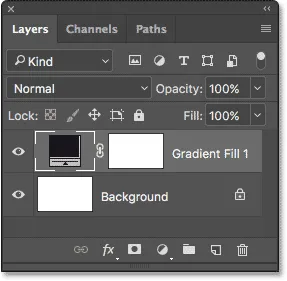
Klepnutím na tlačítko OK zavřete dialogové okno Gradient Fill. Podíváme-li se na panel Vrstvy, uvidíme novou vrstvu výplně přechodu, nazvanou „Přechodová výplň 1“, sedící nad vrstvou pozadí:

Panel Vrstvy zobrazující vrstvu výplně s přechodem.
A v našem dokumentu, i když je to trochu těžké vidět na bílém pozadí stránky, nyní máme gradient běžící od tmavě růžové nahoře po černou uprostřed a poté na tmavě modrou na dně. Toto bude pozadí našeho retro textového efektu:

Nový přechod na pozadí.
Krok 6: Přidejte svůj text
Nyní, když máme své zázemí na místě, přidejte nějaký text. Na panelu nástrojů vyberte Typový nástroj Photoshopu:

Výběr nástroje pro psaní.
Je-li vybrán Nástroj pro psaní textu, vyberte možnosti písma na panelu Možnosti v horní části obrazovky. Jak jsem již zmínil, budu používat několik písem od Adobe Typekit, ale na Googlu najdete spoustu skvělých (a bezplatných) retro písem.
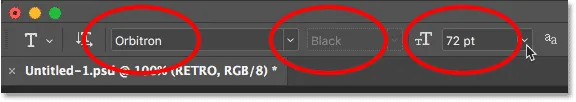
V tomto případě použiju písmo s názvem Orbitron Black . Jakmile vyberete písmo, nastavte velikost na 72 pt . Jakmile jej přidáme, upravíme velikost textu ručně, ale prozatím nám to umožní začít s největší velikostí, kterou můžeme vybrat ze seznamu přednastavených velikostí:

Nastavení písma na Orbitron Black a velikost na 72 pt.
Nastavíme barvu našeho typu na bílou, abychom ji mohli snadno vidět před pozadím. Na panelu Možnosti klikněte na barevný vzorník :

Kliknutím na vzorek barvy změníte barvu typu.
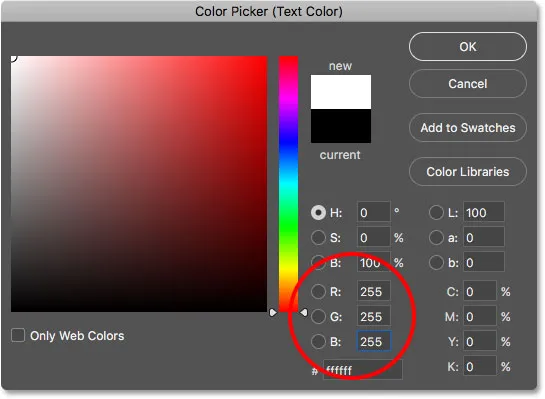
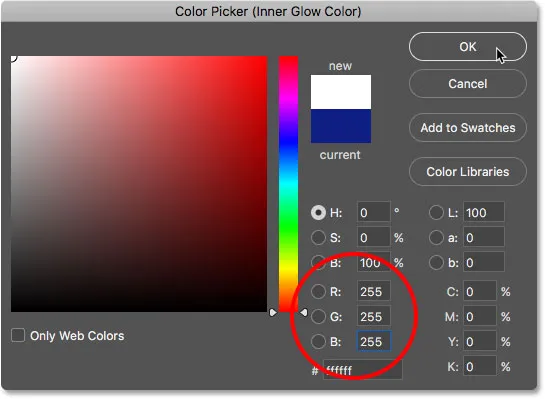
Otevře se výběr barvy. Vyberte bílou nastavením hodnot R, G a B na 255 . Po dokončení klepnutím na OK zavřete výběr barvy:

Výběr bílé pro typ barvy.
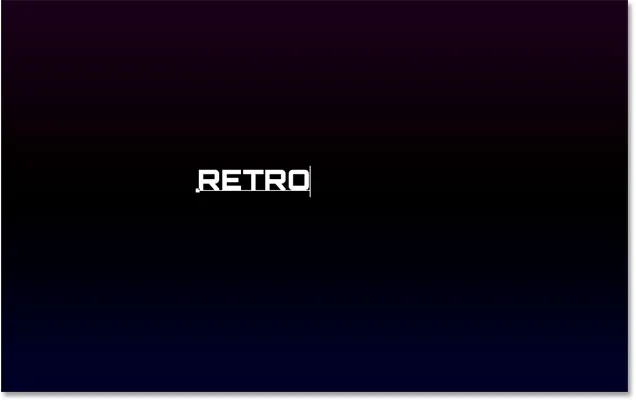
Poté klikněte do dokumentu a zadejte text. Napíšu slovo "RETRO", vše velkými písmeny:

Psaní slova "RETRO".
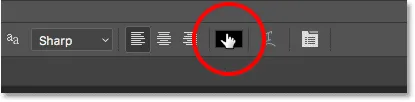
Chcete-li text přijmout, klikněte na zaškrtávací políčko na panelu Možnosti:

Klepnutím na zaškrtávací políčko přijměte text.
Krok 7: Změna velikosti a přemístění textu pomocí bezplatné transformace
Chcete-li změnit velikost a umístění textu, použijeme příkaz Free transformace Photoshopu. V horní části obrazovky přejděte do nabídky Úpravy a vyberte možnost Volná transformace :

Přejděte na Úpravy> Volná transformace.
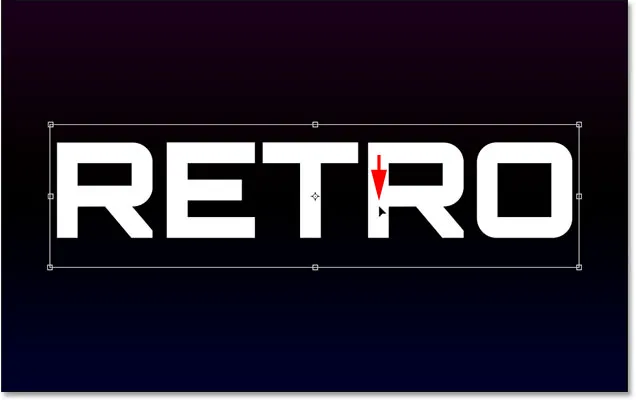
Tím se umístí rámeček Free Transform a zpracovává se kolem textu. Chcete-li změnit velikost, přetáhněte kteroukoli z rohových úchytů . Stisknutím a podržením klávesy Shift při tažení úchytů zamknete původní tvary písmen na místě, zatímco je změníte jejich velikost. Až budete s velikostí textu spokojeni, uvolněte tlačítko myši a poté uvolněte klávesu Shift. Nejprve uvolněte tlačítko myši, poté klávesu Shift, jinak získáte neočekávané výsledky:

Podržením klávesy Shift a přetažením rohové úchytky změníte velikost textu.
Chcete-li přemístit text, klikněte kdekoli uvnitř pole Svobodná transformace a přetáhněte text do středu dokumentu:

Přesunutí textu do středu.
Chcete-li přijmout novou velikost a polohu textu, klepněte na zaškrtávací políčko na panelu Možnosti:

Kliknutím na zaškrtávací políčko ukončíte program Free Transform.
Krok 8: Přidejte styl vrstvy překrytí
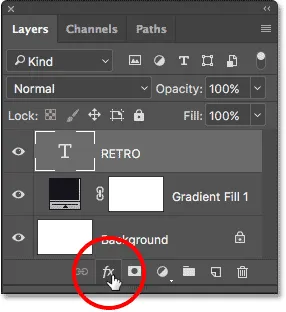
Podíváme-li se znovu na panel Vrstvy, uvidíme naši novou vrstvu typu sedící nad ostatními vrstvami. Vytvořme pro text chrome efekt. Klikněte na ikonu Styly vrstev (ikona fx ) ve spodní části panelu Vrstvy:

Klepnutím na ikonu Styly vrstev (fx).
Ze seznamu vyberte Překrytí přechodu :

Ze seznamu stylů vrstvy vyberete překrytí přechodu.
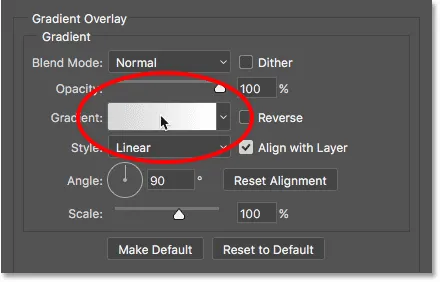
Tím se otevře dialogové okno Styl vrstvy Photoshopu nastavené na možnosti Přechodové překrytí ve středním sloupci. Klikněte na vzorek barvy přechodu:

Klepnutím na vzorek barvy přechodu.
Krok 9: Vytvořte nový vlastní přechod
Editor přechodu se otevře, stejně jako dříve. Znovu vytvoříme vlastní vlastní přechod, ale abychom dostali výchozí bod, vyberte přechod Černý, Bílý kliknutím na jeho miniaturu (třetí zleva, horní řádek) v oblasti Předvolby nahoře:

Začněte výběrem přechodu Černobílý.
Na liště náhledu v dolní polovině dialogového okna se objeví přechod černé, bílé s černou zarážkou pod levou stranou lišty a bílou barvou pod pravou stranou.
Začneme úpravou barvy vlevo. Ale místo toho, abychom klikli na zastávku barvy, vyberte ji a poté kliknutím na vzorek barvy upravte jeho barvu, použijme rychlejší zkratku. Poklepejte na zarážku černé barvy :

Poklepejte na krok černé barvy vlevo.
Tím vyberete zastávku barev a otevře výběr barvy. Změňte barvu z černé na bílou nastavením hodnot R, G a B na 255 a poté klepněte na OK:

Výběr bílé z nástroje Color Picker.
V editoru Přechod změňte umístění zastávky barev z 0% na 5% :

Změna umístění na 5%.
Poté přidejte novou zastávku barev poklepáním napravo od právě editované. Nebojte se o to, kde kliknete, protože během chvilky nastavíme jeho polohu:

Přidání nové zastávky barev.
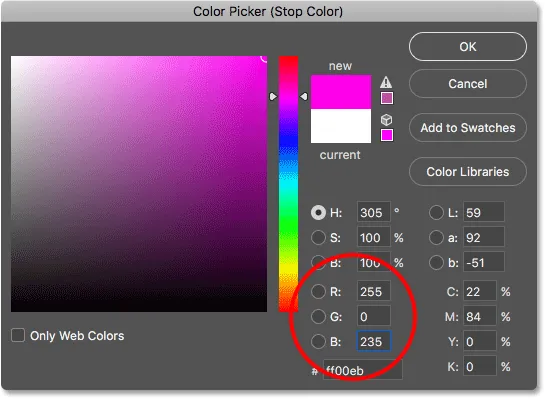
Po otevření nástroje Color Picker vyberte médium sycené růžové nastavením R na 220, G na 40 a B na 215 . Až budete hotovi, klikněte na OK:

Výběr růžové z nástroje Color Picker.
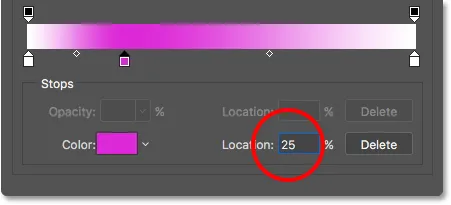
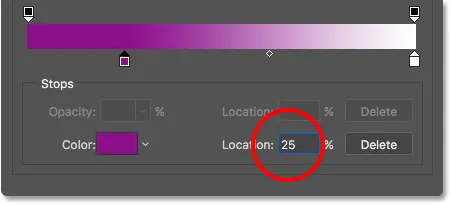
Nastavte umístění nové zastávky barev na 25% :

Nastavení umístění na 25%.
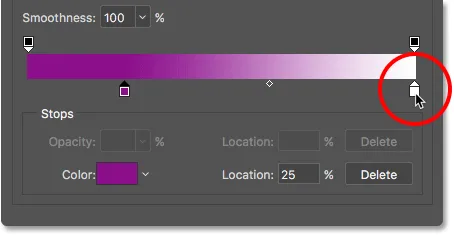
Chcete- li přidat novou, poklepejte napravo od předchozí zastávky barev:

Přidání nové zastávky barev.
V nástroji Color Picker vyberte černé nastavením R, G a B na 0 . Klikněte na OK:

Výběr černé z nástroje Color Picker.
Nastavte jeho umístění na 50% :

Nastavení umístění na 50%.
Poklepáním přidáte další zastávku barev:

Přidání další nové zastávky barev.
Vyberte bílou z nástroje Color Picker nastavením R, G a B na 255 . Klikněte na OK:

Výběr bílé z nástroje Color Picker.
Nastavte polohu na 51%, aby seděla přímo proti černé barvě uprostřed:

Nastavení umístění na 51%.
Přidáním další nové zastávky barev poklepáním napravo od předchozího zastavíte:

Přidání další zastávky barvy.
Vyberte médium nasycenou modrou nastavením R na 15, G na 95 a B na 215 . Klikněte na OK:

Výběr barvy z nástroje Color Picker.
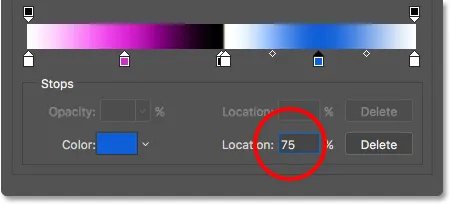
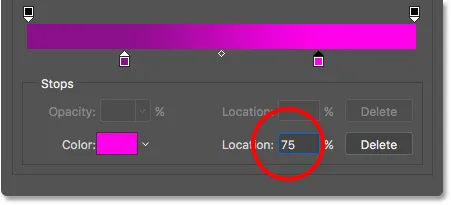
Nastavte svou polohu na 75% :

Nastavení umístění na 75%.
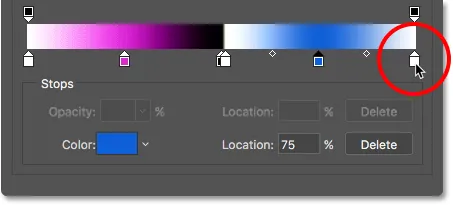
Nakonec upravme zastávku barev úplně vpravo dvojitým kliknutím na ni:

Poklepáním na barevnou zarážku vpravo.
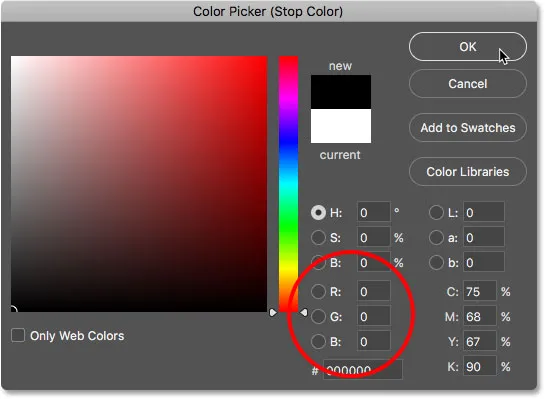
Změňte její barvu z bílé na černou nastavením R, G a B na 0 a poté klikněte na OK:

Výběr černé pro konečnou barvu.
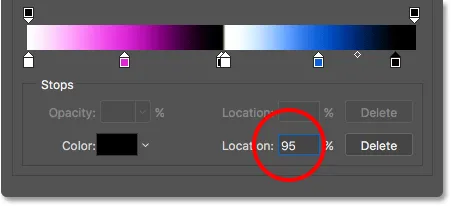
Poté změňte jeho umístění ze 100% na 95% :

Změna umístění na 95%.
Krok 10: Uložte přechod jako předvolbu
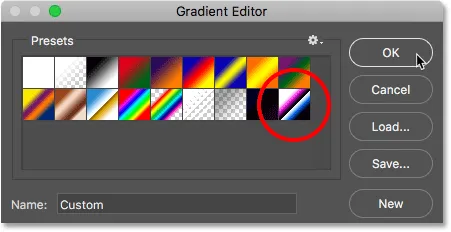
Byla to spousta práce, takže než zavřeme Editor přechodu, uložme náš vlastní přechod jako další novou předvolbu. Do pole Název zadejte název předvolby. Pojmenuji svůj "Retro 80s Chrome". Klepnutím na tlačítko Nový ji uložíte:

Pojmenování a uložení vlastního přechodu jako předvolby.
V oblasti Předvolby se zobrazí nová miniatura předvolby. Při příštím vytvoření tohoto efektu si můžete rychle vybrat přechod z předvoleb:

Nová předvolba byla přidána.
Krok 11: Nastavte styl a úhel přechodu
Klepnutím na OK zavřete Editor přechodu. V dialogovém okně Styl vrstvy se ujistěte, že je styl přechodu nastaven na lineární a úhel je nastaven na 90 °:

Kontrola možností Styl a Úhel.
Ponechte dialogové okno Styl vrstvy otevřené, protože máme k dispozici několik dalších stylů. Tady je můj text, který doposud vypadá s použitým přechodem chrom:

Text po použití stylu překrytí.
Krok 12: Přidejte tah
Dále přidáme tah kolem písmen. Klikněte na slovo Tah v levém sloupci dialogového okna Styl vrstvy:

Výběr stylu vrstvy tahu.
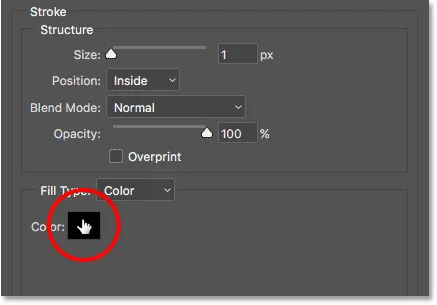
Možnosti tahu se zobrazují uprostřed dialogového okna. Změňte barvu tahu kliknutím na vzorek barvy :

Klepnutím na vzorek barvy.
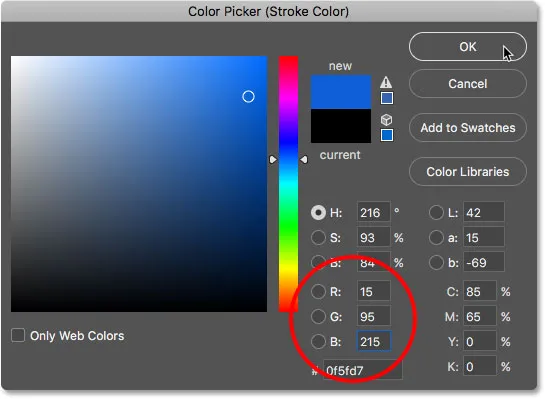
Změňte barvu tahu na stejný odstín modré, jaký jsme použili pro chromový přechod nastavením R na 15, G na 95 a B na 215 . Klikněte na OK:

Změna barvy tahu na modrou.
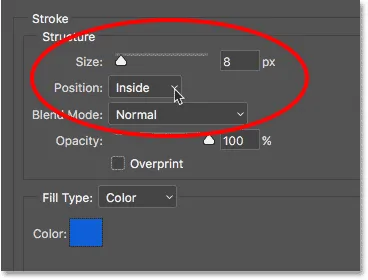
Jakmile změníte barvu, nastavte polohu tahu na Inside, abyste dostali tah ostré rohy. Poté zvyšte velikost a upravte tloušťku tahu. Nastavím důl na 8 px :

Možnosti Velikost a Poloha.
Zde je můj text po přidání modré tahu:

Text s použitým přechodem a tahem.
Krok 13: Přidejte styl zkosení a reliéfu
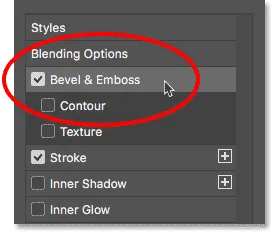
Ve sloupci vlevo stále v dialogovém okně Styl vrstvy vyberte Úkos a reliéf :

Výběr "Úkos a reliéf".
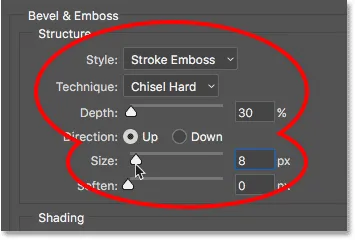
Otevře možnosti zkosení a reliéfu. V oblasti Struktura nahoře zvyšte velikost na stejnou hodnotu, jakou jste použili pro tah. V mém případě to bylo 8 px . Poté nastavte styl na Ražení tahu a techniku na Dláto . Snižte hloubku na 30% :

Možnosti struktury pro úkos a reliéf.
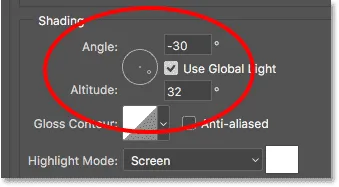
V části Stínování nastavte úhel na -30 ° a nadmořská výška na 32 ° :

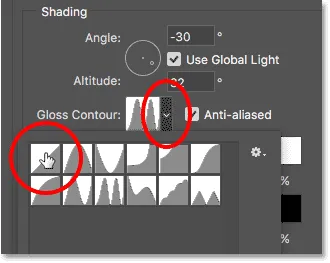
Možnosti Úhel a Výška.
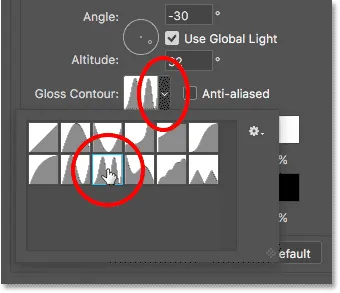
Poté klikněte na malou šipku napravo od miniatury Lesklý obrys . Neklikejte na samotnou miniaturu, pouze na šipku vedle miniatury. Vyberte prsten - dvojitý obrys poklepáním na jeho miniaturu (třetí zleva, spodní řádek):

Výběr kroužku - dvojitý obrys.
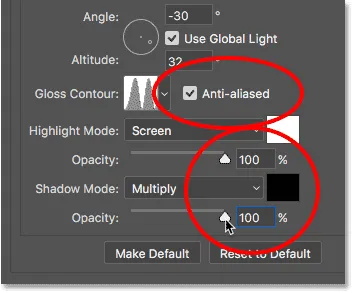
Klepnutím na jeho zaškrtávací políčko zapněte možnost Vyhladit vpravo od Gloss Contour. Poté zvyšte neprůhlednost režimu zvýraznění i stínového režimu na 100% :

Vyberte možnost Vyhlazené a poté nastavte krytí Režim zvýraznění a stínů na 100%.
Tady je můj text s Bevel & Emboss aplikovaným na tah:

Účinek po aplikaci Bevel & Emboss.
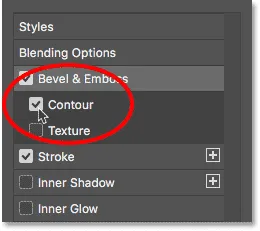
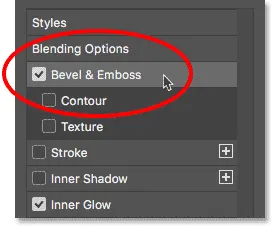
Krok 14: Zapněte „konturu“
Zapněte konturu kliknutím na její zaškrtávací políčko, přímo pod úkosem a reliéfem v levém sloupci dialogového okna:

Klepnutím do zaškrtávacího políčka "Obrys".
To zvyšuje světelný efekt na tahu, takže písmena vypadají leskle a metalicky:

Účinek po zapnutí kontury.
Krok 15: Přidejte vnitřní záři
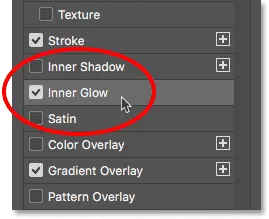
Ze sloupce nalevo vyberte Inner Glow :

Přidání stylu vrstvy Inner Glow.
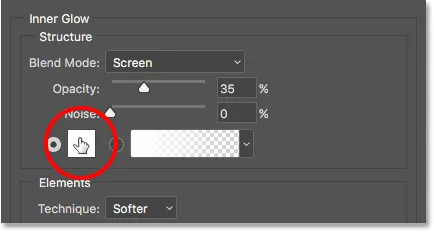
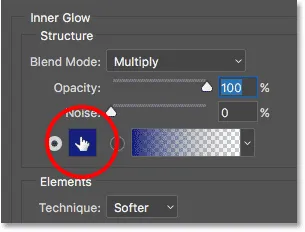
V možnostech Vnitřní záře změňte barvu záře kliknutím na vzorník barev :

Změna barvy vnitřní záře.
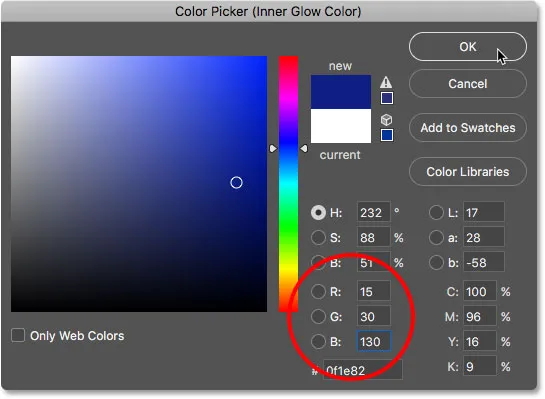
V nástroji Color Picker vyberte tmavší modrou nastavením R na 15, G na 30 a B na 130 . Klikněte na OK:

Výběr tmavší modré z nástroje Color Picker.
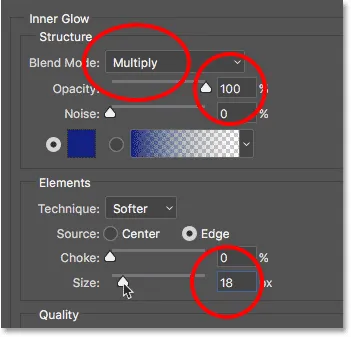
Zpět v možnostech Inner Glow změňte režim prolnutí záře z obrazovky na Multiply, což přepne z záře na stín. Zvyšte krytí na 100% . Poté zvětšete velikost na přibližně 18 px, takže ji jen stěží uvidíte kolem vnitřku písmen:

Možnosti Inner Glow.
Tady je můj text s aplikovanou Vnitřní záři. Vzhledem k tomu, že je snímek obrazovky malý, je trochu těžké ho vidět, ale podle svého efektu byste měli mít možnost vidět uvnitř každého písmene velmi tenký modrý stín:

Efekt s aplikovanou Inner Glow.
Krok 16: Přidejte vnější záři
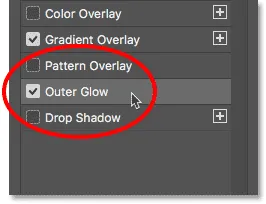
Ze sloupce vlevo vyberte Outer Glow :

Přidání stylu vrstvy Vnější záře.
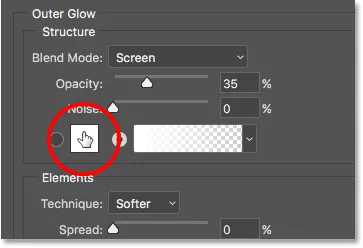
Změňte barvu Outer Glow kliknutím na vzorník barev :

Změna barvy vnější záře.
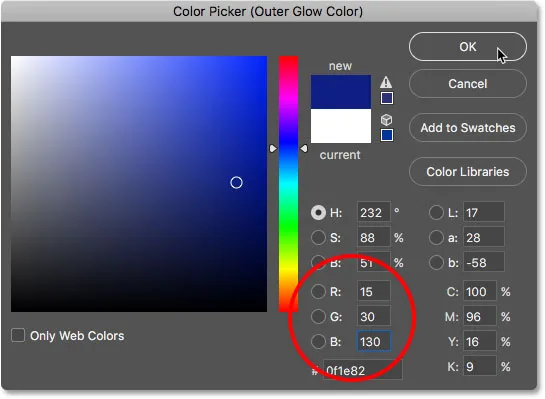
V nástroji Color Picker vyberte stejný tmavší odstín modré barvy, jaký jsme vybrali pro Inner Glow, a znovu nastavte R na 15, G na 30 a B na 130 . Klikněte na OK:

Výběr stejného odstínu modré pro vnější záři.
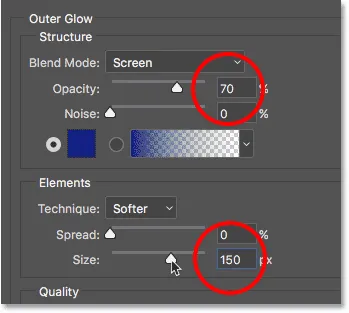
Zpět v možnostech Vnější záře zvyšte krytí na 70% a poté zvětšete velikost na 150 px :

Možnosti Vnější záře.
V tomto okamžiku jsme do textu přidali všechny naše styly vrstev, takže kliknutím na OK zavřete dialogové okno Styl vrstvy. Tady je můj chromovaný text s modrou vnější záři kolem písmen:

Poslední efekt retro chrome textu.
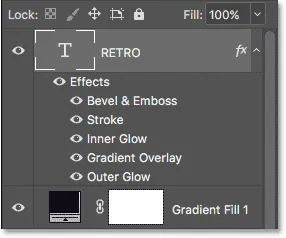
Podíváme-li se na panel Vrstvy, uvidíme vrstvu Typ se všemi níže uvedenými styly vrstev:

Styly vrstev jsou uvedeny pod vrstvou Typ.
Krok 17: Přidat další text
Pojďme k návrhu přidat další text. Je-li Nástroj pro psaní stále vybrán, klikněte pod slovo „RETRO“ a zadejte nové slovo. Napíšu "4ever". Klepnutím na zaškrtávací políčko na panelu Možnosti přijměte text:

Kliknutím na „RETRO“ a zadáním „4ever“.
Krok 18: Změňte písmo
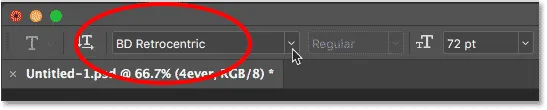
Po přidání nového slova přejděte na panel Možnosti a změňte písmo. Vyberu další písmo, které jsem stáhl z Adobe Typekit, toto s názvem BD Retrocentric . Pokud opět nemáte přístup k Adobe Typekit, můžete si na Googlu vybrat z mnoha bezplatných retro písem:

Výběr jiného písma na panelu Možnosti.
Důvod, proč jsme písmo nezměnili před přidáním druhého slova, je ten, že jsme měli na panelu Vrstvy stále vybíranou původní vrstvu Typ, což znamená, že Photoshop změnil písmo pro slovo „RETRO“, a to nebylo to, co chtěli jsme. Abychom zachovali původní písmo pro první slovo, museli jsme před změnou písma přidat druhou vrstvu typu.
Zde je, jak slovo „4ever“ vypadá s mým novým písmem. Momentálně je to příliš malé, ale to napravíme příště:

Slovo „4ever“, nyní s novým písmem.
Krok 19: Změna velikosti textu pomocí bezplatné transformace
Změníme velikost a přemístíme nový text tak, že půjdeme do nabídky Úpravy a vybereme Free Transform :

Přejděte na Úpravy> Volná transformace.
Stisknutím a podržením klávesy Shift a tažením úchytů rohů změníte velikost textu. Chcete-li přemístit text, klepněte do pole Volná transformace a přetáhněte jej na místo. Změním velikost a posunu svůj text tak, aby seděl pod pravou stranou slova „RETRO“. Po dokončení klikněte na zaškrtávací políčko na panelu Možnosti a přijměte změny:

Změna velikosti a přemístění druhého slova.
Krok 20: Přidejte styl vrstvy překrytí
Podívejme se na toto nové slovo více neonovým pohledem. Klikněte na ikonu Styly vrstev (fx) ve spodní části panelu Vrstvy:

Přejděte na Úpravy> Volná transformace.
Ze seznamu vyberte Překrytí přechodu :

Výběr stylu překrytí přechodu.
V dialogovém okně Styl vrstvy otevřete Editor přechodu klepnutím na vzorek barvy přechodu:

Klepnutím na vzorek barvy přechodu.
V části Předvolby vyberte přechod Černobílý kliknutím na jeho miniaturu:

Výběr přechodu Černobílý z předvoleb.
Chcete-li změnit barvu, dvakrát klikněte na zarážku černé barvy vlevo:

Poklepáním na zastavení černé barvy.
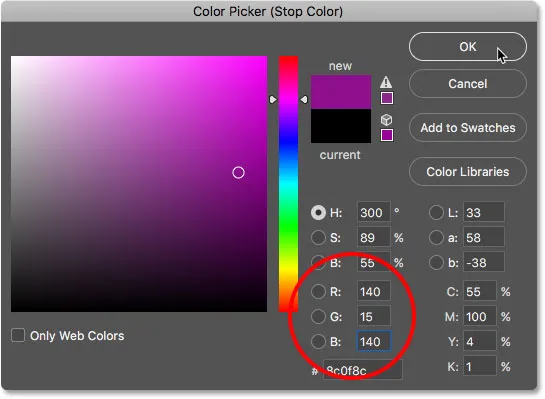
Vyberte tmavě růžovou nastavením R na 140, G na 15 a B na 140 . Klikněte na OK:

Výběr tmavě růžové v nástroji Color Picker.
Nastavte umístění zastávky barvy na 25% :

Nastavení umístění na 25%.
Chcete-li změnit barvu, dvakrát klikněte na zarážku bílé barvy na pravé straně:

Poklepáním na zastavení bílé barvy.
Vyberte světlejší růžovou nastavením R na 255, G na 0 a B na 235 . Klikněte na OK:

Výběr světlejší růžové.
Změňte své umístění na 75% :

Změna umístění na 75%.
Krok 21: Uložte přechod jako předvolbu
Zadejte název přechodu. Pojmenuji svůj „Retro 80. let Neon“. Poté kliknutím na tlačítko Nový uložte jako předvolbu:

Pojmenování a uložení nové předvolby přechodu.
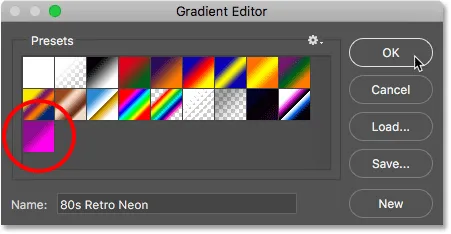
Zobrazí se miniatura nové předvolby, připravená k opětovnému výběru při příštím vytvoření efektu:

Oblast Předvolby ukazuje novou předvolbu Retro Neon 80. let.
Krok 22: Nastavte možnosti stylu a úhlu
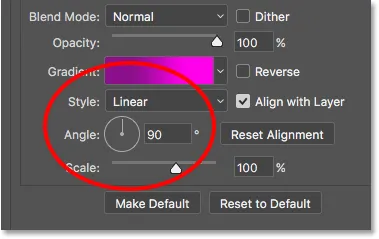
Klepnutím na OK zavřete Editor přechodu. V dialogovém okně Styl vrstvy se ujistěte, že je styl přechodu nastaven na lineární a úhel je v úhlu 90 ° :

Kontrola možností Styl a Úhel.
Zde je text, jak vypadá text (slovo „4ever“) s použitým přechodem „80. Retro Neon“:

Text po použití přechodu.
Krok 23: Přidejte styl vnitřní záře
Ze sloupce nalevo vyberte Inner Glow :

Výběr vnitřní záře.
Kliknutím na vzorek barvy změníte barvu záře:

Kliknutím na vzorek barvy Inner Glow.
V nástroji Color Picker vyberte bílou nastavením R, G a B na 255 . Klikněte na OK:

Změna barvy vnitřní záře na bílou.
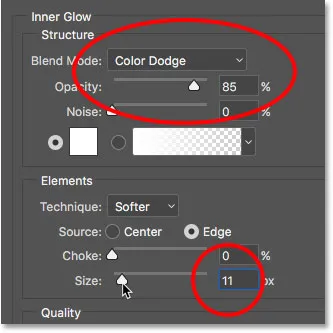
Změňte režim prolnutí vnitřní záře na Dodge Color a Opacity na 85% . Poté nastavte velikost přibližně na 11 px :

Možnosti Inner Glow.
Tady je můj text s přechodem a aplikovanou vnitřní záře:

Text po použití Inner Glow.
Krok 24: Přidejte styl zkosení a reliéfu
Ve sloupci vlevo zvolte Zkosení a reliéf :

Přidání stylu vrstvy zkosení a reliéfu.
V možnostech stínování klikněte na malou šipku napravo od miniatury Lesklý obrys a vyberte Lineární konturu dvojitým kliknutím na její miniaturu (první vlevo, horní řádek):

Poklepáním na miniaturu lineárního obrysu.
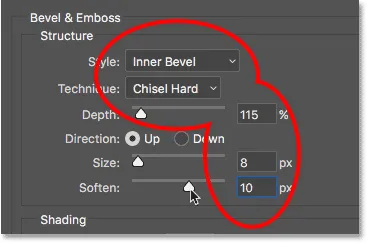
Poté v možnostech Struktura změňte styl na Vnitřní zkosení a Technika na Dláto . Nastavte Hloubku na přibližně 115%, Velikost na 8 px, pak zvětšete možnost Změkčit na přibližně 10 px, abyste vyhladili okraje:

Možnosti struktury.
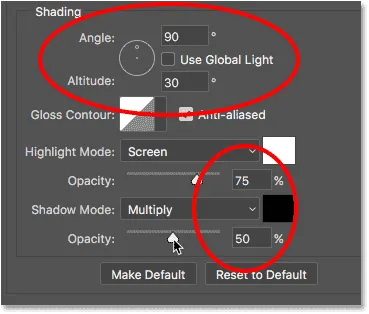
Zpět v části Stínování dole dole zrušte zaškrtnutí políčka Použít globální světlo a ujistěte se, že úhel je nastaven na 90 ° a nadmořská výška je na 30 ° . Nakonec nastavte krytí režimu zvýraznění na 75% a režim stínování na 50% :

Možnosti stínování.
Zde je slovo „4ever“ po použití Bevel & Emboss. Dopisy mají nyní více zaoblený vzhled:

Účinek po aplikaci Bevel & Emboss.
Krok 25: Přidejte vnější záři
Použít ještě jeden styl vrstvy. Ze sloupce vlevo vyberte Outer Glow :

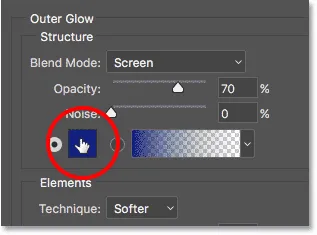
Přidání stylu vnější záře.
Kliknutím na vzorek barvy změníte barvu vnější záře:

Změna barvy vnější záře.
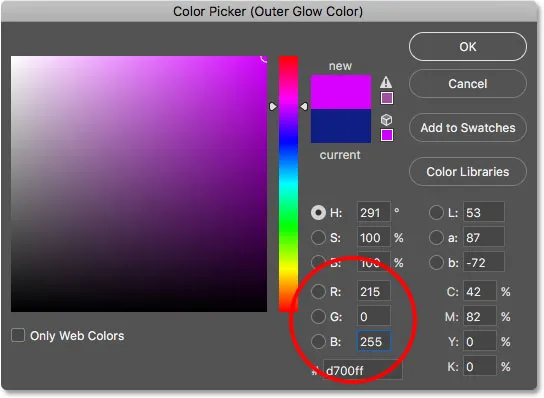
V nástroji Color Picker vyberte růžovou nastavením R na 215, G na 0 a B na 255 . Klikněte na OK:

Výběr růžové pro vnější záři.
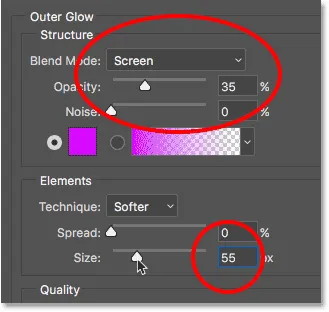
Ujistěte se, že režim prolnutí je nastaven na obrazovku . Nastavte krytí na přibližně 35% a nakonec zvyšte velikost na přibližně 55 px :

Možnosti Vnější záře.
A s tím jsme hotovi s našimi styly vrstev! Klepnutím na OK zavřete dialogové okno Styl vrstvy. Jak vypadá můj retro textový efekt:

Efekt se všemi styly vrstvy aplikovanými na obě slova.
Krok 26: Vytvořte kopii neonové textové vrstvy
Přidáme k tomu další neonové slovo, tentokrát nad slovo „RETRO“. Klikněte na horní vrstvu Typ na panelu Vrstvy (v mém případě je to vrstva „4ever“) a přetáhněte ji dolů na ikonu Nová vrstva ve spodní části panelu Vrstvy. Kopie tohoto dokumentu se všemi styly vrstev, které jsme přidali, se objeví nad originálem:

Přetažením vrstvy typu „4ever“ na ikonu Nová vrstva.
Krok 27: Vyberte nástroj pro přesun
Na panelu nástrojů vyberte nástroj pro přesun aplikace Photoshop:

Výběr nástroje pro přesun.
Krok 28: Přetáhněte kopii na místo
Je-li vybrán Nástroj pro přesun, klikněte na kopii textu „4ever“ v dokumentu a přetáhněte jej nad levou stranu slova „RETRO“:

Přetažením kopie nad slovo „RETRO“.
Krok 29: Změňte slovo na „80s“
Pokud se podíváte na panel Vrstvy, nad originálem se zobrazí kopie vrstvy Typ (s názvem „copy“ v názvu). Chcete-li text upravit, poklepejte na miniaturu vrstvy typu:

Poklepejte na miniaturu vrstvy vrstvy.
To zdůrazňuje stávající text:

Text je zvýrazněn a připraven k úpravám.
Zadejte nové slovo „80s“. Klepnutím na zaškrtávací políčko na panelu Možnosti ji přijměte:

Změna „4ever“ na „80s“ a poté zaškrtnutí.
Krok 30: Zkosení a přemístění textu
Pojďme zkosit text nahoru, abychom přidali další zájem, a také jej přemístíme. V nabídce Úpravy přejděte na příkaz Transformovat a poté na položku Skosit :

Přejít na Úpravy> Transformace> Zkosit.
Photoshop umístí pole Transform a zpracovává text. Klikněte na pravou rukojeť a přetáhněte ji nahoru, dokud nebudete spokojeni s úhlem textu:

Přitáhněte slovo „80s“ přetažením pravé úchytky transformace nahoru.
Poté klikněte do pole Transformace a přetáhněte text na místo tak, aby spodní část 80. let překrývala horní část RETRO:

Kliknutím do pole Transformace a přetažením „80. let“ na místo.
Klepnutím na zaškrtávací políčko na panelu Možnosti přijměte změny:

Klepnutím na zaškrtávací políčko na panelu Možnosti.
A tady je retro textový efekt po zkosení a přesunutí textu. Už jsme skoro hotovi:

Klepnutím na zaškrtávací políčko na panelu Možnosti.
Krok 31: Přidejte novou prázdnou vrstvu
Dokončíme efekt přidáním několika jisker kolem chromových písmen „RETRO“. K tomu budeme potřebovat novou vrstvu. Klikněte na ikonu Nová vrstva ve spodní části panelu Vrstvy:

Klepnutím na ikonu Nová vrstva.
Nová prázdná vrstva („vrstva 1“) se objeví nad vrstvou typu „80s“:

Nová vrstva se objeví nad vrstvami typu.
Krok 32: Vyberte nástroj štětce
Na panelu nástrojů vyberte nástroj štětce Photoshopu:

Výběr nástroje štětce.
Krok 33: Vložte sadu "Rozmanité štětce"
Kartáč, který potřebujeme pro jiskry, se nenachází ve výchozích kartáčích Photoshopu, takže se musíme načíst do jedné z dalších sad kartáčů, které jsou součástí Photoshopu.
S vybraným nástrojem štětce klepnutím pravým tlačítkem myši (Win) / Control (Mac) kdekoli uvnitř obrázku otevřete nástroj Photoshop's Brush Preset Picker . Poté klikněte na ikonu nabídky (ikona ozubeného kola) v pravém horním rohu:

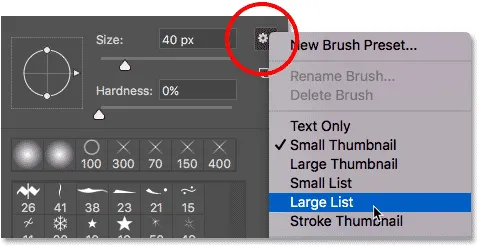
Klepnutím na ikonu nabídky v nástroji Výběr předvoleb štětce.
V dolní polovině nabídky uvidíte seznam dalších sad štětců. Vyberte sadu nejrůznějších štětců v horní části seznamu:

Výběr sady rozmanitých štětců z nabídky.
Photoshop se zeptá, zda chcete nahradit stávající kartáče novými kartáči. Klikněte na Připojit, abyste jednoduše přidali nové s originály:

Kliknutím na „Připojit“ přidáte nové štětce.
Krok 34: Vyberte štětec „48 px Crosshatch 4“
Chcete-li nám usnadnit výběr potřebného štětce, klikněte znovu na ikonu nabídky v pravém horním rohu nástroje pro výběr předvoleb štětce. Poté z nabídky vyberte buď Malý seznam nebo Velký seznam. Vyberu velký seznam . To nám umožňuje zobrazit štětce spíše jako seznam než jako miniatury:

Přepnutí z náhledu na zobrazení seznamu.
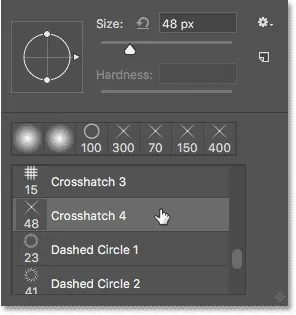
Přejděte seznamem dolů, dokud nenajdete štětec Crosshatch 4 s rozlišením 48 px . Poklepejte na něj a vyberte jej a zavřete výběr předvoleb štětce:

Poklepejte na štětec „48 px Crosshatch 4“.
Krok 35: Nastavte barvu popředí na bílou
Ujistěte se, že je barva štětce nastavena na bílou stisknutím písmene D na klávesnici, abyste rychle resetovali barvy popředí a pozadí, díky kterým bude barva popředí černá a barva pozadí bílá. Poté je stisknutím tlačítka X zaměňte a barvu popředí nastavte na bílou.
Aktuální barvy popředí a pozadí můžete vidět v barevných vzorcích v dolní části panelu nástrojů. Photoshop používá barvu popředí jako barvu štětce, proto se ujistěte, že jeho vzorník (vlevo nahoře) je zobrazen bíle:

Stisknutím tlačítka „D“ a „X“ nastavíte barvu popředí (štětce) na bílou.
Krok 36: Změňte úhel a velikost štětce
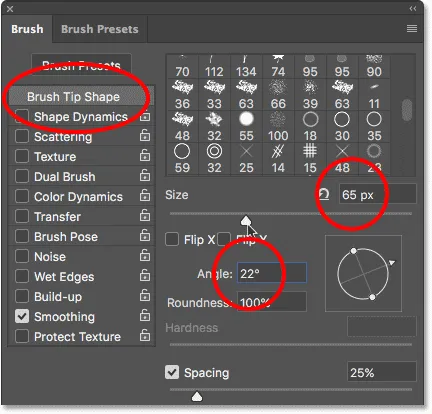
Než přidáme naše jiskry, změníme úhel štětce znovu, abychom přidali další zájem. Stiskněte klávesu F5 na klávesnici. Toto je rychlý způsob, jak otevřít hlavní panel štětce Photoshopu.
Ujistěte se, že jste v horní části sloupce vlevo vybrali tvar štětce. Pak změňte úhel na přibližně 22 ° . Nakonec zvětšete Velikost štětce na přibližně 65 px . Pokud chcete, můžete experimentovat s velikostí štětce, ale v tomto tutoriálu by mělo 65 pixelů dobře fungovat:

Změna úhlu na 22 ° a velikosti štětce na 65 px.
Krok 37: Malování několika jisker
Chcete-li přidat třpytky do chromu, jednoduše klikněte na několik náhodných míst kolem slova „RETRO“. Měly by to udělat tři nebo čtyři kliknutí:

Kliknutím na slovo „RETRO“ přidáte jiskru.
A s tím jsme hotovi! Tady, po přidání jisker, je můj konečný 80. retro retro efekt:

Konečný retro text 80. let.
A tady to máme! Takto ve Photoshopu vytvoříte zábavný retro textový efekt 80. let pomocí stylů vrstev a vlastních přechodů! Navštivte naši sekci Textové efekty, kde najdete další návody s textovými efekty Photoshopu!