
Úvod do HTML formulářových ovládacích prvků
HTML je značkovací jazyk pro vytváření webových stránek. Definuje strukturu a chování webové stránky. HTML se skládá ze značek a prvků, které pomáhají při strukturování webových stránek. Tyto prvky mohou být seskupeny uvnitř formuláře pro sběr dat od Uživatele uživatelsky přívětivým způsobem. Všimněte si však, že HTML je protokol bez státní příslušnosti, což znamená, že nemůže ukládat nic a ztratíte data při obnově stránky.
HTML Form Control
Existují různé typy řízení formulářů, které jsou definovány v HTML, tyto ovládací prvky jsou odpovědné za přijetí vstupu uživatele určeným způsobem. Pojďme se podívat na různé typy dostupných Form Controls v HTML.
1) Řízení vstupního textu
Ovládací prvky vstupního textu se používají ke shromažďování uživatelských dat jako volného textu. Na webové stránce vytvoří obdélníkové pole, do kterého mohou uživatelé vkládat data.
Existují různé typy ovládacích prvků vstupního textu, které lze použít ve formulářích HTML. Pojďme se podívat na různé typy ovládacích prvků vstupního textu.
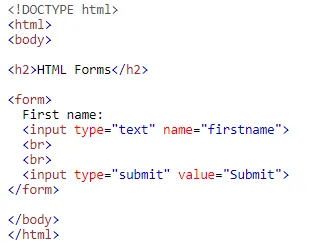
- Jednořádkové řízení textu
To umožňuje uživateli zadat pouze jeden řádek dat. Typickým příkladem takových ovládacích prvků pro zadávání textu je zadání názvu, vyhledávacího pole, města atd.


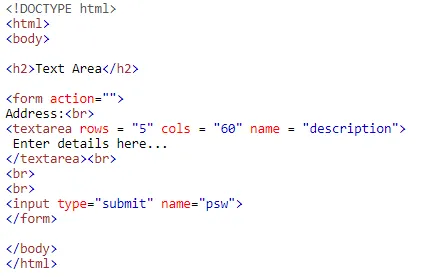
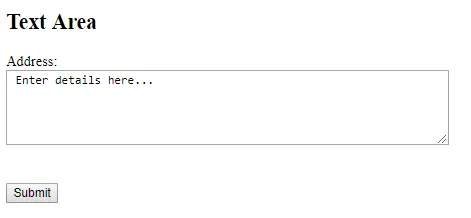
- Víceřádkové řízení vstupního textu
Tento typ řízení vstupu umožňuje uživateli zadávat data z více řádků. Typické použití takových vstupních ovládacích prvků je pro komentáře, adresy, popis atd.


Řádky zde označují počet řádků v textové oblasti a sloupec označuje počet sloupců.
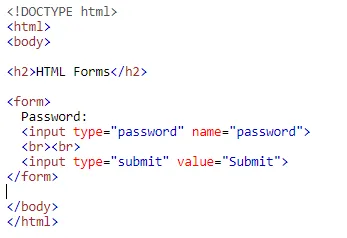
- Řízení vstupu heslem
Jak název napovídá, obvykle se používá v poli pro heslo. Funguje to stejným způsobem jako vstupní textové pole, ale text je z bezpečnostních důvodů maskován.


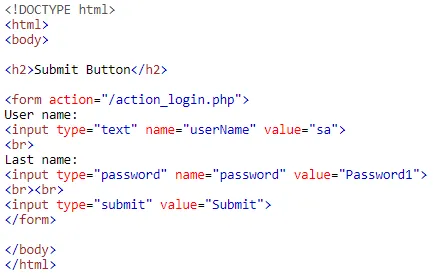
2) Zadání typu vstupu
Když se zadává typ vstupu, provede akci definovanou v akci formuláře a odešle data formuláře na server.

Zde budou hodnoty uživatelského jména a hesla odeslány na server kliknutím na tlačítko události události Odeslat. Akce ve formuláři je metoda serveru, která přijímá vstup.
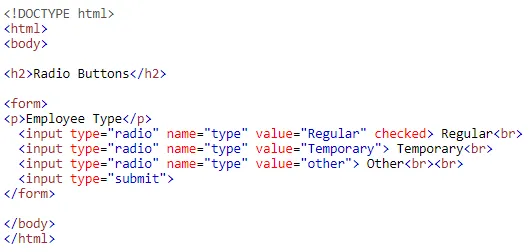
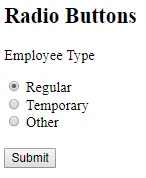
3) Typ vstupu Rádio
Přepínače se používají, pokud očekáváte, že uživatelé vyplní data jako logická hodnota nebo pokud z více možností očekáváte pouze jeden vstup. Některé běžné případy použití přepínačů jsou určení pohlaví, typ zaměstnance (normální / dočasný) atd.


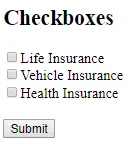
4) Zaškrtávací políčko Typ vstupu
Zaškrtávací políčko umožňuje uživateli vybrat, které informace jsou v jeho případě pravdivé. Je to velmi pohodlný způsob přijímání dat, když je možný vstup již znám.
Pokud například chcete sbírat typ pojištění, které drží jednotlivec, můžete pomocí zaškrtávacích políček snadno omezit možnosti, protože možnosti by byly omezeny.


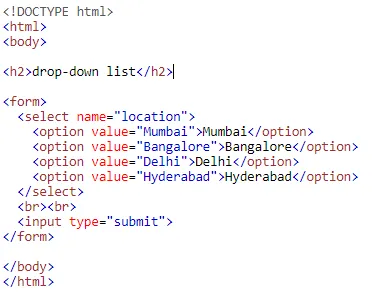
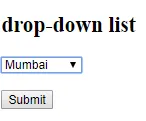
5) Rozevírací seznam Typ vstupu
Rozevírací seznam umožňuje uživateli vybrat jednu z více možností. Toto je velmi uživatelsky přívětivý způsob, jak získat podrobnosti od uživatele, protože poskytuje vyčerpávající seznam možných možností, které uživateli pomáhají určit možnost, která mu nejlépe vyhovuje.
Například rozevírací seznam zobrazí město, do kterého může zaměstnanec patřit


6) Typ vstupu Optgroup
Optgroup pracuje podobným způsobem jako v rozevíracím seznamu, jediný rozdíl je v tom, že optgroup umožňuje logicky seskupovat určité možnosti pod jeden deštník. Pomáhá uživateli rychle identifikovat příslušnou možnost pomocí štítku optgroup.
Například rozevírací seznamy obsahují seznam měst různých států v Indii seskupených podle států.

7) Fieldset
Fieldset je další užitečná značka ve formě html, která umožňuje vývojáři logicky seskupit určité ovládací prvky pod jednu legendu, což vývojáři pomůže dát uživateli jasnou instruktáž o tom, co v této sekci očekávat.
Například sada polí pro přihlašovací stránku


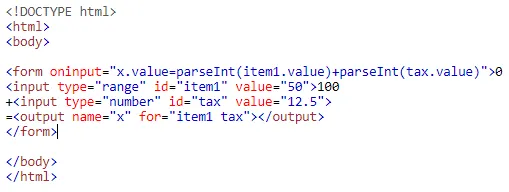
8) HTML výstupní značka
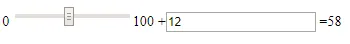
Tato výstupní značka je zavedena v HTML5. To vám umožní okamžitě zobrazit výstup výpočtu. To je docela užitečné, když uživatel musí okamžitě provést výpočet a vidět výsledky. Typickým příkladem takových případů je situace, kdy uživatel chce zkontrolovat součet všech položek v košíku.


Ve výše uvedeném příkladu jsme definovali cenové rozpětí položky jako 0 až 100 a lze jej změnit za běhu, další textové pole, které má v něm hodnotu 12, je daň vybíraná z této položky, lze ji také změnit za běhu. Výsledkem 58 výstupu je součet obou hodnot.
Poznámka: Tato značka není podporována u Edge 12 nebo Internet Explorer starší verze.
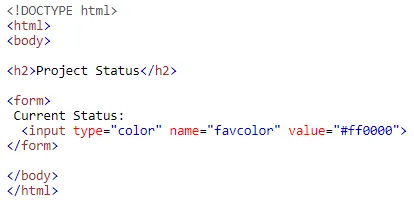
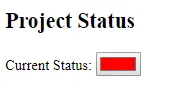
9) Typ vstupu Barva
Ve formuláři se často vyžaduje, aby místo jakéhokoli textu zobrazovala pouze barvu. Barva vstupu typu HTML 5 vám to umožní. Ukazuje barvu, kterou chcete ve formuláři zobrazit. Typickým scénářem, kde se používá, je ukázat stav projektu nebo fáze.


Poznámka : Barva není v některých verzích aplikace Internet Explorer a Edge podporována.
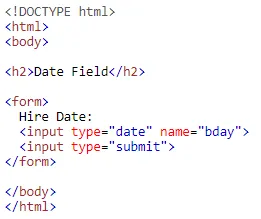
10) Typ vstupu Datum
Datum typu vstupu se běžně používá tam, kde pole typu data jako vstup očekává uživatel, mohlo by to být něco jako datum narození, datum pronájmu, datum ukončení atd. Je zaveden v HTML 5 a formát data se trochu mění se změnou prohlížeče.


Závěr
- Se zavedením HTML 5 došlo k obrovskému nárůstu počtu podporovaných HTML ovládacích prvků. Tyto ovládací prvky HTML formuláře mohou mít různé efekty a barvy pomocí CSS 3 a JavaScriptu / jQuery / Angular JS.
- V tomto článku jsme se zabývali všemi běžně používanými ovládacími prvky formuláře HTML. Existuje mnoho ovládacích prvků, jako je skrytý, reset, týden, URL, čas, e-mail, soubor, DateTime-local, image, tel, které nebyly v tomto článku zahrnuty. Před implementací do projektu je velmi důležité zkontrolovat kompatibilitu těchto ovládacích prvků v prohlížeči, protože mnoho verzí prohlížeče nepodporuje ovládací prvky formuláře HTML 5.
Doporučené články
Toto byl průvodce HTML ovládacími prvky formuláře. Zde diskutujeme úvod a různé typy řízení formulářů, které jsou definovány v HTML. Další informace naleznete také v dalších navrhovaných článcích -
- Atributy HTML
- Značky formátu HTML
- HTML styly
- Kariéra v HTML
- Rámce HTML
- Bloky HTML
- Nové prvky HTML5
- Nastavte barvu pozadí v HTML s příkladem