
Rozdíly mezi Angular 2 vs Vue JS
Angular v2 je open-source, front-end webová aplikační platforma vyvinutá společností Angular Team ve společnosti Google. Komponenty v Angular 2 pomáhají zabudovat aplikace do mnoha modulů. Je to platforma založená na TypeScript, což je kompletní přepis od týmu, který vytvořil Angular JS. Angular 2 má lepší možnosti zpracování událostí, výkonné šablony a lepší podporu pro mobilní zařízení. Vue je front-endový rámec JavaScriptu vytvořený Evanem You po využití Angular JS ve více projektech v Google. Účelem Vue je organizovat a zjednodušit vývoj webových aplikací. Vue lze snadno integrovat do jiných projektů a knihoven. Jeho instalace je poměrně jednoduchá, dokonce i začátečníci mohou začít budovat uživatelská rozhraní od slova „go“.
Podívejme se podrobněji na Angular2 a Vue Js:
- Existuje několik funkcí Angular 2, což z něj dělá jeden z nejvíce používaných rámů front-end. Dřívější verze Angular se zaměřovaly na ovladač, ale nyní se změnilo. Strategie komponenty nad řadičem byla v praxi s Angular 2.
- Vue byl původně uveden na trh v únoru 2014. S pomocí Vue může být vývoj webových rozhraní uživatelsky přístupnější. Pro vývojáře je snazší je vyzvednout, protože je méně hodnocen. Architektura Vue je postupně přizpůsobitelná, to je jedna z klíčových sil Vue.
- Ve skutečnosti to pomáhá při lepším udržování aplikace po určitou dobu. Jakékoli změny provedené na komponentě neovlivní ostatní, což má za následek méně křehký kód.
- Jádro knihovny Vue se zaměřuje především na deklarativní vykreslování a složení komponent a může být vloženo do existujících stránek. Pokud jde o navrhování reaktivních systémů, může se Vue v krátké době stát záchranářem. Společnost Vue se stará o funkce, které musí framework poskytnout vývojáři, tj. Výkon, flexibilita a snadné použití. Vue je velkým skokem, pokud jde o flexibilitu a snadné použití. Poskytuje také bezproblémovou konfiguraci a přizpůsobení tak, aby vyhovovalo specifickým potřebám již existujících webových stránek.
- Úhel 2 je založen na TypeScript, který je nadmnožinou JavaScriptu a je udržován společností Microsoft. Jakákoli znalost jazyka TypeScript by tedy vývojáři pomohla rychle začít s Angular 2. Služby jsou také klíčovou vlastností Angular 2, což jsou sady kódů, které mohou být sdíleny různými součástmi aplikace. Jakékoli aplikace Angular 2 se skládají ze součástí, které jsou logickou hranicí funkčnosti aplikace. Komponenty jsou dále rozděleny do tříd, metadat a šablon.
- Vue využívá DOM (Document Object Model), který je také používán v jiných rámcích JavaScriptu, jako je React, Ember atd. Namísto přímé změny DOMu se změní replika DOM, finální změny se pak aktualizují na skutečné DOM, které uživatelé uvidí změny.
- Nejlepší způsob, jak začít s Angular 2, je použít Angular CLI, které by zavedlo projekt. Zahrnuje vše, co vývojář potřebuje začít okamžitě psát aplikaci Angular 2. Výsledná aplikace by se skládala z funkčních modulů a každý funkční modul může mít více komponent pro oddělení funkce.
Srovnání Head to Head mezi Angular 2 vs Vue JS:
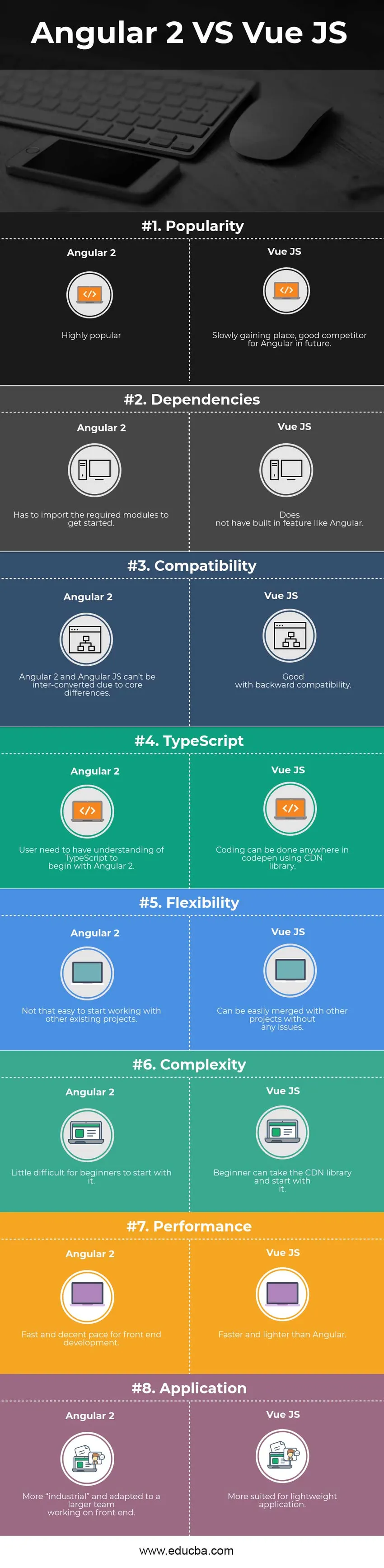
Níže je osm nejlepších srovnání mezi Angular 2 vs Vue JS 
Klíčové rozdíly mezi Angular 2 vs Vue JS
Oba úhlové 2 vs Vue JS jsou populární volby na trhu; pojďme diskutovat o některých hlavních rozdílech mezi Angular 2 vs Vue JS:
- Úhel 2 je skvělou volbou pro stavbu velkých projektů, kde je Vue JS ideální pro lehké projekty.
- Úhel 2 nemusí být instalován samostatně, musíte jej přidat jako každý jiný soubor, aby byl použit v aplikacích, zatímco Vue JS používá pro instalaci CLI nebo CDN.
- Angular 2 je front-end framework a může být použit s jakýmkoli backendovým programovacím jazykem, jako je PHP, Java atd., Zatímco Vue JS je založen výhradně na front-endu a používá HTML, CSS a JS samostatně.
- Úhel 2 je vytvořen výhradně pomocí TypeScript, zatímco Vue JS používá syntaxi šablon založených na HTML a vytvořen pomocí konceptů, jako jsou modely a komponenty.
- Angular 2 podporuje aplikace založené na MVC a podnikový software, zatímco Vue JS se nejlépe hodí pro lehké jednostránkové aplikace poskytováním snadného rozhraní.
- Úhel 2 je open source framework pro front-end aplikace, zatímco Vue JS je open source a progresivní framework pro vytváření uživatelských rozhraní.
- Úhel 2 implementuje vzor MVC (Model-View-Controller), zatímco Vue se zaměřuje hlavně na ViewModel, což znamená, že umožňuje zobrazit části dat.
- Jeden potřebuje čas zvyknout si na Angular 2, zatímco křivka učení pro Vue JS je relativně jednodušší než Angular 2, Jeden může vytvořit netriviální aplikaci s Vue JS během několika hodin, což u Angular 2 není možné.
- Angular 2 je platforma front-end webových aplikací, zatímco Vue JS je progresivní rámec, který je ideální pro vytváření aplikací pro jednu stránku.
- Úhel 2 je vyjádřen, což znamená, že existuje určitá struktura aplikace, zatímco Vue JS je modulární a flexibilní.
Srovnávací tabulka úhlu 2 vs Vue JS
Podívejme se na horní srovnání mezi Angular 2 vs Vue JS níže -
| Základ srovnání mezi Angular 2 vs Vue JS | Úhel 2 | Vue JS |
| Popularita | Vysoce populární | Pomalu získává místo, dobrý konkurent pro Angular v budoucnosti |
| Závislosti | Chcete-li začít, musí importovat požadované moduly | Nemá zabudovanou funkci jako Angular |
| Kompatibilita | Úhlové 2 a Úhlové JS nemohou být převedeny kvůli základním rozdílům | Dobré se zpětnou kompatibilitou |
| TypeScript | Uživatel musí znát TypeScript, nejprve Angular 2 | Kódování lze provést kdekoli v kodepenu pomocí knihovny CDN |
| Flexibilita | Není tak snadné začít pracovat s jinými stávajícími projekty | Lze snadno spojit s jinými projekty bez problémů |
| Složitost | Pro začátečníky to není těžké začít | Začátečník může vzít knihovnu CDN a začít s ní |
| Výkon | Rychlé a slušné tempo pro front-end rozvoj | Rychlejší a lehčí než Angular |
| aplikace | Více „průmyslový“ a přizpůsobený většímu týmu, který pracuje na front-endu | Vhodný pro lehké použití |
Závěr Angular 2 vs Vue JS
Pokud vývojáři hledají snazší tvorbu produktů, měli by si vybrat Vue JS. Bylo by užitečnější volbou, pokud nejsou základy jazyka JavaScript příliš silné. Pokud je váš front end komunitou Laravel, pak byste určitě měli jít s Vue JS, protože komunita Laravel považuje Vue JS za jejich nejvýhodnější rámec. Sníží celkový čas procesu o 50% a také uvolní místo na serveru.
Angular 2 je lepší volbou pro vývojáře, kteří již znají TypeScript a hledají platformu webových aplikací. Pokud si člověk přeje vytvořit těžké webové aplikace s několika komponenty a složitými požadavky, Angular 2 by byla ideální volbou. Jeden může také jít s Angular 2, pokud existuje požadavek na výběr existujících komponent v novém projektu.
Na konci dne, jeho požadavek a obchodní případ projektu, který by rozhodl o použití technologie. Úhel 2 je více kompletním balíčkem pro aplikaci, zatímco Vue JS je lepší pro rychlou jednostránkovou webovou aplikaci, která poskytuje vývojovým hranám přední hrany.
Doporučený článek
Toto bylo vodítko k největším rozdílům mezi Angular 2 vs Vue JS. Zde diskutujeme také klíčové rozdíly Angular 2 vs Vue JS s infografikou a srovnávací tabulkou. Můžete se také podívat na následující články -
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Úhlová JS vs Vue JS
- Vue.js vs jQuery
- Úžasný průvodce Bootstrap 4 Cheatheet