
Úvod do otázek a odpovědí vývojářského rozhraní pro front-end
Víte, že existuje asi 1, 673, 535, 333 webů (opouštějících mobilní aplikaci) na světě (od října 2018)? Víte, došlo k obrovskému nárůstu počtu uživatelů internetu o 800% (ve srovnání s minulým desetiletím).
Šokováno !!!
Tohle je jen pohled na titul, který budeme pokrývat. Ale dříve si to trochu představme. Pomůžeme našim čtenářům s vodítkem - „je to všude, na internetu“.
Tyto statistiky jen ztrojnásobily tlak na přední vývojáře po celém světě. S každou další sekundou vznikne jedna nebo více webových stránek a to je stále rostoucí poptávka. Ano, budeme diskutovat o front-end vývojáři dnes v našem článku.
Takže, začít s tím, co přesně je frontend vývojář? Co dělali?
Klientské rozhraní znamená to, co se objeví před uživateli (ano, webové stránky). Přední vývojář tedy implementuje strukturu, design, chování a animace související se všemi kousky a kousky, které vidíte při každém otevření webu nebo mobilní aplikace.
Nyní, pokud hledáte práci, která souvisí s front-end vývojářem, musíte se připravit na 2019 front-end dotazy pro vývojáře. Je pravda, že každý pohovor se liší podle různých profilů práce. Zde jsme připravili důležité dotazy a odpovědi na rozhraní front-end pro vývojáře, které vám pomohou dosáhnout úspěchu v rozhovoru.
V tomto článku z roku 2019 Front End Developer Interview Questions uvedeme 14 nejdůležitějších a často kladených dotazů Front End Developer Interview. Tyto otázky jsou rozděleny do dvou částí:
Část 1 - Frontend DeveloperInterview Questions (Basic)
Tato první část se zabývá základními otázkami a odpověďmi z rozhraní front-end pro vývojáře
Q1. Jaká sada dovedností dělá z vývojáře front-end kompletní? Nebo jaké jsou klíčové dovednosti potřebné pro vývojáře front-end?
Odpovědět:
Klíčové dovednosti potřebné pro vývojáře front-end jsou následující
- HTML
- CSS
- JavaScript
- JQuery
- Kromě toho existují další další dovednosti, které mohou vylepšit profil -
- Porozumění testování v různých prohlížečích
- Systémy pro správu obsahu jako WordPress, Joomla a Drupal
- Znalost SEO
Q2. Vysvětlete vrstvy přítomné na webové stránce. Jak v tom hraje roli CSS?
Odpovědět:
Na každé webové stránce jsou 3 druhy vrstev. Tyto jsou
- Vrstva obsahu
- Prezentační vrstva
- Vrstva chování
Obsahová vrstva je informace, kterou web drží. Obsahuje textové údaje, fakta a informační část.
Přejdeme k dalším dotazům na rozhraní pro vývojáře front-end
Q3. Řekni mi něco o W3C?
Odpovědět:
W3C znamená World Wide Web Consortium, což je mezinárodní standard pro web. Tito lidé odpovídají za standardizaci webu a za jeho zpřístupnění všem uživatelům.
Prezentační vrstva bude definovat, jak se bude obsah zobrazovat před jeho uživateli. Dá se také říci, že se jedná o vzhled a dojem z webové stránky. Zde je role CSS aka kaskádových stylů je způsob, jak ovládat a prezentovat prezentační vrstvu ve webovém dokumentu.
Vrstva chování zahrnuje interakci uživatele s webovou stránkou v reálném čase.
Q4. Zmínit některé výhody CSS?
Odpovědět:
Toto je běžný front-end rozhovor pro vývojáře Otázky položené v rozhovoru. Výhody CSS jsou následující:
- To šetří čas
- Pomáhá při rychlém načítání stránky
- Snadná údržba
- Vynikající pro HTL styl
- Kompatibilita více zařízení
- Globální standardy pro web
- Procházení offline
- Nezávislost na platformě
Q5. Jakým způsobem se vývojář používá ke snížení doby načítání daného webu?
Odpovědět:
Některé klíčové věci, které bereme v úvahu, jsou -
- Povolte správné ukládání do mezipaměti prohlížeče
- Optimalizujte obrazové soubory
- Minimalizujte požadavky HTTP
- Omezte přesměrování
Q6. Jakým způsobem budete jako vývojář považovat za zásadní pro zkrácení doby načítání webové aplikace?
Odpovědět:
Existuje mnoho způsobů, jak toho dosáhnout, mohou snížit složitost
- Ukládání do mezipaměti prohlížeče
- Optimalizací obrazových souborů
- Minimalizace zdrojů (odstranění nepotřebných znaků ze zdrojového kódu)
- Minimalizujte požadavek HTTP
Přejdeme k dalším dotazům na rozhraní pro vývojáře front-end.
Q7. Jak deklarujete trojrozměrné pole v Javascriptu?
Odpovědět:
Pomocí této syntaxe -
Var myArray = ((()));
Část 2 - Otázky pro vývojáře front-end (pokročilé)
Podívejme se nyní na pokročilé dotazy pro vývojáře front-end.
Q8. Jaký by byl výsledek 9 + 6 + ”3”?
Odpovědět:
O / p bude 153.
Vysvětlení - zde 9 a 6 jsou datové typy (celá čísla), takže budou přidány číselně. Protože 3 je řetězec, výsledek by byl zřetězený a stal by se 9 + 6 = 15 a 3 se spojí do formy 153 jako výstup.
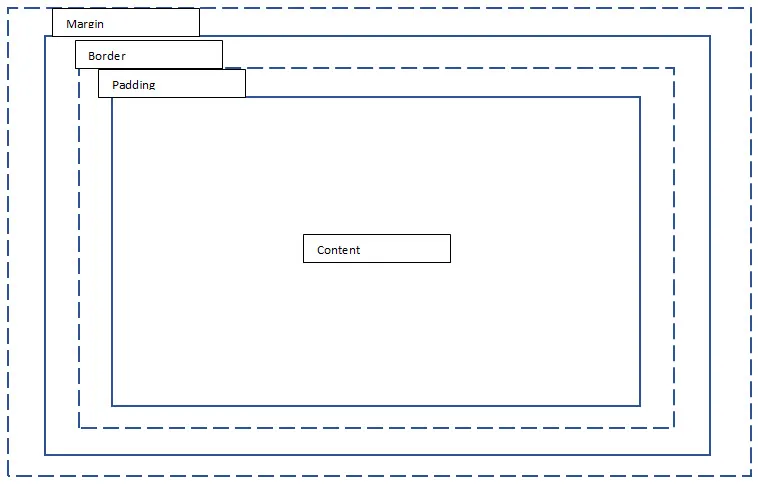
Q9. Vysvětlete model CSS boxu?
Odpovědět:
Model Box pomáhá poskytovat strukturovanější způsob, jak prostorové prvky ve vztahu k sobě navzájem pro webovou stránku. Model boxu obsahuje několik komponentů
- Okraje
- Hranice
- Polstrování
- Obsah

Přejdeme k dalším dotazům na rozhraní pro vývojáře front-end.
Q10. Co je předprocesor CSS? Proč je používáme?
Odpovědět:
Předběžný procesor se používá pro převod kódu. Předpracované jazyky jako SASS a LESS jsou převedeny do formálnějšího formátu CSS. Důvody pro jejich použití jsou
- Schopnost definovat proměnné
- Schopnost používat vnořenou syntaxi
- Schopnost vytvářet a používat mixiny (funkce)
- Využití matematických a operačních funkcí
Q11. Pojmenujte některé nové funkce přítomné v HTML5 a chybí v HTML?
Odpovědět:
Toto jsou nejčastěji kladené dotazy týkající se rozhovorů s klientskými rozhraními front-end. Některé nové funkce v HTML5 jsou -
- Prohlášení DOCTYPE
- Značka sekce (
- Značka záhlaví a zápatí
- Flgcaption tag
Q12. Řekněte mi komponenty stylu CSS?
Odpovědět:
Styl CSS se skládá ze tří věcí
- Selektor : Selektor je značka HTML, kde lze použít styly. Selekční značka může být cokoli
nebo
- Vlastnost : Toto je atribut značky HTML. Tato vlastnost může být cokoli jako barvy, ohraničení, odstíny atd. Atributy HTML jsou převedeny na vlastnost CSS.
- Hodnota : Hodnota je vždy přiřazena všem definovaným vlastnostem.
Přejdeme k dalším front-endovým dotazům pro vývojáře
Q13. Můžete vysvětlit způsoby, jak aplikovat styly CSS na webovou stránku?
Odpovědět:
První způsob, jak to provést pomocí atributů vloženého stylu na prvku,Jeden může použít blok v sekci HTML
Nakonec pomocí značky při načítání externího souboru CSS
Q14. Jak převedete nečíselné hodnoty na čísla v Javascriptu?
Odpovědět:
3 hlavní způsoby, jak toho dosáhnout, je -- parseInt ()
- parseFloat ()
- Číslo()
Doporučené články
Toto byl průvodce seznamem otázek a odpovědí na rozhraní front-end pro vývojáře, aby mohl kandidát snadno provést zásah do těchto front-end otázek pro vývojáře. Zde v tomto příspěvku jsme studovali top front-end developerské otázky, které jsou často kladeny v rozhovorech. Další informace naleznete také v následujících článcích -
- Interview s PLC
- Otázky a odpovědi týkající se rozhovoru Oracle SOA
- Top 10 otázek zeptejte se SAP ABAP Interview
- 10 základních otázek dotazování ETL pro rozhovory
- Průvodce po polích v JavaScriptu