PhoneGap je typ softwaru, který se primárně používá k vytváření mobilních aplikací. Systém Adobe navrhl tento software. Jednou z výhod tohoto softwaru je, že vývojář aplikace nevyžaduje žádnou znalost mobilního programovacího jazyka. Musíte pouze vědět o různých jazycích pro vývoj webových aplikací, jako je HTML, CSS a JavaScript. Ve skutečnosti také nabízí ještě jednu výhodu. Mobilní aplikaci můžete vyvinout pomocí PhoneGap pro všechny široce používané mobilní operační systémy včetně Windows, Android, iOS a Blackberry. Následující článek poskytuje jednoduchou a komplexní techniku vývoje mobilní aplikace prostřednictvím programu Phonegap.
Všichni vývojáři programů, kteří chtějí přistupovat ke svým webům online i offline, mohou projít tímto užitečným průvodcem. Poskytuje vám jednoduchý proces vytváření aplikací pomocí PhoneGap. Pokud tedy chcete vyvinout novou uživatelsky příjemnou mobilní aplikaci, přečtěte si ji dále.
Jaké jsou požadované věci?
Za účelem vývoje aplikace pomocí Phonegap je prvním a nejdůležitějším požadavkem znalost HTML, CSS a JScript. To vám pomůže při navrhování webové stránky, kde můžete nainstalovat aplikaci. Kromě toho není pro použití PhoneGap zapotřebí žádné programování.

S rozmachem v oblasti softwarového inženýrství se programátoři snaží navrhnout efektivní aplikace, které mohou efektivně fungovat pomocí pokročilých jazyků programu. Tyto mobilní aplikace jsou také pohodlné a uživatelsky přívětivé. Lze je použít kdekoli a kdykoli. V tomto bodě je důležité si uvědomit, že architektonická aplikace mobilních telefonů i osobních počítačů jsou téměř totožné. Oba mají přizpůsobený hardware, firmware a běží pomocí operačního systému.
Počínaje postupem
Phonegap je životně důležitý a široce používaný software pro vývoj aplikačního softwaru. Programy v zásadě získají rámec, který pomáhá při plnění jejich úkolu pomocí standardních webových API. Aplikaci můžete vytvořit ve všech operačních systémech. Software si také můžete zdarma stáhnout. Musíte použít své znalosti o HTML, CSS a JavaScript a zbytek nechat na Phonegapu. Pomůže to při poskytování sofistikovaného vzhledu aplikace a také dohlíží na přenositelnost různých operačních systémů.

S pomocí PhoneGap můžete vyvíjet mobilní aplikace pro všechny hlavní operační systémy, ať už se jedná o Android, Apple iOS, Windows nebo Blackberry. Nemusíte být odborníkem ani mít dobré znalosti o všech těchto OS. Také nemusíte vědět nic o programování pro programování aplikace od začátku. Ve skutečnosti se zde úkol stává mnohem jednodušší. Stačí jen nahrát datové informace na web, které se automaticky převedou do různých souborů aplikace.
Chcete-li však vytvořit aplikaci pro jakýkoli operační systém online, musíte nejprve vytvořit základní nastavení, aby byl vývoj aplikací snadný. Ačkoli můžete aplikaci vytvořit pomocí offline nástrojů, jako je rozhraní příkazové řádky Cordova a procedura úložiště Github, je lepší zvolit jednoduchý proces. Protože PhoneGap podporuje HTML, CSS a JavaScript, musíte si vybrat tyto technologie.
Vytváření aplikací pro operační systém Android
Pokud chcete vytvořit aplikaci pro operační systém Android, musíte se ujistit, že zařízení bude podporovat aplikace nainstalované mimo obchod Google Play. Postupujte podle následujícího postupu
- Přejděte na Nastavení.
- Otevřete stránku zabezpečení phonegap a povolte aplikace z neznámých zdrojů.
Pokud chcete prodat vytvořenou mobilní aplikaci v obchodě Google Play, musíte podepsat certifikát, který bude odeslán na Android Market. Proces testování však není tak snadný.

Apple iOS
Pokud se pokoušíte vyvíjet aplikaci pomocí PhoneGap pro Apple iOS mobile, pak prvním požadavkem je účet vývojáře. Budete si ji muset koupit, a to vás bude stát kolem 99 $ ročně. Musíte však počkat den nebo pár, protože účet bude nejprve zkontrolován, než bude schválen společností Apple. Pokud ale nemáte účet, zpožďuje proces testování. Jakmile získáte účet, musíte si dočasně vytvořit profil a poté certifikát podepsat. To je docela jednoduché. Musíte pouze postupovat podle pokynů.
PhoneGap pro Windows
Pokud se pokoušíte vyvinout aplikaci pro operační systém Windows, je tento proces ve srovnání se systémy Android a Apple iOS poměrně složitý. Zde musíte využít nejnovější Instalační službu systému Windows. Pak narazíte na Průvodce nastavením aplikace PhoneGap Desktop. Dokončete proces a pokračujte v instalaci aplikace PhoneGap Developer.
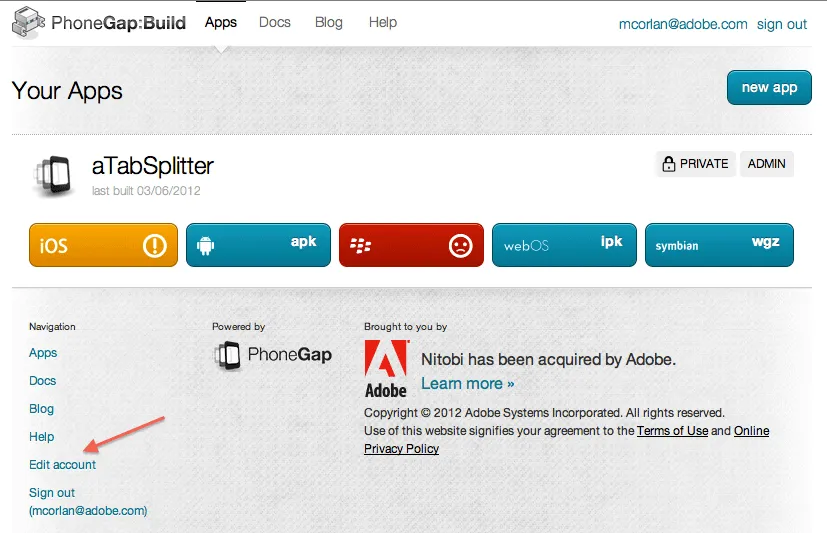
Dalším krokem po provizorním profilu a certifikátu je jejich úkolem nahrát je do PhoneGap Build. To je třeba provést po kliknutí na váš profil. Najdete jej na horní straně na pravé straně. Nyní přejděte na účet Upravit a vyberte možnost „Podpisovací klíče“. Při nahrávání profilu musíte zadat heslo. Podle nové sady pravidel musíte zadat heslo pokaždé, když chcete klíč odemknout.
Je třeba mít na paměti, že každá mobilní aplikace by měla mít následující funkce, které zahrnují:
-
- Konfigurační soubory
- Ikony pro aplikace a
- Obsah
Doporučené kurzy
- Program na Xcode 7
- Školicí kurz aplikace iOS 9
- Balíček školení pro základy Android
- iOS 8 Základy online školení
Konfigurace
Webová aplikace potřebuje pouze jediný konfigurační soubor, který je dostatečně přesný pro konfiguraci nastavení. Obsahuje všechny požadované informace potřebné k sestavení aplikace. To lze ilustrovat pomocí daných widgetů.
Widgety
Veškerý obsah konfigurace je uložen ve značce. Podívejme se na to krátce
ID je zachováno v různých obchodech s aplikacemi.
Toto je známé jako číslo verze aplikace. Zde xyz je formát a také pozitivní celá čísla jako 1.0.0. Označuje systém verzí major-minor-patch.
Název aplikace
To označuje název vyvíjející se aplikace, která se nachází pod ikonou aplikace na vaší mobilní obrazovce. Aplikaci může najít kdokoli, kdo používá mobilní zařízení, zadáním tohoto jména.
Moje první webová aplikace
Poskytuje popis aplikace a informuje o čem je aplikace.
Autor_Name
Jak je zřejmé, vypráví to o tvůrci nebo vývojáři aplikace. Ve většině případů obvykle uživatel najde název společnosti nebo organizace, která tuto aplikaci spustila.
Značka preferencí je užitečná mnoha způsoby. Používá se při nastavování funkcí včetně celé obrazovky, barvy pozadí a orientace aplikace. Tyto volby najdete v páru jmen a hodnot. Zde také nepotřebujete žádné předběžné nastavení jako takové.
Přidání ikon do aplikací je velmi důležité. Můžete jej kódovat několika způsoby. Cesta .src informuje o obrázku ikony. Na druhé straně mezera: platforma označuje platformu operačního systému. Mezera: Kvalifikátor určuje hustotu mobilních telefonů se systémem Android, zatímco systém iOS využívá šířku a výšku.
Ikony
Již víte, že velikosti různých mobilních telefonů se od sebe liší, i když používají stejný operační systém. Různí zákazníci mobilních telefonů mají na výběr aplikací různé možnosti, takže musíte nabízet všechny ikony různých mobilních telefonů. Dalším důležitým faktorem je vytvoření tvaru a velikosti ikon v souladu s operačním systémem. Abychom to lépe vysvětlili, ukážme si příklad -
res / icon / ios Andres / icon / android / drawable-xxxx ..
Pokud chcete zvýšit rychlost svého úkolu, lépe vytvořte logo o velikosti 1024 × 1024 a poté navštivte web makeappicon.com. Prostřednictvím tohoto konkrétního webu můžete navrhovat loga pro operační systémy iOS i Android. Již bylo zmíněno, že většina sestavení softwaru pro mobilní aplikace je vyvíjena vlajkovou lodí i jednotlivými vývojáři.

Jak je patrné, mezi nejoblíbenější a nejpoužívanější mobilní operační systémy patří-
- Okna
- Android
- Ostružina
- Ios
Kromě těchto je v současné době k dispozici mnoho dalších operačních systémů. Všechny tyto operační systémy jsou snadno dostupné na trhu. Jejich použití v mobilní aplikaci však lze vysvětlit grafickým znázorněním.
Každý operační systém nabízí vlastní sadu nástrojů a softwaru, pomocí kterých může programátor sestavit aplikaci a úspěšně ji spustit. Existují však některé mobilní aplikace, které jsou speciálně vytvořeny pro konkrétní operační systém, a není možné je provozovat na jiných platformách. Například musíte vidět, že mnoho aplikací pro Android se v telefonu Windows nespouští.
Vývoj aplikace, která dokáže úspěšně spouštět všechny typy operačních systémů, může být často těžký a hektický úkol. Dalším náročným úkolem je poskytnout aplikaci sofistikovaný vzhled a dojem. Vždy budete mít výhodnou pozici, pokud budete mít dostatečné znalosti všech typů operačních systémů a jejich konkrétních nástrojů.
Ze všech operačních systémů je Android nejoblíbenější. Jednou z výhod je, že všechna loga můžete poslat e-mailem ve formátu zip.
Můžete skutečně zkopírovat web offline na místní pevný disk a později k němu přistupovat. Není nutné připojení k internetu. Tato offline aplikace pro phonegap pomáhá při vývoji aplikace, ke které lze přistupovat také z mobilních telefonů. Zahrnuje aplikaci s jinou sbírkou příběhů, krátkých konzultací nebo jakéhokoli jiného offline obsahu. Uživatel si může vše přečíst offline.
Aplikace offline
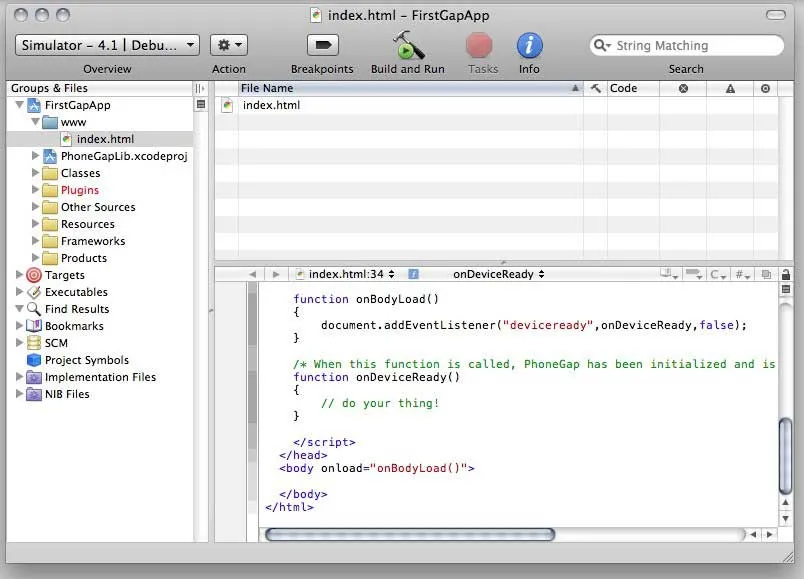
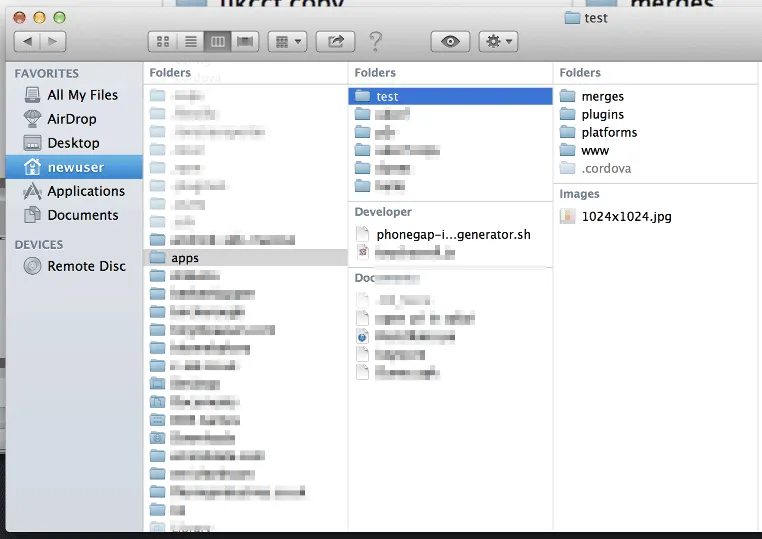
Offline aplikace se skládá ze struktury složek phoengap. V kořenovém adresáři má pouze dva soubory.
Soubor config.xml obsahuje nastavení konfigurace aplikace a index.html sestává z domovské stránky webového obsahu. Zde je však důležité pamatovat na to, že všechny odkazy spojené se soubory HTML by měly mít relativní cestu. Neexistuje taková absolutní cesta ani základní značka.
Online aplikace
V případě aplikace online není složka s údaji přítomna. Hlavním důvodem je to, že všechny soubory jsou na skutečném serveru a můžete k nim přistupovat přes internet. Už víte, že index.html sestává ze skutečných odkazů obsahujících webový server. Jakmile je zvolen režim aplikace a jsou uspořádány její soubory, musí být soubory zazipovány pomocí standardního nástroje pro zip a poté je uložit.
Podepisování aplikace

Je nutné, aby weboví vývojáři nebo příslušná organizace podepsali aplikaci a také udržovali objednávku. Z tohoto důvodu musíte aplikaci podepsat. Důležitým požadavkem je klíčový nástroj, který je součástí distribuce javy.
Následující příkaz pomůže při generování souboru úložiště klíčů my_keystore-phonegap:
keytool-genkey-v-keystore my_keystore.keystore-alias TutorialsPoint -keyalg RSA -keysize 2048-invalidita 10000
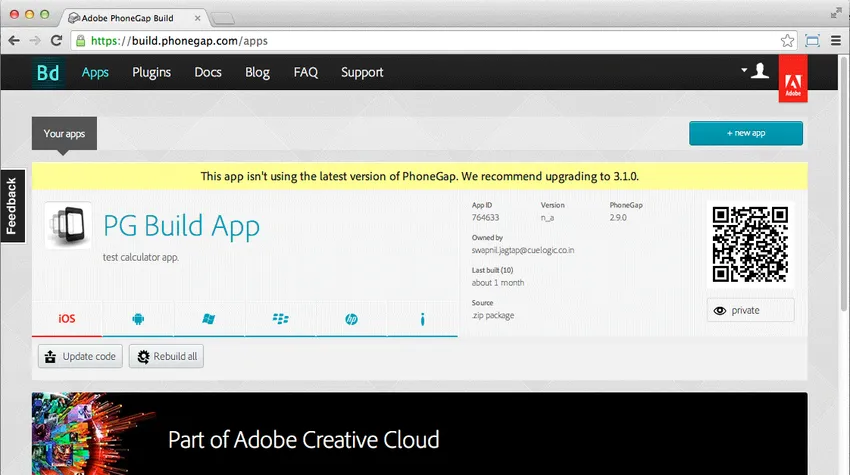
Dále je čas sestavit první webovou aplikaci pro rychlý režim. Měli byste také znát proces převodu webového obsahu do formátů aplikace. Můžete jej nahrát z online obchodů s aplikacemi. Zde je důležité poznamenat, že PhoneGap přijímá pouze přihlašovací údaje vytvořené v Githubu nebo AdobeID. Github je definován jako sklad, kde uživatel nahraje obsah, aby je používal s odkazy na URL.
Jak si vyrobit Adobe ID
Chcete-li vytvořit ID, stačí postupovat podle jednoduchých kroků -
- Přihlaste se k build.phonegap.com a klikněte na zaregistrovat, čímž se dostanete do nového okna.
- Uveďte všechny své údaje a klikněte na registraci. Se stejným ID uživatele můžete také použít PhoneGap.
- Nyní klikněte na Nahrát soubor .zip a nahrajte soubor .zip, který obsahuje webový obsah a konfigurace.
- Všechny operační systémy kromě toho, pro který vyvíjíte aplikaci, se nebudou dále zpracovávat, protože jste nepodepsali podepsaný klíč.
- Klikněte na ikonu operačního systému a poté do něj přidejte klíč.
Před nahráním aplikace je však třeba důkladně otestovat na virtuálních nebo reálných zařízeních.
Doporučený článek
Tady jsou některé související články, které vám pomohou získat podrobnější informace o Phonegap, takže stačí projít odkaz, který je uveden níže
- 5 Užitečné tipy pro iOS 8, které by měl znát každý fanoušek Apple
- HTML5 nebo Flash - důležité rozdíly
- Komplexní technika pro sestavení mobilní aplikace pomocí Phonegap
- 32 Užitečné nástroje pro analýzu mobilních aplikací Každý musí v oboru používat
- 8 Nejlepší programovací jazyk pro mobilní aplikace, který byste měli znát