V tomto tutoriálu Photoshopu se naučíme, jak změnit velikost, optimalizovat a uložit fotografie pro odeslání na web nebo odeslání e-mailem rodině nebo přátelům pomocí kombinace příkazů Image Size a Save For Web & Devices ve Photoshopu CS5! Tento tutoriál je také plně kompatibilní s Photoshopem CS4.
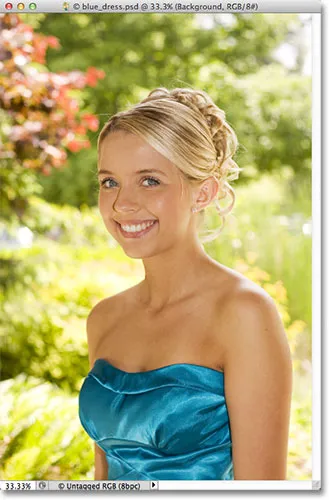
Zde je fotka, kterou v současné době mám na obrazovce a kterou musím optimalizovat pro web:

Původní obrázek.
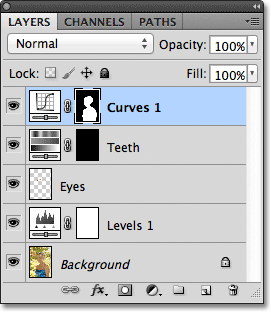
Podíváme-li se na panel Vrstvy, vidíme, že jsem na tomto obrázku udělal trochu retušovací práce, přičemž několik vrstev a úpravných vrstev bylo přidáno nad původní obrázek ve vrstvě Pozadí :

Panel Vrstvy.
Krok 1: Duplikujte obrázek
Chcete-li připravit tuto fotografii pro odeslání e-mailem nebo odeslání na web, musím dokument vyrovnat do jedné vrstvy a poté obrázek upravit tak, aby byl menší, ale nejdřív chci zajistit, abych neztratil žádný z práci, kterou jsem udělal nebo provedl jakékoli trvalé změny velikosti původní fotografie. Abych to bezpečně přehrál, než udělám cokoli jiného, udělám duplikát mého obrazu tím, že půjdu nahoru do nabídky Obrázek na panelu nabídek v horní části obrazovky a zvolím Duplikovat :

Přejděte na Obrázek> Duplikovat.
Photoshop otevře dialogové okno Duplikovat obrázek s výzvou k pojmenování kopie. Můžete pouze přijmout výchozí jméno, které Photoshop již zadal (v mém případě je to „blue_dress copy“), protože můžeme snadno přejmenovat obrázek, když jej později uložíme. Klepnutím na tlačítko OK v pravém horním rohu dialogu přijměte výchozí název a zavřete jej:

Klepnutím na tlačítko OK přijměte výchozí název.
Photoshop otevře identickou kopii obrázku, včetně všech a všech vrstev, které jste přidali do původní verze, v samostatném okně dokumentu:

V novém okně se zobrazí kopie původního dokumentu.
Krok 2: Sloučení obrázku
Dále vyrovnejte kopii našeho obrázku do jedné vrstvy, což nám může pomoci dosáhnout lepších výsledků, když jdeme změnit jeho velikost, jak to uděláme za chvíli. V horní části obrazovky přejděte do nabídky Vrstva a vyberte Sloučit obrázek :

Přejděte na Vrstva> Sloučit obrázek.
Podíváme-li se znovu na můj panel Vrstvy, zjistíme, že všechny mé vrstvy byly nyní sloučeny do jedné vrstvy pozadí:

Panel Vrstvy zobrazující sloučený obraz.
Krok 3: Změňte velikost obrázku
Nyní, když byl náš obrázek zploštěn, změňte jeho velikost na něco vhodnějšího pro e-mail nebo pro zobrazení na webu. V horní části obrazovky přejděte do nabídky Obrázek a zvolte Velikost obrázku :

Přejděte na Obrázek> Velikost obrázku.
Otevře se dialogové okno Velikost obrázku. Jak brzy uvidíme, dialogové okno Uložit pro web a zařízení Photoshopu nám také dává možnost změnit velikost obrázku, ale lepší výsledky získáte, pokud předem změníte velikost obrázku pomocí příkazu Velikost obrázku.
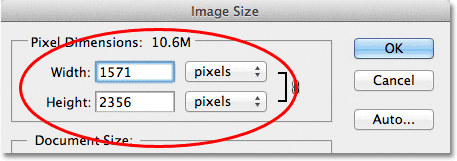
Když se podíváme na horní část dialogového okna, v sekci Rozměry pixelů vidíme, že moje fotografie je v současné době široká 1571 pixelů a 2356 pixelů vysoká. To je pro většinu lidí příliš velké na to, aby se na jejich obrazovku vejde celý obraz, kdybych jim měl zaslat fotografii e-mailem, a určitě je příliš velký na to, aby se zobrazil na většině webových stránek:

Aktuální šířka a výška obrázku v pixelech.
Obecně lze říci, že pro prohlížení e-mailů a webu chcete omezit rozměry vaší fotografie na ne větší než 800 pixelů na 600 pixelů, což znamená, že šířka by neměla překročit 800 pixelů a výška by neměla překročit 600 pixelů. Pokud nahráváte fotografii na web, mohou mít webové stránky jiné specifické rozměry, které je třeba držet, ale obvykle ponechání velikosti do 800 px až 600 px umožní většině lidí pohodlně zobrazit obrázek na obrazovce.
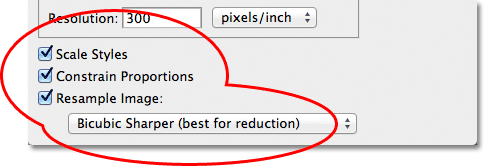
Před zadáním nových rozměrů pixelů se však nejprve ujistěte, že jsou zaškrtnuty všechny tři možnosti v dolní části dialogového okna - Styly měřítka, Proporce proporcí a Převzorkovat obrázek . Technicky se při sloučení obrazu nemusíme obávat první možnosti Scale Styles, protože nemáme na obrázek aplikované žádné styly vrstev, ale je snazší zkontrolovat všechny tři možnosti. Poté nastavte možnost Interpolace obrazu v samém dolním rohu dialogového okna na Bicubic Sharper (nejlepší pro zmenšení). Nikde nehovoří „Interpolace obrazu“, ale to je to, co je tato spodní možnost, a řídí to, jak Photoshop zpracovává pixely během procesu převzorkování. Nastavení na Bicubic Sharper nám poskytne nejlepší výsledky při zmenšení obrázku pro prohlížení na obrazovce:

Ujistěte se, že jsou zaškrtnuty první tři možnosti a že spodní možnost je nastavena na Bicubic Sharper.
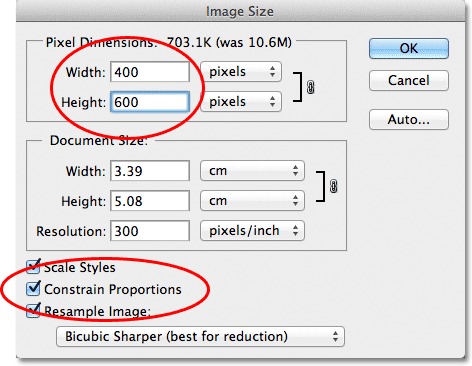
Poté se vraťte zpět do sekce Pixel Dimensions v horní části dialogového okna a zadejte své nové kóty. Protože je moje fotografie v režimu na výšku, což znamená, že je vyšší, než je široká, a nechci, aby výška přesáhla 600 pixelů, zadám do možnosti Výška 600 pixelů. Pokud je v dolní části dialogového okna vybrána možnost Omezit proporce, Photoshop automaticky vloží novou hodnotu šířky, aby se poměr šířka k výšce obrázku zachoval stejně jako byl původně. V mém případě Photoshop zadal pro šířku 400 pixelů:

Když je vybrána možnost Omezit proporce, stačí zadat novou šířku nebo výšku a Photoshop pro nás zadá druhou.
Všimněte si, že jsem neprovedl žádné změny hodnoty rozlišení v části Velikost dokumentu v dialogovém okně. Je to proto, že rozlišení určuje, jak velký obrázek se bude tisknout na papír, a nemá nic společného s prohlížením obrazu na obrazovce počítače. Při změně velikosti obrázku pro zobrazení na obrazovce se musíme soustředit pouze na skutečné rozměry obrazových bodů v obraze, které najdete v příslušně pojmenované části Pixel Dimensions v horní části dialogového okna.
Jakmile zadáte své nové rozměry, klepnutím na OK v pravém horním rohu dialogového okna jej zavřete. V tomto okamžiku Photoshop přesune vzorek na novou menší velikost.
Plugin pro krátké kódy, akce a filtry: Chyba v krátkém kódu (ads-essentials-middle)
Krok 4: Uložit pro web
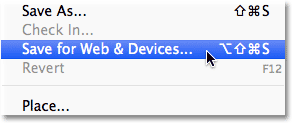
Náš obraz jsme duplikovali, zploštěli a změnili jeho velikost. Nyní je čas jej optimalizovat a uložit. V horní části obrazovky přejděte do nabídky Soubor a vyberte příkaz Uložit pro web a zařízení :

Přejděte do nabídky Soubor> Uložit pro web a zařízení.
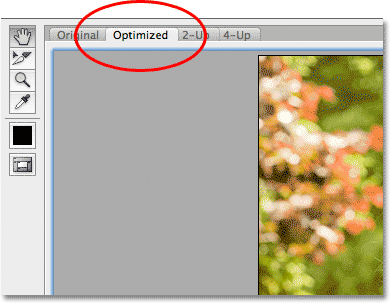
Otevře se velmi velké dialogové okno Uložit pro web a zařízení Photoshopu, přičemž velká část náhledu zabírá většinu místa. Pokud se podíváte těsně nad levý horní roh oblasti náhledu, zobrazí se řada čtyř karet. Ve výchozím nastavení je vybrána karta Optimalizovaná, což znamená, že nevidíte původní obrázek. Místo toho uvidíte živý náhled toho, jak obrázek vypadá s aktuálním použitým nastavením optimalizace (na které se za chvíli podíváme):

Oblast náhledu je ve výchozím nastavení nastavena na režim Optimalizované zobrazení.
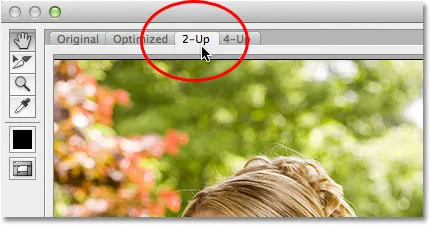
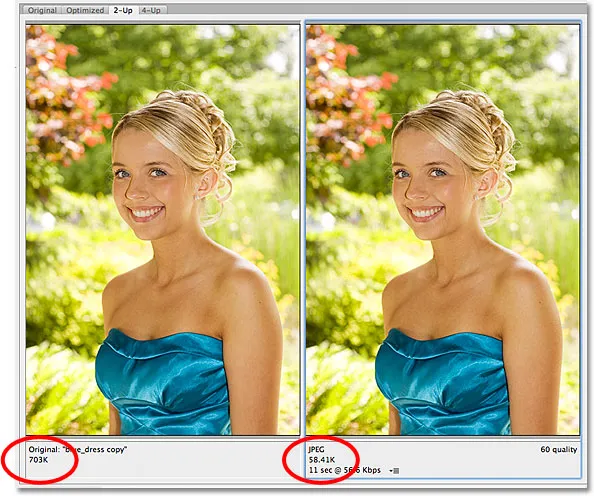
Režim prohlížení můžete nechat nastavený na Optimalizovaný, nebo, chcete-li zobrazit porovnání originálních a optimalizovaných verzí obrazu vedle sebe, přepněte do režimu zobrazení 2-Up kliknutím na jeho záložku:

Přepnutí do režimu zobrazení 2 na 1.
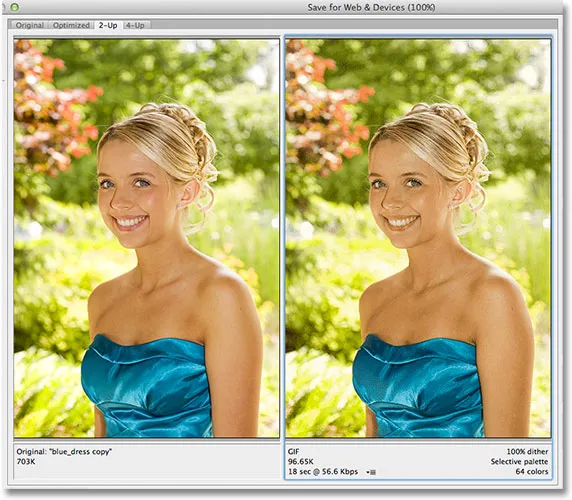
Když je vybrána možnost 2-Up, můžeme nyní vidět původní verzi obrázku vlevo a optimalizovanou verzi vpravo (pokud je váš obraz v režimu na šířku, což znamená, že je širší než vysoký, zobrazí se vertikální náhled) s původní verzí nahoře a optimalizovanou verzí pod ní):

Původní verze je vlevo, optimalizovaná verze vpravo.
Formát souboru
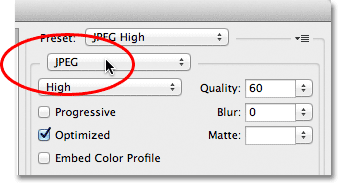
Na pravé straně dialogového okna jsou různé možnosti optimalizace (pokud nevidíte žádné uvedené možnosti, zkontrolujte, zda je v oblasti náhledu vybrána optimalizovaná verze obrázku). První věc, kterou musíme udělat, je vybrat správný formát souboru pro náš obrázek. Pokud používáte dialogové okno Uložit pro web a zařízení poprvé, uvidíte v horní části vybraný formát souboru GIF (přímo pod slovem „Předvolba“). GIF je skvělý formát pro ukládání webové grafiky, ale pro fotografie chceme použít formát JPEG.webp, takže pokud již není nastaven na JPEG.webp, změňte volbu z GIF na JPEG.webp:

Nastavte formát souboru na JPEG.webp.
Kvalita obrazu
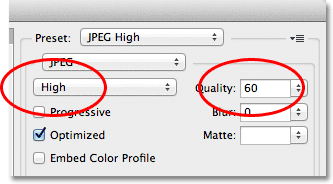
Přímo pod možností formátu souboru jsou možnosti kvality obrazu . Můžeme si vybrat z přednastaveného nastavení kvality (Nízká, Střední, Vysoká, Velmi vysoká a Maximální) vlevo nebo můžeme vytočit konkrétní hodnotu do volby Kvalita napravo. I když může být lákavé zvolit pro naše fotografie nastavení nejvyšší kvality, aby každý viděl, jak skutečně jsou úžasní, jejich optimalizace pro e-mail nebo web znamená, že potřebujeme udržet co nejmenší velikost souboru, a to znamená najít střed zem mezi kvalitou obrazu a velikostí souboru. Přednastavení vysoké kvality je téměř vždy tou nejlepší volbou, což nám dává to nejlepší z obou světů - přijatelná kvalita obrazu a relativně malé velikosti souborů. Výběrem vysoké předvolby automaticky nastavíte nastavení kvality na 60 :

Vyberte předvolbu Vysoká kvalita, která nastaví hodnotu Kvalita na 60.
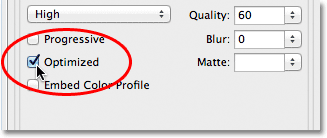
Jakmile vyberete nastavení kvality, ujistěte se, že je vybrána možnost Optimalizovaná, což může pomoci trochu zmenšit velikost souboru. Ponechte možnost Progressive nezaškrtnutou a nechte zaškrtnutou možnost Vložit barevný profil, protože většina webových prohlížečů nepodporuje barevné profily:

Zvolte Optimized a ponechte Progressive a Embed Color Profile nezaškrtnuto.
Barevný prostor
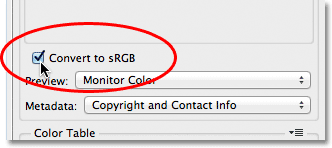
Nakonec vyberte možnost Převést na sRGB, pokud již není zaškrtnutá. Tím zajistíte, že bude fotografie uložena v barevném prostoru sRGB, což, jak je uvedeno v dlouhém příběhu, znamená, že barvy na vaší fotografii se budou na webu zobrazovat správně nebo když někdo zobrazí obrázek v e-mailu:

Možnost Převést na sRGB zabrání tomu, aby barvy na vašich fotografiích vypadaly matně a fádně na obrazovkách počítačů jiných lidí.
Velikost obrázku
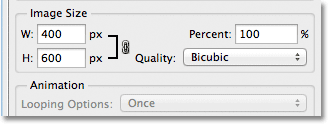
Už jsem se zmínil, když jsme se podívali na to, jak změnit velikost fotografie pomocí příkazu Velikost obrázku, který nám v dialogovém okně Uložit pro web a zařízení také dává možnost změnit velikost obrázku. Možnosti velikosti obrázku najdete v pravém dolním rohu dialogového okna. V mém případě zde dialogové okno ukazuje, že moje fotografie je vysoká 400 pixelů a 600 pixelů vysoká, protože to jsem změnil dříve. I když se může zdát vhodné změnit velikost obrázku při nastavování všech ostatních možností optimalizace webu, lepší výsledky při změně velikosti získáte, pokud zde tyto možnosti ignorujete a budete dodržovat skutečný příkaz Image Size:

Možnosti Velikost obrázku v pravém dolním rohu dialogového okna.
Porovnání velikosti souboru
V této chvíli jsme udělali vše, co musíme udělat, ale než zavřeme dialogové okno Uložit pro web a zařízení a skutečně uložíme obrázek, podívejme se rychle pod dvě verze fotografie v oblasti náhledu porovnat velikost souboru původní verze s velikostí optimalizované verze. V mém případě byla původní fotografie (vlevo) neuvěřitelných 703 Kb, příliš velká pro web, zejména pro lidi s nižšími rychlostmi internetu, zatímco optimalizovaná verze (napravo), která vypadá téměř stejně dobře jako původní, je pouze 58, 41 kB :

Zobrazení 2 na 1 nám umožňuje porovnat velikosti souborů mezi původní a optimalizovanou verzí obrázku.
Krok 5: Uložte obrázek
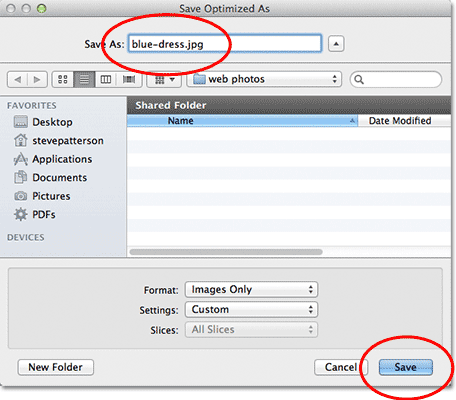
Chcete-li uložit optimalizovanou verzi své fotografie, klikněte na tlačítko Uložit v dolní části dialogového okna. Photoshop otevře dialogové okno Uložit optimalizované jako, které vám umožní přejmenovat obrázek, pokud potřebujete, a také přejděte do adresáře na pevném disku, kam ho chcete uložit. Přejdu přejmenovat svou fotografii „blue-dress.jpg.webp“ a uložím ji do složky „webové fotografie“ na ploše. Až budete hotovi, kliknutím na Uložit uložte obrázek a zavřete dialogové okno:

Dialogové okno Uložit optimalizováno jako.
A tady to máme! Velikost fotografie je nyní plně optimalizována, připravena k odeslání e-mailem přátelům a rodinným příslušníkům nebo na web, díky příkazům Image Size a Save For Web & Devices v aplikaci Photoshop CS5!