
Úvod do prohlášení o zlomu v JavaScriptu
Break Statement se používá ke změně funkce programu. Smyčky se používají k provádění takových sekvencí příkazů několikrát, než je výsledek testu nepřesný. Mohou existovat okolnosti, kdy bez provedení většiny vět můžeme prohlášení ukončit. Za těchto okolností bychom mohli použít příkaz break v javascriptu. Příkaz break se používá v příkazu switch, který je oddělen od bloku switch. V uvedené jmenovce musí být příkaz break vložen. Každý příkaz bloku může být označený příkaz; příkaz smyčky jej nemusí předcházet.
Pokud kompilátor JavaScriptu zjistí příkaz break v nich při provádění smyčky, zatímco smyčky a smyčky do-while, smyčka znemožní provedení příkazů a smyčku okamžitě opustí.
Syntax:
break;
Kód:
For instance:
var n = 0;
while (n < 5) (
if (n === 3) (
break;
)
n = n + 1;
)
console.log(n);
Výstup:
3
Poznámka: Příkaz break se používá také u příkazů switch.Vývojový diagram pro prohlášení o přerušení v JavaScriptu
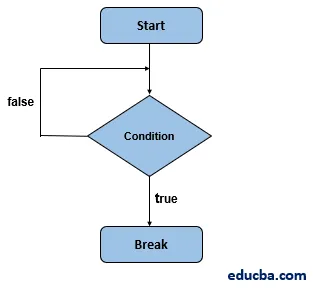
Vývojový diagram příkazu break je uveden na obrázku níže:

Jak funguje prohlášení o přerušení v JavaScriptu?
Příkaz break dělí smyčku, když používáme příkaz break uvnitř smyčky a pokračuje po smyčce k inicializaci kódu. Pro ukončení kódového bloku JavaScriptu byste také mohli použít příkaz break. Jednoduchým způsobem, kdykoli dojde ke shodě, a práce je provedena, pokud je splněn příkaz break. Příkaz switch by proto měl pokračovat v analýze výrazu.
Musíme si být jisti, že implementovaný příkaz je první shodou. Pokud chcete, aby různé kombinace způsobovaly bloky kódu, bylo by to zabráněno příkazem break. Poslední instance v přepínacím bloku nemusí být přerušena. Ať tak či onak, blok se tam zlomí.
Příklady prohlášení o zlomu v JavaScriptu
Níže jsou uvedeny četné příklady příkazu break javascript:
Příklad č. 1: Příkaz break uvnitř pro smyčku
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
JavaScript Break Statement
JavaScript Break Statement
var n;
for (n = 10; n > 0; n--)
(
if(n == 5)
(
document.write("Exiting the loop: n = " + n);
break;
)
document.write(" The numbers are: = " + n);
)
Provedení :
- Uložte výše uvedený kód ve formátu html.
- Spusťte kód ve webovém prohlížeči.
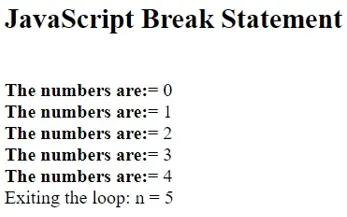
Výstup:

Příklad č. 2: Přerušení příkazu uvnitř smyčky
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
JavaScript Break Statement
JavaScript Break Statement
var n = 0;
while (n <= 10)
(
document.write("
The numbers are: = " + n);
n++;
if(n == 5)
(
break;
)
)
document.write("
Exiting the loop: n = " + n);
Výstup:

Příklad č. 3: Prohlášení o zlomu uvnitř značky div
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
JavaScript Break statement
JavaScript Break Statement
var myvalue = "";
var n;
for (n = 1; n < 10; n++) (
if (n === 5) (
break;
)
myvalue += "Educba" + n + "
";
)
document.getElementById("brk_stmt_id").innerHTML = myvalue;
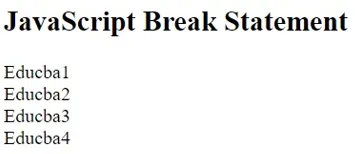
Výstup:

Příklad č. 4: Použití prohlášení o přerušení štítku
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
JavaScript Break Statement
JavaScript Break Statement
var res = ("Educab1", "Educba2", "Educba3", "Educba4", "Educba5");
var value = "";
breaklabel: (
value += res(0) + "
" + res(1) + "
";
break breaklabel;
value += res(2) + "
"+ res(3) + "
" + res(4);
)
document.getElementById("brk_stmt_id").innerHTML = value;
Výstup:

Příklad č. 5: Příkaz zlomu uvnitř vnitřní smyčky
JavaScript Break Statement
document.write("Starting of the loop …
");
outerloop: // indicates name of the label
for (var m = 0; m < 5; m++) (
document.write("Outside the loop: " + m + "
");
innerloop:
for (var n = 0; n < 5; n++) (
if (n > 3 ) break ;
if (m == 2) break innerloop;
if (m == 4) break outerloop;
document.write("Inside the loop: " + n + "
");
)
)
document.write("End of the loop…
");
Výstup:

Příklad č. 6: Příkaz break v případě přepínače
JavaScript Break Statement
var value = 'two';
document.write("The switch case is entering into the program…
");
switch (value) (
case 'one': document.write("Result is: This is First statement…
");
break;
case 'two': document.write("Result is: This is Second statement…
");
break;
case 'three': document.write("Result is: This is Third statement…
");
break;
case 'four': document.write("Result is: This is Fourth statement…
");
break;
case 'five': document.write("Result is: This is Five statement…
");
break;
default: document.write("Result is: This is last statement…
")
)
document.write("Switch case is exiting out of the program…");
Výstup:

Závěr
Je velmi užitečné projít jakoukoli smyčkou, včetně JavaScriptu pro smyčky, JavaScript while Loop a JavaScript Do while Loop. Pokud kompilátor JavaScriptu při implementaci těchto smyček zjistí příkaz break uvnitř, smyčka by zastavila provádění příkazů a smyčku okamžitě ukončila. Jednoduchým způsobem, kdykoli je nalezena shoda, a pokud dojde k příkazu break, je provedena práce. Příkaz switch musí proto začít zkoumat výraz. Použili jsme také případ přepínače pro příkaz break, kde příkaz switch analyzuje výraz, který odpovídá hodnotě výrazu klauzuli case a provádí příkazy vztahující se k tomuto případu, jakož i příkazy v případech.
Doporučené články
Toto je průvodce prohlášeními o zlomu v JavaScriptu. Zde diskutujeme pracovní a různé příklady příkazů break v javaScript s kódem a výstupem. Další informace naleznete také v následujících článcích
- Přepnout příkaz v JavaScriptu
- Vzory v JavaScriptu
- Při opakování v JavaScriptu
- Porovnání operátorů v JavaScriptu
- Různé typy smyček s jeho výhodami
- Smyčky ve VBScript s příklady
- Typy operátorů porovnání v PowerShell
- Příklady spínače v PowerShell