V tomto tutoriálu s textovými efekty Photoshopu se naučíme, jak používat styly vrstev pro snadné vytvoření gelového textového efektu. Skvělá věc je, že si můžete spoustu zábavy hrát s nastavením stylu vrstev a vytvořit si svůj vlastní gelový textový efekt, nebo pokud chcete, můžete použít nastavení, které používám v tutoriálu. Až dokončíme vytváření efektu, uložíme jej jako přednastavený styl, který můžeme okamžitě použít na jiný text, a na konci uvidíme, jak změnit barvu efektu, což může Nebuď tak přímočarý, jak si myslíš.
Zde je gelový textový efekt, který chceme:

Konečný výsledek "gelového textu".
Začněme!
Krok 1: Otevřete nový dokument Photoshopu
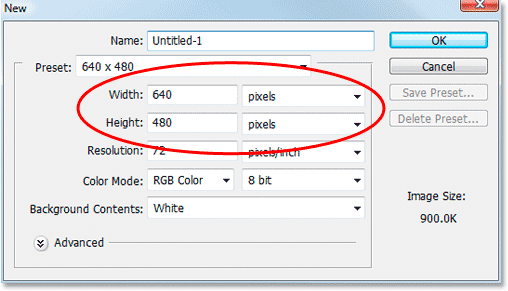
V horní části obrazovky přejděte do nabídky Soubor a zvolte Nový …, čímž vyvoláte dialogové okno Nový dokument Photoshopu a zadejte šířku a výšku dokumentu. Budu používat přednastavenou velikost 640 x 480 pixelů . Kliknutím na OK vytvoříte nový dokument:

Vytvořte nový dokument ve Photoshopu.
Krok 2: Vyberte barvu pro svůj text
Vyberte nástroj Typ z palety Nástroje:

Vyberte nástroj typ z palety Nástroje.
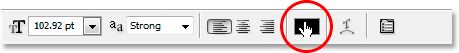
Můžete také rychle stisknout klávesu T na klávesnici. Poté, když je vybrán nástroj Typ, přejděte na panel Možnosti v horní části obrazovky a klepněte na vzorek barvy textu :

Je-li vybrán nástroj Typ, klikněte na políčko barvy textu na liště Možnosti.
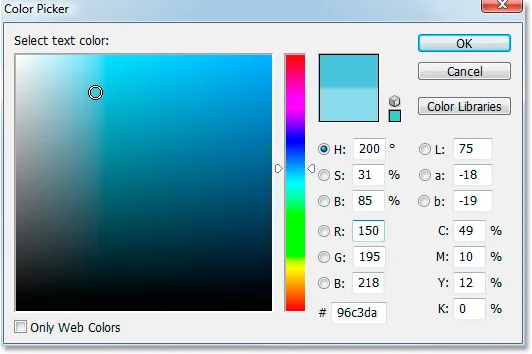
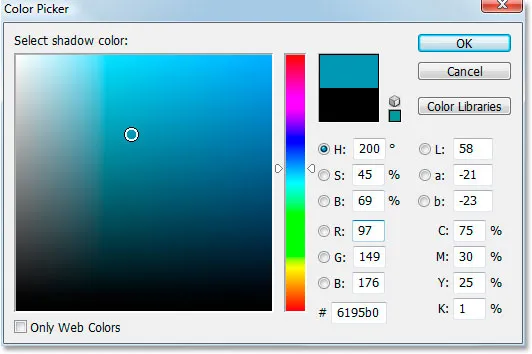
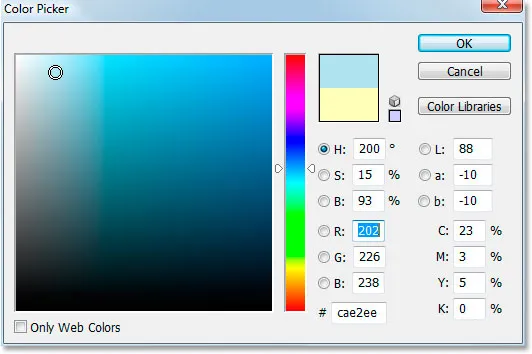
To vyvolá výběr barvy Photoshopu. Vyberte barvu textu. Vyberu pro svůj světle modrou barvu:

Vyberte barvu textu pomocí aplikace Photoshop's Color Picker.
Jakmile vyberete barvu, klikněte na OK a ukončete výběr barvy.
Krok 3: Zadejte svůj text
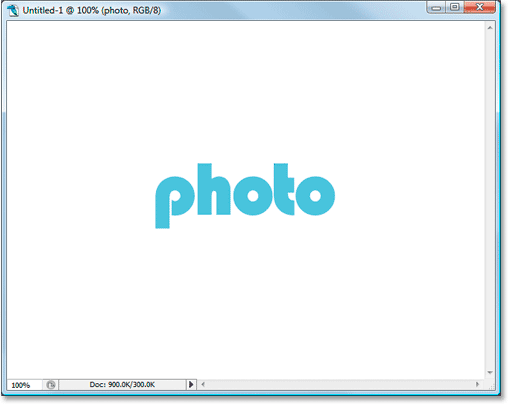
Na panelu Možnosti vyberte písmo. Používám "Bauhaus 93". Poté klikněte do okna dokumentu a zadejte text. Napíšu slovo „foto“:

Zadejte text do dokumentu.
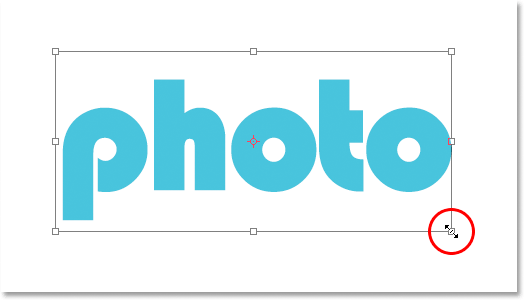
Krok 4: Pomocí "Volná transformace" změňte velikost textu v případě potřeby
Trochu zvětším svůj text pomocí příkazu Free transformace Photoshopu. Když je moje textová vrstva vybrána v paletě Vrstvy, budu používat klávesovou zkratku Ctrl + T (Win) / Command + T (Mac) k vyvolání pole Free Transform a zpracování kolem mého textu. Pak přidržím Shift + Alt (Win) / Shift + Option (Mac) a přetažením jednoho z rohových úchytů zvětším můj text. Podržením Shift omezíte proporce textu a podržením Alt / Option vynutíte velikost textu od středu:

V případě potřeby použijte Free Transform pro zvětšení textu.
Krok 5: Vyberte styl vrstvy "Vržený stín"
V tomto bodě se vydáme do šíleného světa stylů vrstev a první styl vrstvy, který chceme přidat do textu, je vržený stín.
Než budeme pokračovat, chci jen znovu říci, že byste měli mít možnost experimentovat s různými nastaveními, která k tomuto účelu používáme. Nemusíte používat konkrétní nastavení, které budu používat. Při vytváření tohoto gelového textového efektu si budete muset pohrávat se spoustou kroutících míst.
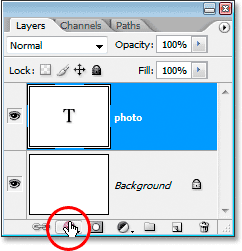
Nyní přidáme náš vržený stín. Klikněte na ikonu Styl vrstvy ve spodní části palety Vrstvy:

S vybranou textovou vrstvou klikněte na ikonu „Styly vrstev“ ve spodní části palety Vrstvy.
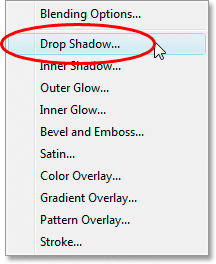
Vyberte vržený stín ze seznamu:

V seznamu Styly vrstev vyberte „Vržený stín“.
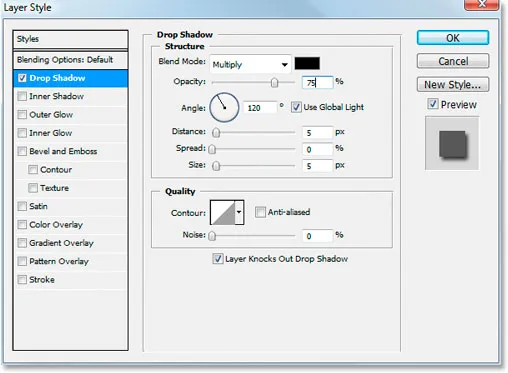
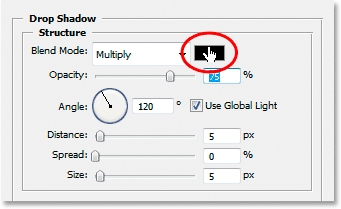
Tím se otevře dialogové okno Styl vrstvy Photoshopu nastavené na možnosti Vržený stín ve středním sloupci:

Dialogové okno Styl vrstvy nastaveno na možnosti Vržený stín ve středním sloupci.
Krok 6: Vyberte barvu pro stínový stín a použijte ji
Klikněte na vzorek barvy stínů:

Kliknutím na vzorek barvy vrženého stínu vyberte barvu.
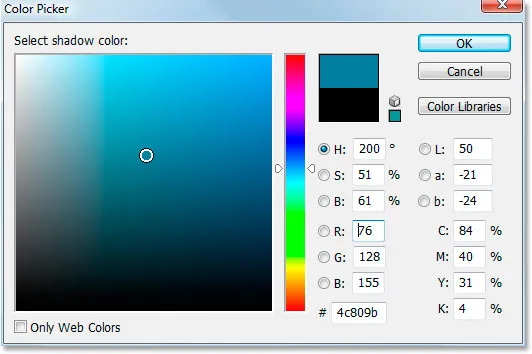
Tím se objeví výběr barvy. Namísto výběru barvy v nástroji Color Picker umístěte kurzor myši na text, čímž změníte kurzor myši na kapátko, a klepnutím na text ochutnejte jeho barvu:

Kliknutím kdekoli na text ochutnejte barvu.
Poté přejděte na výběr barvy a vyberte tmavší odstín této barvy, který chcete použít pro stínový stín:

Vyberte jiný odstín vzorkované barvy v nástroji Color Picker, který chcete použít pro vržený stín.
Klepnutím na tlačítko OK ukončíte výběr barvy a váš stín se objeví ve vybrané barvě:

Vržený stín aplikovaný na text pomocí barvy vybrané v nástroji Color Picker.
Neklikejte na tlačítko OK v dialogovém okně Styl vrstvy. Právě jsme začali.
Krok 7: Použijte styl vrstvy "Vnitřní stín"
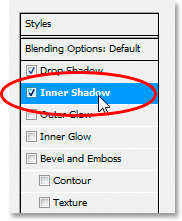
Klikněte přímo na slova Vnitřní stín v nabídce Styl vrstvy na levé straně dialogového okna Styl vrstvy, přímo pod „Vržený stín“:

Klikněte přímo na slova „Vnitřní stín“ pod „Vržený stín“ v nabídce vlevo od dialogového okna Styl vrstvy.
První věc, kterou zde uděláme, je vybrat barvu, která se použije pro Vnitřní stín, stejně jako jsme to udělali pro Vržený stín. Klikněte na vzorek barev Inner Shadow:

Kliknutím na barevný vzorek Vnitřní styl vyberte barvu.
To vyvolá výběr barvy Photoshopu. Stejně jako v případě vrženého stínu, místo výběru barvy přímo v nástroji Color Picker, přesuňte kurzor myši nad text a kliknutím na něj vzorek barvy textu:

Kliknutím kdekoli na text ještě jednou ochutnáte barvu.
Poté vyberte tmavší odstín barvy v nástroji Color Picker, který chcete použít pro Vnitřní stín:

Vyberte jiný odstín vzorkované barvy v nástroji Color Picker, který chcete použít pro vnitřní stín.
Klepnutím na tlačítko OK opusťte nástroj Color Picker znovu. Vnitřní stín se objeví ve zvolené barvě:

Vnitřní stín se nyní použije na text pomocí vybrané barvy.
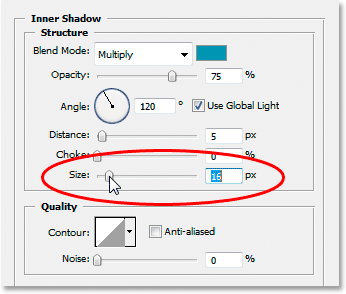
Zvětším velikost mého efektu Inner Shadow kliknutím na posuvník Velikost a přetažením doprava. Zvýším důl na asi 16 pixelů :

Zvětšete velikost efektu Vnitřní stín stažením posuvníku „Velikost“ doprava.
Zde je výsledek po zvětšení velikosti Vnitřního stínu:

Doposud po zvětšení velikosti Vnitřního stínu na 16 pixelů.
Krok 8: Použijte styl vrstvy "Vnější záře"
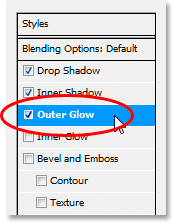
Klikněte přímo na slova Vnější záře v nabídce Styl vrstvy na levé straně dialogového okna Styl vrstvy, přímo pod "Vnitřní stín":

Klikněte přímo na slova „Vnější záře“ v nabídce vlevo od dialogového okna Styl vrstvy.
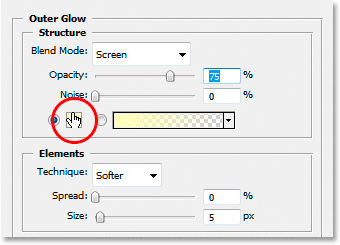
Ještě jednou, první věcí, kterou uděláme, je vybrat barvu pro naši Outer Glow, stejně jako jsme to udělali pro Drop Shadow a Inner Glow. Nejprve klikněte na vzorek barvy Outer Glow:

Kliknutím na barevný vzorek Outer Glow vyberte barvu.
Tím se vyvolá výběr barvy. Kliknutím znovu přímo na text vzorek vyzkoušíte. Potom se vraťte do nástroje Color Picker, ale tentokrát místo výběru tmavšího odstínu barvy zvolte světlejší odstín:

Tentokrát vyberte světlejší odstín barvy textu, který chcete použít pro efekt Outer Glow.
Klepnutím na tlačítko OK ukončíte výběr barvy.
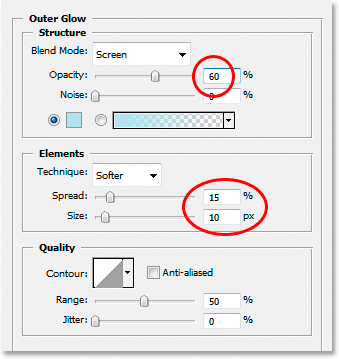
Při použití mé barvy změním několik dalších možností Outer Glow. Znovu klidně experimentujte sami, ale pokud chcete pokračovat, zde je nastavení, které používám. Nejprve snižte hodnotu krytí nahoře na přibližně 60% . Poté v části „Prvky“ uprostřed zvětšete Spread na přibližně 15% a velikost na přibližně 10 pixelů :

Proveďte změny červeně nad možnosti Outer Glow.
Zde je můj výsledek po provedení změn:

Doposud po použití stylu vrstvy „Outer Glow“.
Krok 9: Použijte styl vrstvy "Inner Glow"
Klikněte přímo na slova Inner Glow v nabídce Layer Style v levé části dialogového okna Layer Style, přímo pod „Outer Glow“:

Klikněte přímo na slova „Vnitřní záře“ v nabídce vlevo od dialogového okna Styl vrstvy.
Co uděláme první? Jo, vybereme barvu, kterou použijeme pro Inner Glow. Pokračujte a klikněte na barevný vzorník Inner Glow:

Kliknutím na vzorek barvy Inner Glow vyberte barvu.
Tím se vyvolá výběr barvy. Tentokrát místo kliknutí na samotnou barvu textu a poté výběrem tmavšího odstínu v nástroji Color Picker, stačí kliknout na jednu z tmavších oblastí v textu. Použijeme tu barvu pro Inner Glow:

Kliknutím na tmavší barvu v textu ji ochutnáte a použijete pro efekt Inner Glow.
Klepnutím na tlačítko OK v nástroji Color Picker ukončete práci se vzorkem barvy.
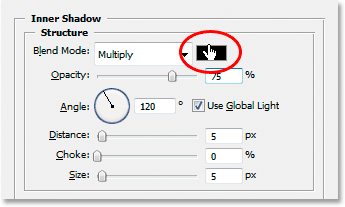
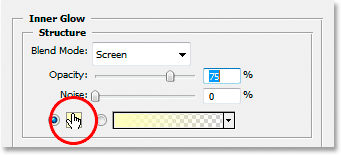
Je vybrána naše tmavší barva, ale ve výchozím nastavení je režim prolnutí Vnitřního stínu nastaven na „Obrazovka“, což znamená, že neuvidíme naši tmavší barvu. V zásadě musíme změnit účinek z vnitřní „záře“ na vnitřní „stín“, a proto musíme změnit režim prolnutí z „Screen“ na Multiply :

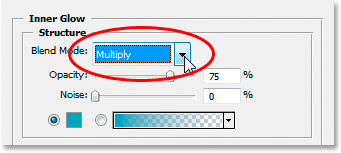
Klikněte na šipku směřující dolů a změňte režim prolnutí efektu Inner Glow na „Multiply“.
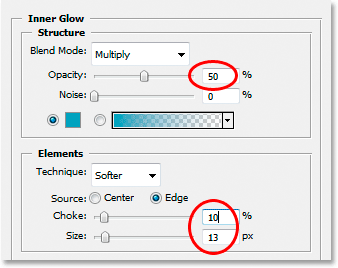
Také zde změním několik dalších možností pro Vnitřní záři. Nejprve snížím hodnotu Opacity na přibližně 50% . Poté v sekci „Prvky“ uprostřed zvýším hodnotu Choke na asi 10% a hodnotu Size na 13 pixelů :

Změňte možnosti zakroužkované červeně pro Inner Glow.
Znovu klidně experimentujte s těmito hodnotami sami.
Tady je můj účinek doposud při použití Inner Glow:

Účinek po použití stylu vrstvy Inner Glow.
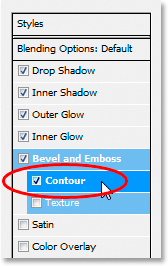
Krok 10: Použijte styl vrstvy "Zkosení a reliéf"
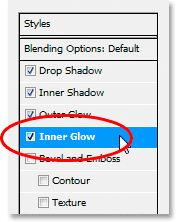
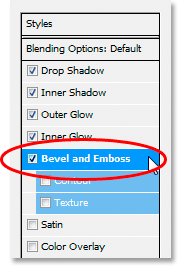
Dále přidáme styl zkosení a reliéfu, takže klikněte přímo na slova Inner Glow v nabídce Layer Style v levé části dialogového okna Layer Style, přímo pod "Inner Glow":

Klikněte přímo na slova „Zkosení a reliéf“ v nabídce vlevo od dialogového okna Styl vrstvy.
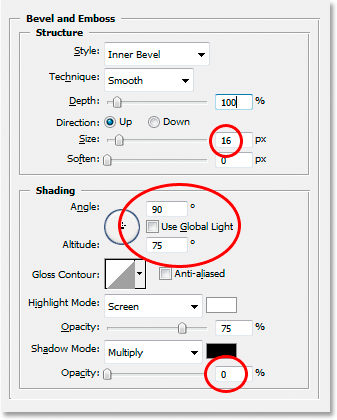
Tentokrát není na výběr žádná barva. Místo toho existuje několik možností, které je třeba změnit. Vím, že jsem to už několikrát řekl, ale tato konkrétní nastavení nemusíte používat pro svůj efekt. Pokud používáte jiný typ nebo velikost písma, budete si s nimi pravděpodobně muset trochu pohrát. Nicméně, jak jsem řekl, zde je nastavení, které jsem použil v možnostech zkosení a reliéfu:

Změňte výše uvedené možnosti v kroužku červeně.
Nejprve jsem zvětšil velikost asi na 16 pixelů . Poté jsem v části „Stínování“ zrušil zaškrtnutí políčka Použít globální světlo, nastavte úhel na 90 ° a nadmořskou výšku na 75 ° . Potom jsem úplně dole přetáhl posuvník pro možnost Režim stínů úplně doleva, abych nastavil jeho hodnotu na 0%, protože už máme efekt více než dost stínů.
Přidáme zde také efekt „Obrys“, takže klikněte přímo na slovo Obrys v nabídce vlevo. Je pod „Úkos a reliéf“:

Klikněte přímo na slovo „Obrys“ v levém menu.
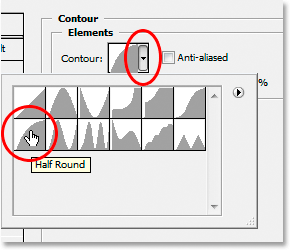
V možnostech obrysu klikněte na šipku směřující dolů napravo od miniatury náhledu obrysu a poté jej vyberte klepnutím na možnost Poloviční kolo (je to první v levém, dolním řádku):

Klikněte na šipku směřující dolů a vyberte konturu „Half Round“, dolní řádek, zcela vlevo.
Zde je můj text po použití filtru zkosení a reliéfu:

Účinek po použití stylu "Bevel and Emboss".
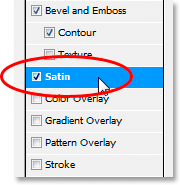
Krok 11: Použijte styl vrstvy „Satin“
Je třeba použít ještě jeden styl vrstvy, a to styl „Satén“, takže klikněte přímo na slovo Satin v nabídce Styl vrstvy na levé straně dialogového okna Styl vrstvy, přímo pod „Textura“:

Klikněte přímo na slovo „Satin“ v nabídce vlevo od dialogového okna Styl vrstvy.
Vracíme se k výběru barvy ještě jednou, tentokrát pro efekt Satin, takže klikněte na vzorník saténových barev :

Klepnutím na vzorek barvy vyberte barvu pro styl saténové vrstvy.
Poté klepnutím na text odeberete tmavší odstín barvy textu. Pokud se barvy v textu po kliknutí na slovo „Satén“ v nabídce vlevo neobjevily divné, nebojte se. Stačí kliknout kdekoli na text a barvy se vrátí zpět tak, jak by měly být. Poté kliknutím na jakoukoli tmavší oblast ochutnejte tuto barvu:

Kliknutím do tmavší oblasti textu ochutnáte barvu, kterou chcete použít ve stylu saténové vrstvy.
Jakmile kliknete myší na vzorek barvy, uvidíte efekt saténu, který se použije s touto barvou. Pokud chcete, můžete klepnutím uvnitř textu vybírat jinou barvu a efekt saténu se bude aktualizovat pokaždé, když kliknete, takže můžete klikat, dokud nenajdete tmavý stín, se kterým jste spokojeni. Je to v podstatě živý náhled účinku.
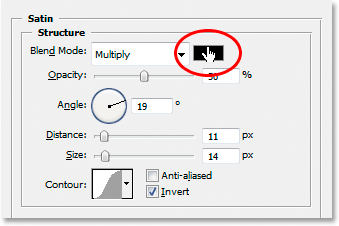
Jakmile je vybrána vaše barva, klepněte na tlačítko OK v nástroji Color Picker a ukončete ji a poté proveďte změny, které jsem obešel níže:

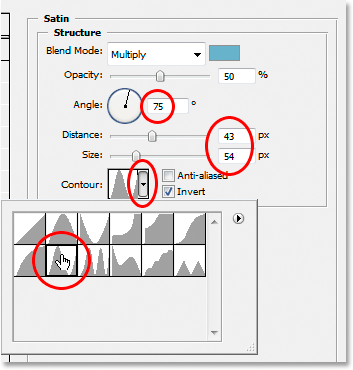
Změnit možnosti saténu obíhaly červeně výše.
V případě saténového efektu budete opravdu chtít experimentovat s těmito nastaveními sami, ale kvůli dalšímu sledování jsem nejprve změnil úhel na 75 ° . Pak jsem zvětšil vzdálenost na 43 pixelů a velikost na 54 pixelů . Nakonec jsem klikl na šipku směřující dolů vpravo od miniatury náhledu obrysu a vybral si obrys Prsten, který je druhý z levého spodního řádku.
Zde je můj text po použití saténového filtru:

Účinek po použití stylu „satén“.
Krok 12: Uložte styl vrstvy
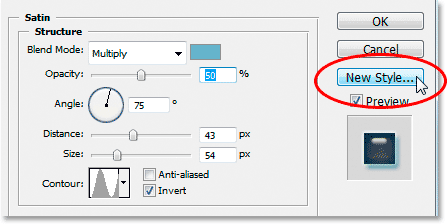
V tomto okamžiku jsme přidali styly vrstev, ale než zavřete dialogové okno Styl vrstvy, klikněte vpravo na tlačítko Nový styl :

Klikněte na tlačítko „Nový styl“ vpravo.
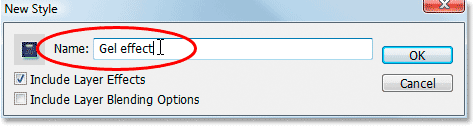
Tento styl gelových efektů uložíme, abychom jej mohli kdykoli znovu použít. Když kliknete na tlačítko, Photoshop zobrazí dialogové okno Nový styl . Pojmenuji svůj nový styl „Gelový efekt“:

Dialogové okno „Nový styl“ ve Photoshopu. Pojmenujte nový styl „Gelový efekt“.
Poté kliknu na OK a nyní mám svůj styl uložen ve Photoshopu. Podívejme se, jak můžeme okamžitě použít na něco jiného.
Vzhledem k tomu, že již mám v okně dokumentu zadané slovo „foto“, znovu najdu svůj typový nástroj z palety nástrojů a tentokrát pod ním vložím slovo „obchod“. Použiju také příkaz Free Transform pro změnu jeho velikosti, takže má stejnou velikost jako slovo „fotka“, a také jej otočím. Zde je, jak to vypadá v tuto chvíli:

Kliknutím do tmavší oblasti textu ochutnáte barvu, kterou chcete použít ve stylu saténové vrstvy.
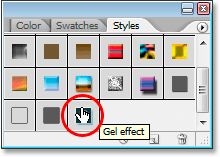
V současné době slovo „shop“ nepoužívá nic jiného než původní barvu textu, ale chci, aby měl stejný „gelový efekt“, jaký jsem vytvořil pomocí slova „foto“. Mohl bych znovu projít všemi kroky a znovu vytvořit styl vrstvy, ale naštěstí nemusím, protože jsem byl dost chytrý, abych efekt uložil jako nový styl. Kde najdu styl? Je to v paletě Styly Photoshopu, která se nachází na samém spodku:

Paleta "Styly" Photoshopu s uloženým stylem "Gel effect" ve spodní části seznamu dostupných přednastavených stylů.
Chcete-li jej použít na můj text, musím pouze zkontrolovat, zda je v paletě Vrstvy vybrána textová vrstva „shop“, a poté v paletě Styly kliknout na styl „Gelový efekt“. Efekt je okamžitě přidán do textu:

Styl „Gelový efekt“ se okamžitě použije na nový text.
Co kdybych chtěl, aby slovo „shop“ mělo jinou barvu? Je snadné změnit barvu, ale je tu trochu trik, jak uvidíme dále.
Krok 13: Změna barvy efektu gelového textu
Dokončili jsme vytváření „gelového“ efektu pomocí stylů vrstev, uložili jsme jej jako nový styl s názvem „Gelový efekt“ a okamžitě jsme jej aplikovali na slovo „obchod“. Ale co když chci, aby slovo "shop" mělo jinou barvu? Pravděpodobně uvažujete „Snadno, stačí použít vrstvu úpravy odstínů a sytosti“. Zkusme to a uvidíme, jestli to funguje.
Použijím Hue / Saturation pro změnu barvy slova „shop“ z modré na růžovou. Zde je výsledek:

Slovo "shop" je nyní růžové po použití "Hue / Saturation".
Slovo samotné změnilo barvu na růžovou, ale vidíte problém? Styly vrstev jsou stále modré. Úprava odstínu / sytosti na ně neměla žádný vliv. Pokud chceme změnit barvu textu i barvu stylů vrstvy, musíme použít trochu triku.
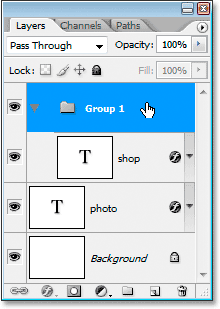
Když je v paletě Vrstvy stále vybrána vrstva "shop", pomocí klávesové zkratky Ctrl + G (Win) / Command + G (Mac) umístěte vrstvu "shop" do skupiny hladin, kterou Photoshop nazývá "Skupina 1":

Stisknutím kláves „Ctrl + G“ (Win) / „Command + G“ (Mac) umístíte vrstvu „shop“ do skupiny hladin.
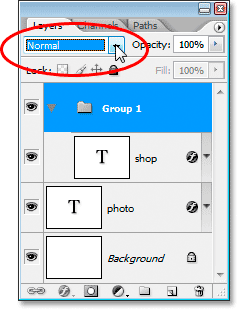
Na paletě Vrstvy můžeme vidět, že vrstva „shop“ je nyní uvnitř skupiny hladin. Dále musíme změnit režim prolnutí pro vrstvu Layer Group z výchozího nastavení „Pass Through“ na Normal :

Když je vybrána skupina hladin, změňte režim prolnutí z „Pass Through“ na „Normal“.
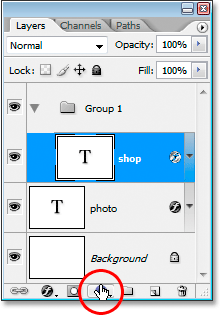
Nyní klikněte na vrstvu „shop“ a vyberte ji a poté klikněte na ikonu Nová vrstva úprav ve spodní části palety Vrstvy:

Když je vybrána vrstva „shop“, klikněte na ikonu „Nová vyrovnávací vrstva“ ve spodní části palety Vrstvy.
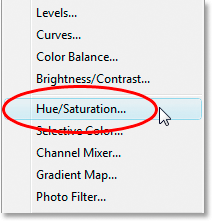
Ze seznamu vyberte Odstín / sytost :

Vyberte "Odstín / sytost" ze seznamu Vrstvy úprav.
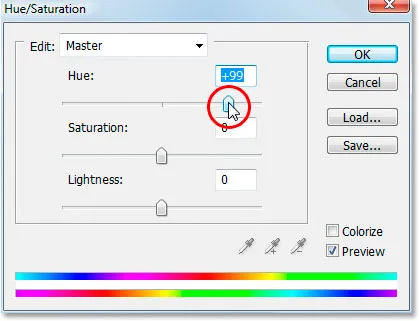
Když se zobrazí dialogové okno Odstín / sytost, změňte barvu textu přetažením posuvníku Odstín :

Změňte barvu textu přetažením posuvníku „Odstín“.
Při tažení jezdce sledujte text v okně dokumentu. Až budete s novou barvou spokojeni, kliknutím na tlačítko OK opusťte dialogové okno Odstín a sytost. Tentokrát, protože vrstva „shop“ byla umístěna uvnitř skupiny hladin, jsou nyní styly barev spolu s textem sám:

Konečný výsledek.
Kam dál?
A tady to máme! Navštivte naše sekce textových efektů nebo fotografických efektů, kde najdete další tutoriály s efekty Photoshopu!